Wenn es darum geht, einzelne Seiten oder ganze Websites und Apps neu zu entwickeln, kann man schon mal die Nerven verlieren… Konzepte werden immer wieder verworfen und neu gedacht; neue Features müssen mehrmals umprogrammiert werden, bis alles richtig sitzt; die Kollegen beschweren sich, dass die Konzeption so viel Zeit frisst – hinzu kommt dann noch die Unsicherheit, wie das alles überhaupt bei den Nutzern ankommt.
Dabei muss diese Frustration gar nicht sein und Zeit sparen können Sie auch. Die Lösung: Human Centered Design
Warum Human Centered Design?
Schauen wir mal – kurzes Kopfkino:
Stellen Sie sich vor, Sie wollen Ihre Website relaunchen oder vielleicht sogar eine ganz neue App auf den Markt bringen. Sie haben ein klares Bild vor Augen, gehen sofort in die Vollen und starten direkt mit der Umsetzung in Design und Programmierung. Und nach einigen Monaten harter Arbeit – et voilà – ist die neue Website oder App live! …doch nach ein paar Wochen stellt sich heraus, dass die erwarteten KPIs nicht erreicht werden.
Was nun? Nochmal von vorne anfangen?
Ohne Human Centered Design: Viele Ressourcen verbrannt und unbefriedigendes Ergebnis erzielt.
Wir spulen zurück – noch mal kurzes Kopfkino:
Stellen Sie sich vor, Sie wollen Ihre Website relaunchen oder eine ganz neue App auf den Markt bringen. Sie haben ein klares Bild vor Augen – erstellen aber diesmal auf dieser Grundlage ein paar Wireframes der wichtigsten Seiten, also skizzenähnliche Beschreibungen und Darstellungen von Funktion und Layout. Diese Wireframes schicken Sie in einen Usability-Test und es wird sich schon hier zeigen, dass einige Funktionen noch nicht den Erwartungen und Bedürfnissen der Zielgruppe entsprechen.
Kein Problem: Optimierte Wireframes sind in ein paar Tagen erstellt und in einem weiteren kurzen Usability-Test erprobt.
Dass dieser Evaluationsprozess nicht lange dauern muss, zeigt dieses Projekt, in dem wir für Magine TV innerhalb einer Woche eine neue Preise-Seite konzipiert haben, die 40% mehr Conversion erzielt.
So optimieren Sie kontinuierlich Ihre Idee der neuen Website oder App. Wenn das Konzept sitzt, fehlen nur noch der visuelle Anstrich und die Programmierung. Und einige Wochen später stellt sich heraus, dass die KPIs sogar Ihre Erwartungen übertreffen!
Mit Human Centered Design: Ein paar Wochen in Konzeption investiert und das nutzerzentrierte Ergebnis erzielt die gewünschten KPIs.
Human Centered Design – Was ist zu beachten?
Bei der Entwicklung von benutzerfreundlichen Anwendungen gibt es drei wichtige Stellschrauben:
- Effektivität: Welchen Funktionsumfang muss die Anwendung haben, damit Benutzer ihr Ziel erreichen können?
- Effizienz: Unterstützt die Funktionsweise der Anwendung den Benutzer dabei, sein Ziel schnell zu erreichen?
- Zufriedenheit: Fühlt der Benutzer sich bei der Benutzung der Anwendung wohl?
Oft wird bei der Entwicklung der Anwendungen immer noch der Visualität die größte Bedeutung zugemessen. Diese spielt ohne Frage eine wichtige Rolle bei der Zufriedenstellung der Nutzer. Kann der Nutzer mit der Anwendung aber sein Ziel nicht erreichen oder nur sehr umständlich und langsam, wird die Anwendung den Nutzer trotzdem nicht zufriedenstellen.
Um eine Anwendung zu entwickeln, die sowohl den Bedürfnissen der Nutzer als auch anderer Stakeholder entspricht, sind folgende Schritte wichtig, auf die ich im Anschluss genauer eingehen werde:
- Nutzungskontext verstehen und Nutzeranforderungen spezifizieren
- Stakeholder-Anforderungen verstehen und spezifizieren
- Gestaltungslösungen entwerfen
- Gestaltungslösungen evaluieren
Man kann sich das ein bisschen so vorstellen, wie den Bau eines Eigenheims:
1. Nutzungskontext verstehen und spezifizieren:
Erst mal muss man mit der Familie klären, was eigentlich die Bedürfnisse jedes Einzelnen sind. Mein Partner und ich wollen ein Haus bauen, für uns und unsere Zwillinge. Ein weiteres Geschwisterchen ist nicht geplant. Wir haben ein Auto, aber manchmal bräuchten wir ein zweites. Ich arbeite regelmäßig im Homeoffice. Die Großeltern sind häufiger mal zu Besuch, wir lieben lange Abende mit Freunden, sind leidenschaftliche Handwerker und sind gerne draußen.
