Besucher Ihrer Website haben ein bestimmtes Ziel, z. B. einen Kauf abzuschließen oder eine Anfrage zu stellen. Ihr Ziel: Den Nutzer darin bestmöglich unterstützen, sodass er zum Kunden konvertiert. Das Mittel zur Zielerreichung beider Parteien und oft der letzte Schritt der User Journey: ein Formular.
Die UX dieser wohl wichtigsten Interaktionsform des Nutzers mit Ihrer Website hat also direkten Einfluss auf die Conversion-Rate – und sollte daher ihr volles Potential ausschöpfen.
Entscheidend dafür, dass Ihre Formulare möglichst schnell und ohne Frust oder Verwirrung auszufüllen sind, ist das richtige Labeling der Formularfelder (Input Fields).
In diesem Artikel zeigen wir Ihnen, was es zu beachten gilt.
Welche Fehler wir besonders häufig im UX-Design allgemein beobachten, zeigen wir in diesem Webinar: Die 8 häufigsten UX-Design-Fehler
Best Practices
Reihenfolge & Platzierung
Welche Formularfelder sollten welchen folgen und wo ist das Input Field Label (Feldbeschriftung) am besten platziert?
- Erwartungskonform: Die Reihenfolge der einzugebenden Felder sollte erwartungskonform sein (z. B. zuerst die Anrede, gefolgt vom Namen, Adressdaten, …). Ist das Formular länger und benötigt daher Gruppierungen, sollten auch diese den geläufigen Konventionen entsprechen.
- Tipp: Straße und Hausnummer sollten tendenziell als gemeinsames Textfeld angeboten werden, da es dem Nutzer das Ausfüllen erleichtert.
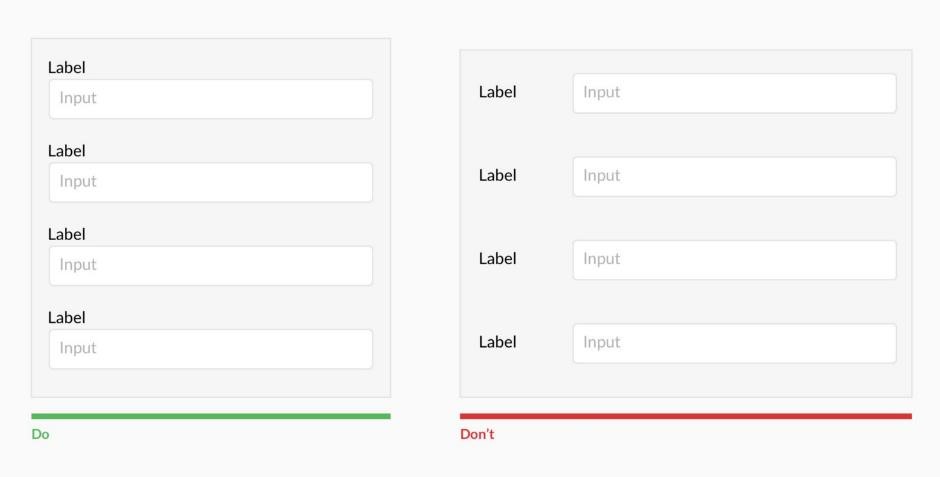
- Außerhalb und darüber: Input-Labels sollten generell außerhalb des Feldes platziert werden (sonst ist bei Klick ins Feld nicht mehr klar, was hier eingetragen werden sollte).
