Blicken wir auf die letzten Monate zurück, wird klar, dass sich mit Aussicht auf 2024 einiges in der Welt der User Experience und des User Interface Designs verändern wird.
Von KI-gesteuerten Lösungen, die Research und Kundenservice auf den Kopf stellen, bis hin zur digitalen Nachhaltigkeit – die Zukunft hält zahlreiche Veränderungen bereit. Dabei rücken auch ethische Aspekte und Barrierefreiheit immer stärker in den Fokus unserer Branche.
Für alle, die in den Bereichen UX und UI, Design sowie Research tätig sind, ist es daher unerlässlich, sich auf diese Veränderungen vorzubereiten und relevante Entwicklungen oder eben auch Trends frühzeitig zu erkennen.
Tauchen wir gemeinsam in 14 UX und UI Design Trends ein (die vielleicht sogar zukunftsweisend sind). Diese wurden dabei in vier Hauptkategorien unterteilt:
• Design & Ästhetik
• Nachhaltigkeit & Barrierefreiheit
• Gamification & Storytelling
• Technologie & Interaktion
Wie immer, sind diese UX und UI-Trends im Zuge unserer Marktbeobachtungen und zusammen mit unseren UX-Professionals entstanden.

Birgit Bärnreuther
Gründerin & Agenturleiterin von Userlutions
Wir gestalten erfolgreiche User Experience
Schön, dass Sie hier sind! Unsere UX-Agentur Userlutions hilft seit 2011 Unternehmen bei der nutzerzentrierten Gestaltung von Produkten und Kommunikationsmaßnahmen. Unser Team aus Psychologen, UX-Researchern und Designern unterstützt rund um die Themen User-Research, Interface-Design, User-Centered-Design, Business-Modell-Validierung und Marktforschung.
Design & Ästhetik
Ein zielgruppengerechtes Design und eine ansprechende Ästhetik sind das Herzstück jeder Benutzeroberfläche. Sie beeinflussen nicht nur, wie eine Anwendung oder Website aussieht, sondern auch, wie sich die Nutzer dabei fühlen. Ein ansprechendes und intuitives Design kann den Unterschied zwischen zufriedenen und frustrierten Anwendern ausmachen. Schauen wir uns hier ein paar Trends an.
1. Emotional Design
Emotional Design geht über die reine Funktionalität hinaus und zielt darauf ab, eine emotionale Bindung zwischen den Nutzenden und dem Produkt herzustellen. Dieser Ansatz steigert nicht nur die User Experience, sondern kann auch die Markentreue und den Umsatz erhöhen.
Reale Beispiele wie Slack, das durch eine benutzerfreundliche Oberfläche und humorvolle Mikrotexte eine emotionale Bindung aufbaut oder auch Asana, die mit ihren „Celebration Creatures“ eine spielerische Komponente hinzufügen, um positive Emotionen hervorzurufen und so die Benutzerbindung zu erhöhen.

Bild: Asana
Emotionales Design wird daher sowohl im B2B als auch im B2C-Sektor immer wichtiger.
Im Kern geht es darum, Produkte zu schaffen, die nicht nur funktional, sondern auch emotional ansprechend sind. Die Integration von Elementen wie Gamification, personalisiertem Onboarding und humorvollen Mikrotexten wird in den kommenden Jahren zunehmend an Bedeutung gewinnen.
2. Minimalismus & Negativraum

Bild: dribbble Nischhal Raj Subba
In einer Welt, wo täglich unzählige Eindrücke aus unterschiedlichen Kanälen auf uns einprasseln, kann es eigentlich nur richtig sein, sich wieder auf die Essenz zu konzentrieren – eine einfache Ansprache und ein simples Design.
Minimalismus und negativer Raum sind daher nicht grundlose Designansätze, die eine klare, fokussierte Benutzeroberfläche bevorzugen. Sie bieten Web- und UX-Designern die Möglichkeit, sich bei der Gestaltung auf das Wesentliche zu konzentrieren, die Usability zu erleichtern und die Markenidentität durch die klare UX zu stärken.