D.h. wir brauchen in jedem Fall ein Schlafzimmer, zwei Kinderzimmer, ein Badezimmer und eine große Wohnküche, die möglichst weit weg ist von den Kinderzimmern. Ideal wären zusätzlich ein Gästezimmer, ein weiteres Badezimmer, eine Werkstatt, ein kleines Büro, ein Garagenstellplatz und ein Carport.
2. Anforderungen verschiedener Stakeholder verstehen und spezifizieren
Neben unseren Wünschen und Bedürfnissen, müssen aber auch andere Perspektiven beachtet werden: Welche Möglichkeiten bietet das Baugrundstück überhaupt? An welche rechtlichen Vorschriften sind wir gebunden? Wieviel Budget stellt uns der Kreditgeber zur Verfügung?
3. Gestaltungslösungen entwerfen
Ich mache eine grobe Skizze, den Grundriss des Hauses. Hier geht es noch nicht darum, ob im Bad Terracotta- oder Schiefer-Fließen schicker sind, sondern bspw. darum, dass die Wohnküche möglichst weit weg sein sollte von den Kinderzimmern, damit die Kids nicht gestört werden, wenn wir abends mit Freunden noch bei einem Gläschen Wein zusammensitzen. Wieder auf die Konzeption digitaler Produkte bezogen, werden in diesem Schritt zunächst Scribbles und daraus dann Wireframes erstellt.
4. Gestaltungslösung evaluieren
Der Entwurf ist gemacht und ich würde alles gerne sofort in Auftrag geben. Aber was sagt mein Partner zum Entwurf? Die Werkstatt im Keller kommt für ihn gar nicht in Frage, denn die Schwalbe zum Schrauben eine Etage tiefer zu schleppen, ist für ihn ein K.O.-Kriterium. Und was sagt das Bauamt dazu? Und Architekt, Statiker, Bauingenieur und Bauträger? Spätestens hier sollten Sie daher Ihren Entwurf von Ihren Nutzern testen lassen.
Und klar: Das Ganze ist ein iterativer Prozess und man nähert sich langsam der idealen Lösung.

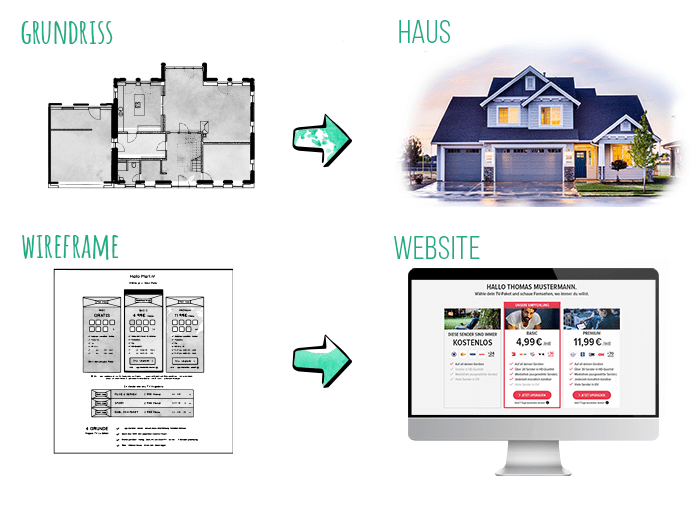
Der Wireframe für eine Website ist wie der Grundriss für ein Haus
Die Entwicklung einer Website oder App läuft im Idealfall genauso ab. Bevor wir bei Userlutions eine Anwendung konzipieren, starten wir mit einer User Research. Je nachdem, ob es sich um ein neues oder bestehendes Produkt handelt und ob es eine neue oder bestehende Zielgruppe ist, fällt die User Research umfangreicher oder schlanker aus. Erst wenn die Anforderungen der Nutzer und verschiedenster Stakeholder definiert sind und Personas, Szenarien, Use Cases entwickelt sind, starten wir in die Konzeption.