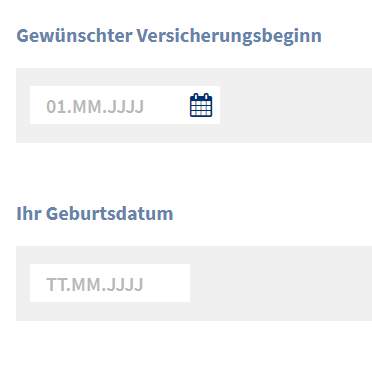
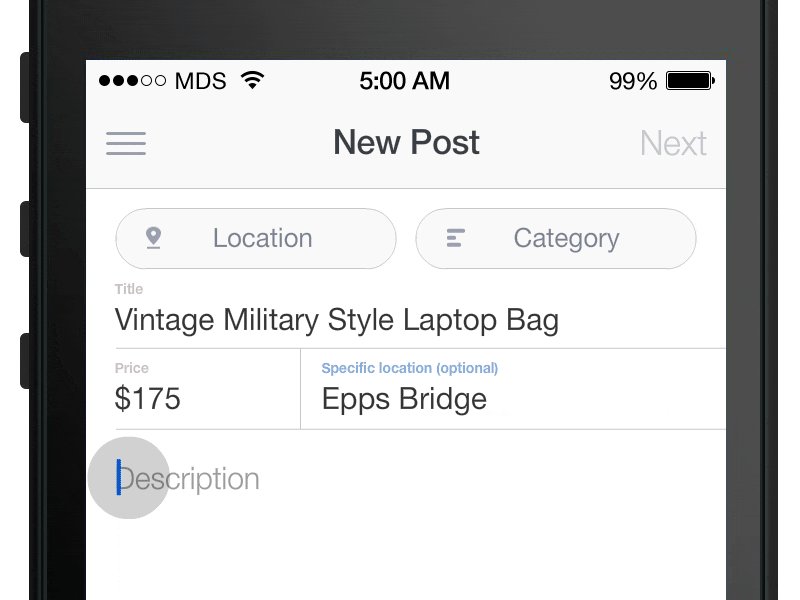
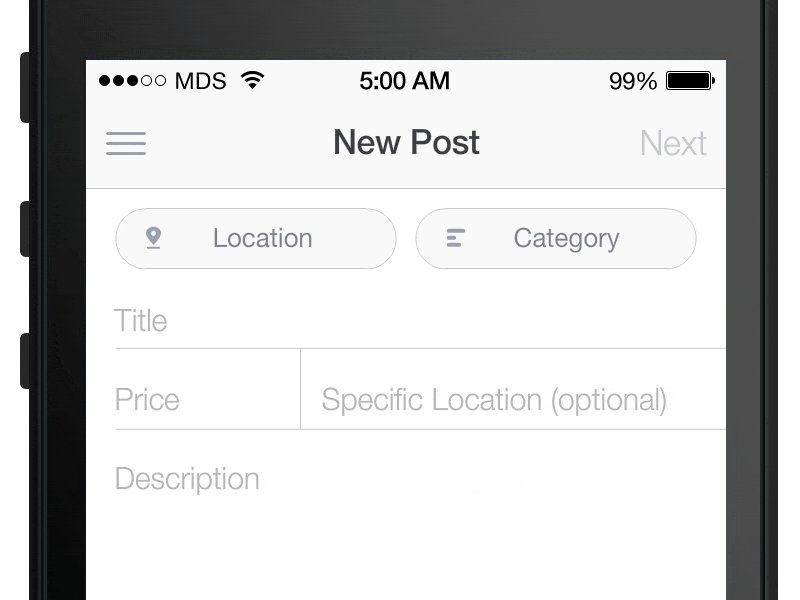
- Des Weiteren empfiehlt es sich, die Eingabe-Bezeichnung über dem entsprechenden Feld anzugeben, weil der Nutzer nicht gezwungen wird, Input-Label und Eingabefeld getrennt voneinander zu betrachten. Besonders empfehlenswert ist diese Art der Anordnung bei geringen Bildschirmbreiten (z. B. Mobile):

Quelle: NextUX
- Tipp: Achten Sie darauf, dass sich das Input-Label örtlich nah am referenzierten Input Field befindet und visuell von der nächsten Einheit getrennt ist (Gesetz der Nähe).
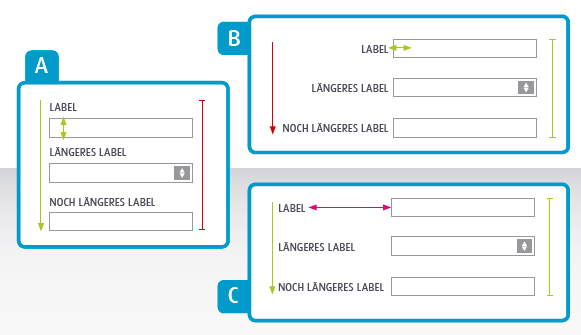
- Eingabegeschwindigkeit des Nutzers: A > B > C: Eine Studie von Matteo Penzo (2006) ergab, dass auch die Feld-Platzierung neben den Labels gut funktioniert – aber nur bei rechtsbündiger Formatierung. Linksbündige Formatierungen bringen einen hohen Verarbeitungsaufwand mit sich und führen zu einer Verlangsamung der Formulareingabe.