Minimalismus im Webdesign verbessert die Benutzererfahrung, da es einfacher zu navigieren ist. Es ermöglicht auch eine bessere Funktionalität und Leistung der Website. Der intelligente Einsatz von Negativer Raum erhöht außerdem die Lesbarkeit und lässt das Design weniger überladen wirken.

Bild: Snapchat
Apple nutzt diesen extra Raum, um seine neu eingeführten Produkte hervorzuheben. Dropbox verwendet bei der Anmeldung kontrastreiche Farben und negativen Raum, um optisch herauszustechen. Auch Snapchat setzt auf der Startseite auf einen starken Kontrast und zieht dies konsequent durch.
Mit zunehmendem Bedarf an schnelleren, effizienteren Benutzeroberflächen werden Minimalismus und des Negativenraum in den kommenden Jahren weiter an Bedeutung gewinnen. Uns gefällts.
3. Interaktive Data Visualization
Interaktive Datenvisualisierung wird die Art und Weise, wie wir Daten konsumieren und interpretieren zukünftig stark verändern. Sie steigert nicht nur das User Engagement, sondern vereinfacht komplexe Daten, sodass sie für Mensch und Unternehmen leichter verständlich und umsetzbar sind.

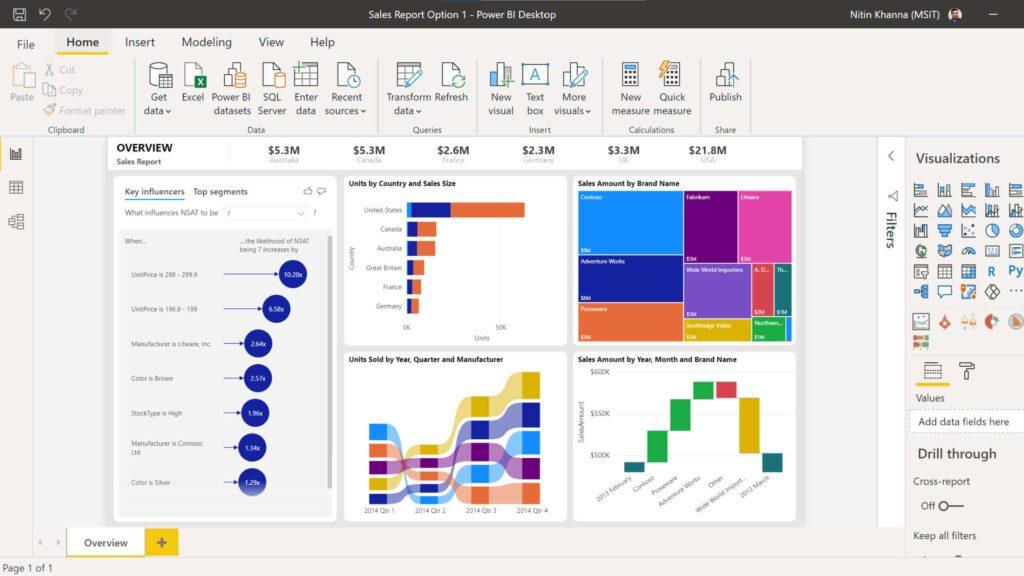
Die Zentralisierung von Daten wie bspw. Sales-Data. Bild: Power BI
Unternehmen wie Tableau und Power BI von Microsoft treiben die Entwicklung stark voran, wenn es darum geht, interaktive Dashboards zu erstellen, die es Menschen und Unternehmen ermöglichen, tiefer in Daten einzutauchen, aussagekräftige Erkenntnisse zu gewinnen und leichter einen Mehrwert aus den ganzen Daten zu ziehen.
Diese Plattformen nutzen eine Vielzahl von Visualisierungstechniken, wie Heatmaps, interaktive Grafiken und Echtzeitanalysen, um Daten zugänglicher zu machen.