Um eine Gestaltungslösung für ein neues Produkt zu entwerfen, empfehlen wir folgenden Ablauf:
- Scribbles (handgezeichnete Seitenskizzen)
- Grobkonzept, welches Hauptinhalte/Seitenstruktur/User-Interactions grob abbildet (Wireframe, bspw. mit Tools wie Axure oder Balsamiq erstellt)
- Feinkonzept, welches die Website schon sehr detailliert abbildet, nur ohne visuelles Design (Wireframe, bspw. mit Tools wie Axure oder Balsamiq)
- Prototyp (Vorabversionen mit grundlegender Funktionalität – „Klick-Dummy“)
- Mockup/Design
- Prototyp mit Design (Vorabversion mit grundlegender Funktionalität und visuellem Design)
Wie entwickelt man Prototypen?
Nutzerfreundliche Prototypen Ihrer Website oder App
Reduzieren Sie Innovationsrisiken mit Prototypen und stellen Sie Ihre Nutzer an die erste Stelle.
Keine Konzeption ohne Wireframes!
Denken Sie nochmal kurz an den Hausbau: Können Sie sich vorstellen, hier direkt loszubauen, ohne vorher verschiedene Ideen auf Papier ausprobiert, wieder verworfen oder verbessert zu haben? Nein, oder?
Genauso ist es bei der Entwicklung von Websites oder Apps. Im Gegensatz zu langen Lasten- und Pflichtenheften, grafischen Entwürfen oder gar der programmierten Anwendung ist ein Wireframe schnell umgesetzt. Diskussionen mit Stakeholdern sind einfacher, weil subjektive Bewertungen zu Farben, Schriften, Weißräumen etc. hier noch keine Rolle spielen, sondern es um Funktionalitäten und Struktur geht. Und nicht nur die Kommunikation im Team wird vereinfacht, es ist auch schnell und effektiv möglich Nutzer-Feedback einzuholen.
Was Sie bei der Konzeption vermeiden sollten:
Die 8 häufigsten Fehler bei der Konzeption
Mit dem Design starten, unrealistischen Content verwenden und Designprinzipien missachten – Das sollten Sie bei der Konzeption bleiben lassen.

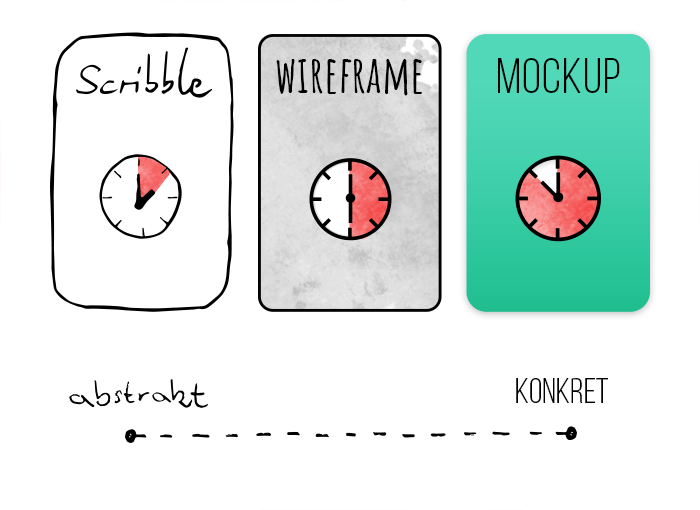
Der Ablauf eines Konzeptionsprojekts: Von abstrakten Scribbles über Wireframes zum konkreten Mockup der Website oder App
Nochmal Klartext: Welche Vorteile bringt Konzeption?
- Konzepte gehen schnell – los geht’s mit Papier und Stift!
- Konzepte müssen nicht viel kosten – dank Scribbles und Wireframes!
- Konzepte sind die Grundlage nutzerzentrierter Produkte. Sie können Konzepte schon in sehr frühen Stadien mit Nutzern Ihrer Zielgruppe evaluieren.
- Auch alle anderen Stakeholder profitieren von Konzepten: Wichtige Fragen werden frühzeitig geklärt.
Und zum Schluss:
Auch wenn eine Anwendung schon live ist und Sie keinen Relaunch planen, lohnt es sich, mit User Centered Design zu beginnen. Es ist nie zu spät, seine Nutzer aktiv in den Gestaltungsprozess einzubeziehen, denn die Bedürfnisse und Anforderungen der Nutzer und anderer Stakeholder ändern sich kontinuierlich.
Also: Immer am Ball bleiben!
Und wenn sie noch etwas Hilfe bei der praktischen Implementierung des User Centered Design Prozesses in Ihrem Unternehmen benötigen, können wir Sie vielleicht mit einem Seminar unterstützen.
Hier erfahren Sie mehr dazu: Seminar User-Experience-Methoden





Teilen
Diesen Artikel teilen