M-Pathy: Studienformular
- Ausnahme: Linksbündige Positionierungen eignen sich für große Datenmengen, weil sie so leichter scanbar sind.
- Des Weiteren empfiehlt es sich, die Eingabe-Bezeichnung über dem entsprechenden Feld anzugeben, weil der Nutzer nicht gezwungen wird, Input-Label und Eingabefeld getrennt voneinander zu betrachten. Besonders empfehlenswert ist diese Art der Anordnung bei geringen Bildschirmbreiten (z. B. Mobile):
- Konsistenz der Positionierung: Haben Sie sich entsprechend Ihres Use Cases für eine Art der Positionierung entschieden, sollte diese Form über das gesamte Formular einheitlich sein (z. B. Label immer über dem Input Field), damit Ihre Nutzer sich nicht immer wieder neu orientieren müssen.
Ausdruck, Länge & Größe
Wie sollten die Input-Label formuliert und gestaltet sein?
- Klare Bezeichnung: Die Formulierungen Ihrer Feld-Bezeichnungen sollten treffend und präzise sein (z. B. „Name“ = Vorname oder Nachname oder beides?). Ein klarer Labeltext informiert über Ziel des Input Fields und kann somit als primärer Weg gesehen werden, das UI Ihres Formulars zugänglicher zu gestalten
- Kurze, deskriptive Input-Label: Ihr Label ist kein Hilfetext. Wenn möglich, verwenden Sie lediglich 1-2 Worte für Ihre Eingabe-Bezeichnung. So wird ihr Formular besser scanbar und verzeichnet schnellere Completions.
- Tipp: Sollten bestimmte Input Felder erklärungsbedüftig sein, nutzen Sie Pop-ups und verlinkte Fragezeichen anstelle langer Info-Texte, um Scrollen zu vermeiden und die Übersichtlichkeit des Gesamtformulars zu bewahren. Beispielsweise kann es aus Trust-Gründen Sinn machen, dem Nutzer zu erklären, warum er seine Telefonnummer oder sein Geburtsdatum angeben soll.

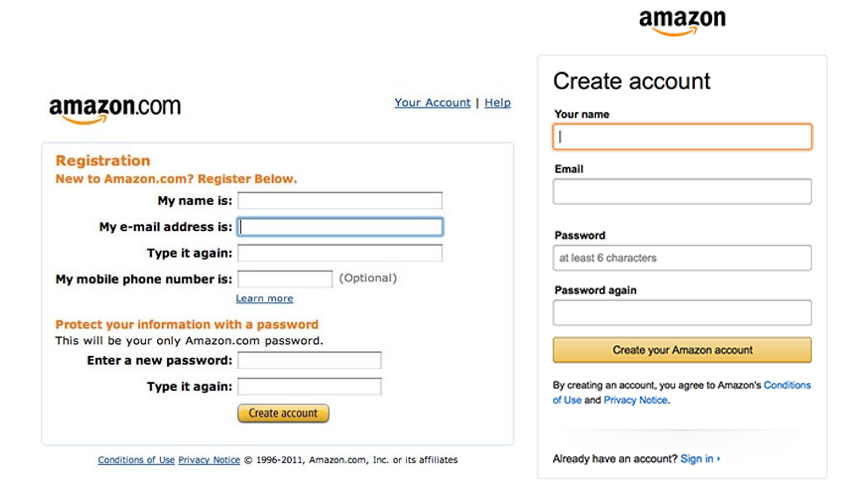
- Beispiel: Ein altes Registrierungsformular von Amazon (links) enthielt viele zusätzliche Wörter, wodurch Formularabschlüsse unnötig verlangsamt wurden.
- Tipp: Sollten bestimmte Input Felder erklärungsbedüftig sein, nutzen Sie Pop-ups und verlinkte Fragezeichen anstelle langer Info-Texte, um Scrollen zu vermeiden und die Übersichtlichkeit des Gesamtformulars zu bewahren. Beispielsweise kann es aus Trust-Gründen Sinn machen, dem Nutzer zu erklären, warum er seine Telefonnummer oder sein Geburtsdatum angeben soll.
- Visuelle Merkmale (Kontrast & Größe) : Ihre Input-Label sollten auch visuell gut und schnell zu verarbeiten sein. Achten Sie auf:
- ausreichenden Kontrast,
- eine Größe von mind. 16px.