Der Trend wird auch durch Fortschritte im Bereich Maschine Learning und künstlicher Intelligenz angetrieben, die automatisch Erkenntnisse und Visualisierungen auf Basis der bereitgestellten Daten generieren können. Dies spart also nicht nur Zeit, sondern hilft auch bei der Entscheidungsfindung.
Die Zukunft sieht also vielversprechend aus. Denn mit der zunehmenden Menge an generierten Daten wird der Bedarf an effektiven Datenvisualisierungstools immer kritischer.
Wir können also davon ausgehen, dass wir in diesem Bereich weitere Innovationen, einschließlich der Integration von Augmented und Virtual Reality für noch immersivere Datenerlebnisse erwarten können.
4. (Die Verlagerung der) Mobile Navigation

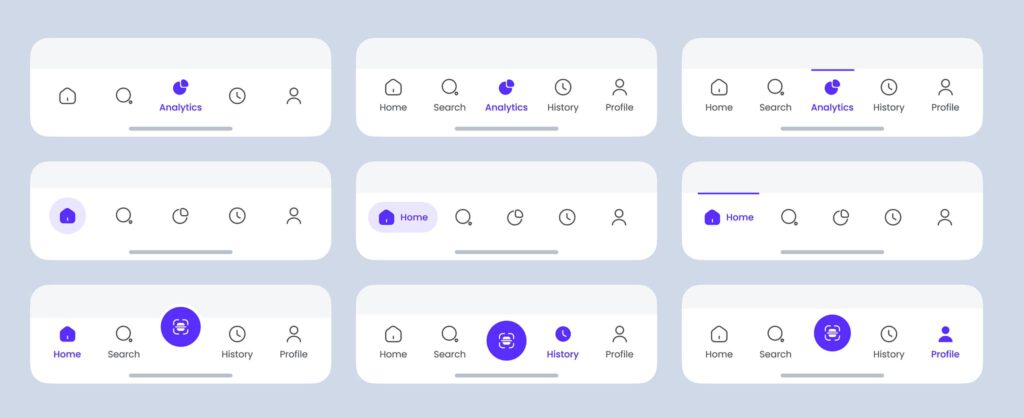
Bild: dribbble Raafi G
Falls du dich jetzt fragst, warum wir die Navigation auf mobilen Endgeräten mit aufgenommen haben, ganz einfach: die Navigation auf mobilen Websites wird immer häufiger nach unten verlagert.
Dieser Trend ist besonders vorteilhaft, da er die Usability erhöht und auch die Verweildauer verlängern kann. Apps wie Instagram und Spotify haben bereits erfolgreich die untere Navigation implementiert. Selbst E-Commerce-Plattformen wie Zalando folgen diesem Trend, um den Benutzern eine intuitivere und leichter zugängliche Navigation zu bieten.
Je nachdem wie wichtig die Navigationsleiste einer Website ist, kann die Verlagerung der mobilen Navigation jedoch von Use Case zu Use Case unterschiedlich sein. Research mit der eigenen Zielgruppe oder ein Card Sorting sind daher unerlässlich.
Wir können uns trotzdem gut vorstellen, dass die untere Navigation wahrscheinlich zur Norm werden wird.
Für UX-Designer kann es daher gut sein, diesen Trend frühzeitig für sich zu evaluieren und in ihre Projekte zu integrieren.
Nachhaltigkeit und Ethik
In einer inklusiven digitalen Welt ist es von großer Bedeutung, Produkte zu schaffen, die für alle zugänglich sind. Barrierefreiheit stellt sicher, dass jeder, unabhängig von seinen Fähigkeiten, ein positives Nutzererlebnis hat. Gleichzeitig rückt die Nachhaltigkeit in den Vordergrund, da Unternehmen soziale Verantwortung übernehmen und umweltfreundliche Lösungen anbieten. Das Verfolgen von Trends in diesen Bereichen hilft UX-Profis, zukunftssichere und verantwortungsbewusste Designs zu erstellen. Schauen wir uns diese Bereiche genauer an.