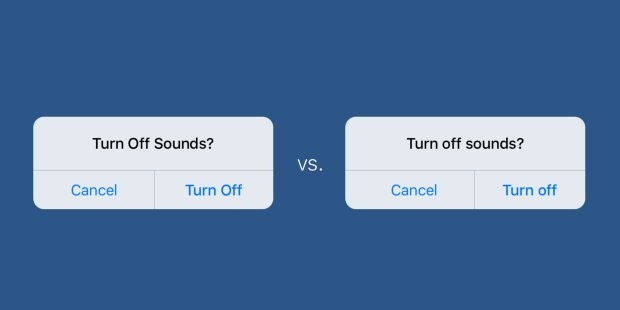
- Kleinschreibung innerhalb von Sätzen (Sentence Case statt Title Case)

- Beispiel: Title Case (links) wird etwas langsamer verarbeitet als Sentence Case (rechts)
Pflichtfelder
Nicht immer sind alle Angaben zur Vervollständigung des Formulars notwendig. Was bei der Kennzeichnung von Pflicht- und optionalen Felder zu beachten ist:
- Eindeutig und schnell identifizierbar: User wollen Pflichtfelder sofort und eindeutig als solche erkennen können. Wie erreichen Sie das? Am weitesten verbreitet ist die Kennzeichnung von Pflichtfeldern durch ein Asterisk: *
- Am Anfang sollte sich die Bedeutung des Asterisks in einer Legende wiederfinden.
- Dabei sollte jedoch ein Abstand zwischen Input-Label und Asterisk eingehalten werden.
- Fakultative Felder sollten nur vereinzelt in Ihr Formular integriert durch das Wort „optional“ gekennzeichnet sein.
- Tipp: Die optimale Lösung besteht aus einer Kombination aus Asterisk und farblicher Absetzung zwischen optionalen und den Pflichtfeldern. Insgesamt wird empfohlen, optionale Felder nach Möglichkeit zu vermeiden.
Worst Practices
Nutzer wollen möglichst ohne Verwirrung und Umwege durch den Prozess geleitet werden. Was Sie also – gemäß unseren Erfahrungen aus regelmäßigen UX-Tests – in Ihren Formularen vermeiden sollten:
Keine Eingabe-Erläuterungen
- Fehlende Inline Validation: Nutzer sind frustriert, wenn erst nach dem Absenden des Formulars Fehlermeldungen erscheinen, weil Felder nicht (richtig) ausgefüllt sind.
- Keine Angabe zum Eingabeformat: Fehlende Erläuterungen über das einzugebende Format (z . B. Nur Zahlen? Nur Buchstaben? Maximale Zeichenanzahl, …) lassen den Nutzer im Dunkeln tappen – oder frustrieren ihn bis zum Absprung.
- Inkonsistente Eingabeformate über Eingaben hinweg:

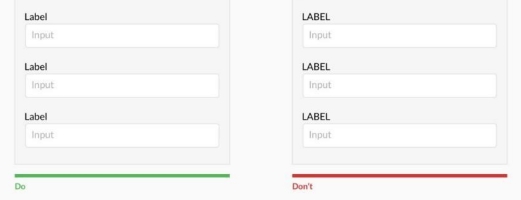
GROSSBUCHSTABEN
- Vermeiden Sie eine Feldbeschriftung in Großbuchstaben. Das Formular wird dadurch schwieriger les- und scanbar, da Höhenunterschiede der Buchstaben als Distinktionsmerkmal wegfallen.
- Tipp: Werden dennoch Wörter in Großbuchstaben verwendet, sollten Sie bei den Rändern der Eingabefelder auf eine breite Linienstärke verzichten

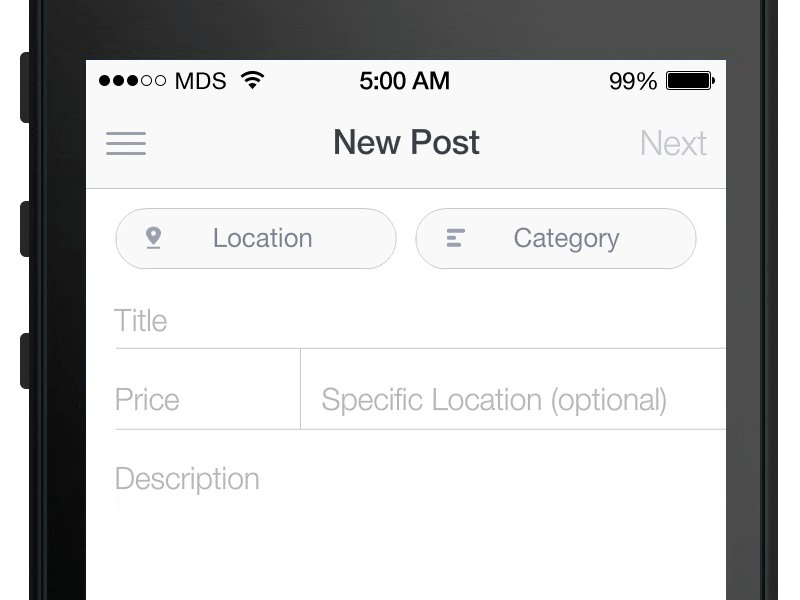
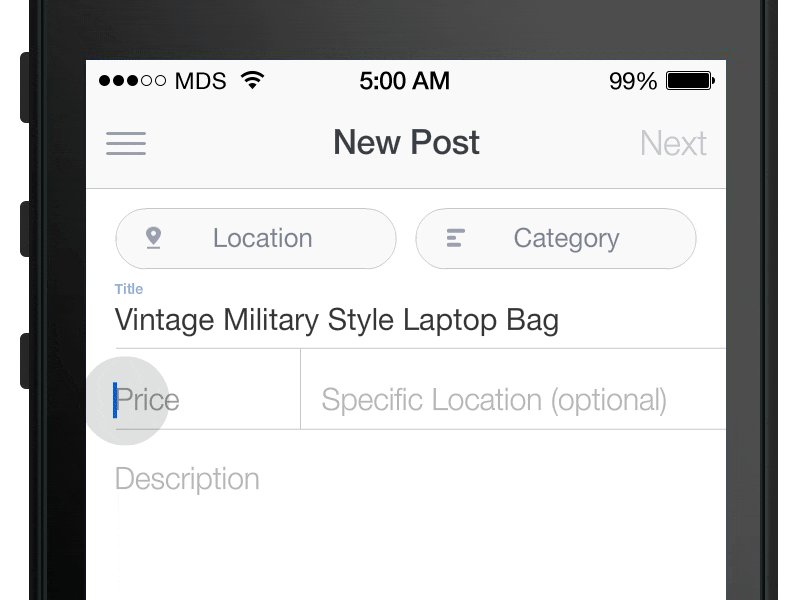
Inline Labels (Placeholder Text)
- Inline Labels eignen sich lediglich für simple Formulare, in denen man Nutzername und Passwort angeben muss.
- Trotz Popularität und ansprechendem Design ist anderenfalls von der Verwendung von Inline Labels abzuraten.
- Bei Klick in das Feld verschwindet das Label und den Nutzern ist nicht mehr klar, was hier eingetragen werden sollte. Ein Double-Check der geforderten Information ist nicht möglich.
- Inline Label können als vorausgefüllte Felder verkannt werden – die infolgedessen ignoriert werden.
- Tipp: Der Placeholder-Text sollte einen ausreichenden Farbkontrast haben, sodass dieser überhaupt lesbar ist.
Haben Sie Fragen zu der Gestaltung von Formularen oder können wir Sie bei der Conversion-Optimierung unterstützen? Kontaktieren Sie uns gerne kostenlos und unverbindlich:
Deine Ansprechpartnerin

Constanze Curtis
UX Specialist & Account Manager
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)
Fazit: Mit nutzerfreundlicher Formularfeldbeschriftung zum Conversion-Uplift
Klare bezeichnende Label, örtlich nah zum Input Field platziert, leiten den Nutzer durch die Formulareingabe und erleichtern ihm die Gesamtübersicht. Schaffen es die Feldbezeichnungen, erfolgreich mit dem Nutzer zu kommunizieren, sind die wichtigsten Conversions-Hürden genommen.
Wie können wir Sie unterstützen?
Kostenloses Webinar: Die 8 häufigsten Fehler beim UX-Design
Claudia Sinnig zeigt, wie Sie 8 typische Fehler beim UX-Design erkennen, antizipieren und vermeiden. So sparen Sie Zeit und Geld in allen Phasen des Design- und Entwicklungsprozess.




Teilen
Diesen Artikel teilen