5. Web Sustainability & Eco Design

Bild: Hessnatur
Digitale Produkte besitzen einen maßgeblichen Impact auf unsere Umwelt. Apps, Social Media, Onlineshopping oder die tägliche Google-Suche – alles verbraucht Strom und viele andere Ressourcen. Unter dem Feld Web-Sustainability lassen sich Möglichkeiten, Ideen und Wege zusammenfassen, mit denen entlang der Produktentwicklung und User Journey unsere Umwelt und Erde geschont werden. Neben Web-Sustainability fällt hier auch der Begriff Eco-Design oder Eco-Productdesign.
Zusammenfassend zielen diese Felder darauf ab, eine solide Kreislaufwirtschaft zu etablieren, bei der nachhaltige Produkte entwickelt und gestaltet werden. Für die Website-Gestaltung oder, um Nachhaltigkeit im Onlineshop zu kommunizieren, kann dies bedeuten, kleine Hinweise auf die Website zu integrieren oder eine Kommunikation zu etablieren, die Retouren aktiv vermeidet.
Webdesigner und UXer können ihre Zielgruppen also motivieren, Umweltbewusstsein stärker wahrzunehmen und auszuleben.

Bild: Veganliebe
4 Beispiele für Web-Sustainability:
- Grünes Web-Hosting: Ohne Hosting keine Website – warum also nicht bei einem der größeren CO₂-Treiber beginnen? Auch in Deutschland existieren bereits Hosting-Anbieter, die auf 100 % Ökostrom laufen.
- Code-Sauberkeit: Reden wir vom Hosting, können wir auch gleich Website-Images, Videos, SEO etc. mit einbeziehen – hinter all diesen Bereichen verbirgt sich Code und Programmierung. Halten wir Code sauber, verringern sich die Ladezeiten und sparen Energie.
- Dark Mode: Neue Devices mit OLED-Screens sparen Strom bei der Benutzung des Dark Mode, außerdem schont es ein stückweit die Augen. Egal ob Apple, YouTube oder Google – viele große Player setzen mittlerweile auf den Dark Mode.
- Agile Produktentwicklung: ob Research, MVP-Entwicklung, Design-Sprints oder Tools – unsere Arbeitsweisen bestimmen letztlich auch unseren Ressourceneinsatz. Hat man früher in Wasserfallprojekten kostspielige Feedback-Schleifen in Kauf genommen, so helfen uns neue Arbeitsweisen (z.B. der Sprint 0), zügiger und mit weniger Ressourcen-Einsatz zum Ziel zu kommen. All das spart Energie … und Nerven.
Es gibt etliche Wege, wie sich weltweit dem Thema Web-Sustainability angenähert wird.
Facebook betreibt sein Datencenter in der Nähe des Polarkreises mit Außenluft und Wasserkühlung. Google hat eine Power Usage Efficiency von 1.12 und möchte bis 2030 CO₂-frei sein.
Wir haben uns beispielsweise entschlossen, jährlich mindestens 100.000 Bäume zu pflanzen.
Auch Initiativen wie die Leaders for Climate Action liefern einen guten Beitrag, indem sie ihre Mitglieder mit Best Practices und Austauschformaten unterstützen, eine nachhaltige digitale Infrastruktur aufzubauen. Ob Nachhaltigkeit wirklich nur ein einfacher UX-Trend ist, muss jeder für sich entscheiden – wir sagen: go for it!
6. Barrierefreiheit
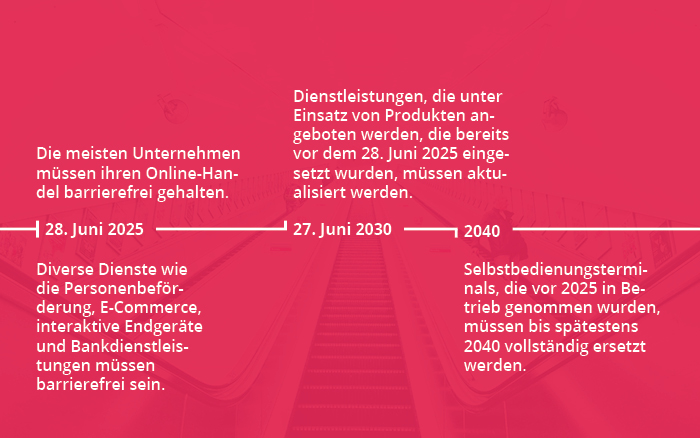
Barrierefreiheit wird durch das ab 2025 wirksame Barrierefreiheitsstärkungsgesetz (BFSG) zu einer unverzichtbaren Komponente im UX-Design. Dieser Trend bietet nicht nur die Möglichkeit, gesetzliche Anforderungen zu erfüllen, sondern öffnet auch die Tür zu einem enormen wirtschaftlichen Potenzial.

Eckdaten zum Barrierefreiheitsstärkungsgesetz
Denn wenn wir das Barrierefreiheitsstärkungsgesetz richtig umsetzen und uns dem BFSG aus Sicht der Kundenzentrierung, Usability und UX annähern, können wir erkennen, dass viele Unternehmen große Aufgaben sehen oder sofort an Menschen mit schweren Einschränkungen denken.
Doch die Realität ist noch eine andere: Die Summe derer, die von barrierefreien Funktionen alleine in Deutschland profitieren summiert sich auf beeindruckende 25 Millionen Menschen – fast ein Drittel der deutschen Bevölkerung.
Diese Zahlen zeigen, dass Barrierefreiheit nicht nur für „klassisch Behinderte” relevant ist. Es geht auch um Menschen, die bspw. schlechter sehen oder andere altersbedingte Einschränkungen haben.
Die Vorteile liegen auf der Hand:
- Kundenbindung: Eine barrierefreie Website hält Bestandskunden.
- Höhere Conversion: Weniger Abbrüche führen zu mehr abgeschlossenen Transaktionen.
- Image-Stärkung: Da man zeigt, dass man inklusiv und modern ist.
- Wettbewerbsvorteile: durch Abhebung von der Konkurrenz.
- Produktivitätssteigerung: Ein barrierefreies Design ist oft auch ein effizientes Design.
Unternehmen und UX-Professionals, die diesen Trend frühzeitig erkennen und umsetzen, können sich also einen entscheidenden Vorteil erarbeiten. Es ist daher äußerst wichtig, die Barrierefreiheit stimmig und strukturiert in Design- und Konzeptions-Projekte mit einfließen zu lassen. User Research sollte auch hier ein Fundament sein, um Stolpersteine und schwer erreichbare Zielgruppen besser zu verstehen. Checkliste herunterladen
Gamification und Storytelling
Das Einbinden von Spielelementen und das Erzählen von Geschichten in Benutzeroberflächen kann das Engagement und die Bindung von Menschen zum Produkt erheblich steigern. Gamification nutzt die intrinsische Motivation der Nutzer, während Storytelling emotionale Verbindungen schafft. Für UX-Profis ist es wichtig, diese Techniken zu beherrschen und zu wissen, wann und wie sie am besten eingesetzt werden, um ein tiefgreifendes und denkwürdiges Nutzererlebnis zu schaffen. Schauen wir uns beide Themen etwas genauer an.
7. Gamification
Gamification ist mehr als nur ein Trend; es ist seit Jahren eine effektive Maßnahme, um die Nutzerbindung zu erhöhen. Denn durch die Integration von Spielelementen wie Punkten, Abzeichen, Belohnungen oder Herausforderungen können UX-Designer die Interaktion und das Engagement schrittweise steigern.

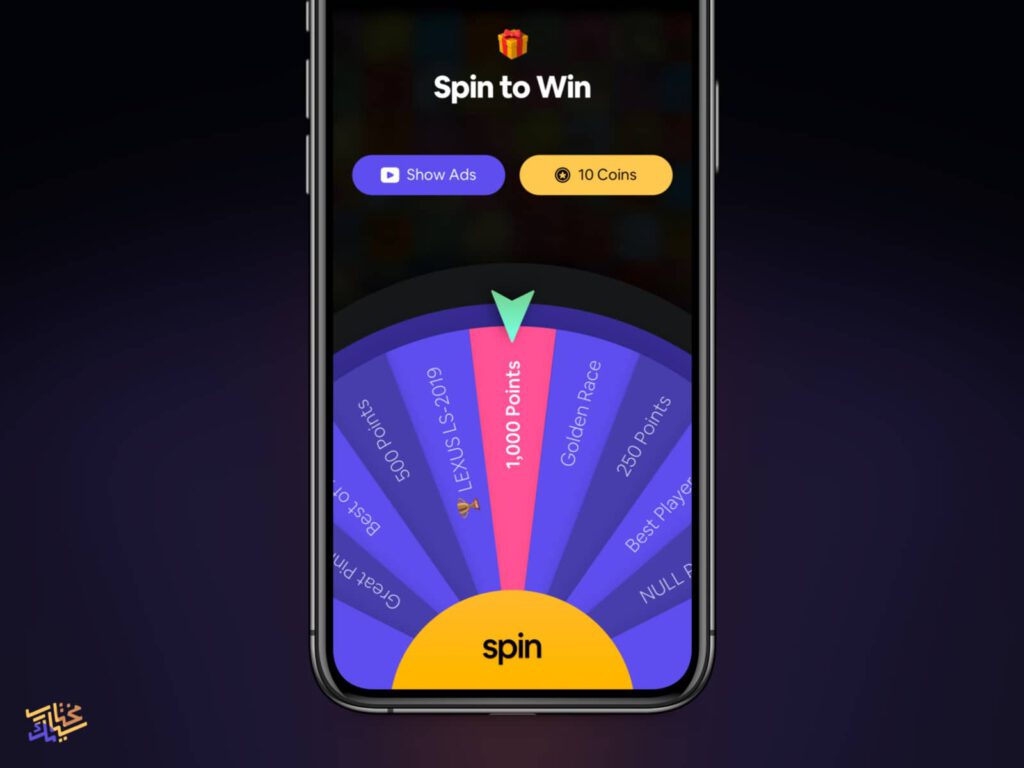
Bild: dribbble Siamak
Grundsätzlich nutzt Gamification verschiedene psychologische Mechanismen, um das Engagement und die Motivation von Menschen zu steigern. Hier sind einige Hauptgründe, warum Gamification häufig so gut funktioniert:
- Belohnungssysteme: Unser Gehirn ist so verdrahtet, dass es auf Belohnungen reagiert. Wenn wir eine Aufgabe abschließen und dafür eine Belohnung erhalten, wird Dopamin freigesetzt, ein Neurotransmitter, der mit Vergnügen, Lernen und Motivation verbunden ist.
- Wettbewerbsgeist: Menschen sind von Natur aus wettbewerbsfähig. Ranglisten, Bestenlisten und Herausforderungen sprechen diesen natürlichen Wettbewerbsgeist an und motivieren, besser zu werden und die eigenen Ziele zu erreichen.
- Fortschrittsanzeigen: Das Wahrnehmen von Fortschritt, sei es durch Levelaufstiege, das Erreichen von Meilensteinen oder das Sammeln von Punkten, gibt Menschen das Gefühl, dass sie etwas erreichen. Dies kann dazu beitragen, dass sie bei einer Aufgabe oder einem Prozess bleiben.
- Zielsetzung: Gamification ermöglicht es oft, klare Ziele zu setzen und zu verfolgen. Ziele geben den Menschen Richtung und Zweck und erhöhen die Wahrscheinlichkeit, dass sie eine Aufgabe abschließen.
- Feedback: Sofortiges Feedback, sei es durch Benachrichtigungen, Punkte oder andere Mechanismen, gibt Klarheit über die eigene Leistung und was wir als Nächstes tun sollten. Dies kann dazu beitragen, das Engagement und die Motivation aufrechtzuerhalten.
- Soziale Interaktion: Viele Gamification-Systeme beinhalten soziale Elemente, wie das Teilen von Erfolgen oder das Konkurrieren mit Freunden.
- Autonomie und Kontrolle: Gamification gibt Menschen oft die Möglichkeit, Entscheidungen zu treffen und Kontrolle über ihre Erfahrungen zu haben. Dieses Gefühl der Autonomie sorgt auch dafür, dass die Motivation und das Engagement erhöht werden.
Zusammenfassend setzt Gamification auf psychologische Prinzipien, um Menschen zu motivieren, Engagement zu erhöhen und sie zu belohnen. Wenn es richtig umgesetzt wird, kann es eine kraftvolle Methode sein, um das Verhalten der Nutzer in einer gewünschten Weise zu beeinflussen.
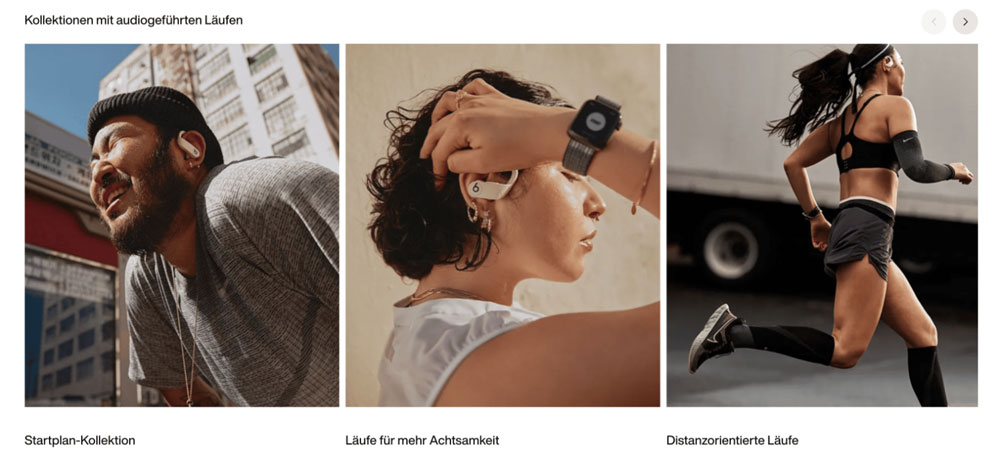
Ein schönes Beispiel für Gamification ist die Nike Run Club App. Sie nutzt GPS-Daten, um die Leistung der Läufer zu verfolgen und fördert den Wettbewerb durch wöchentliche und monatliche Herausforderungen. Auch die Sprachlern-App Duolingo nutz Punktesysteme und Ranglisten, um das Lernen zu fördern.

Der Nike Run Club nutzt verschieden Aspekte von Gamification, um Laufen mehr Vibe einzuhauchen. Bild: Nike
Die Zukunft von Gamification sieht vielversprechend aus. Es bietet nicht nur eine Möglichkeit, die Nutzerbindung zu erhöhen, sondern ermöglicht es auch, das Verhalten positiv zu beeinflussen.
Trotzdem sollte Gamification immer sinnvoll und mit Bedacht entwickelt werden, um nicht den gegenteiligen Effekt zu erzeugen. Spielerische Elemente sollten also auch einen echten Mehrwert bieten und sich im großen Ganzen der jeweiligen Produktentwicklung und Customer Journey einfügen.
8. Storytelling
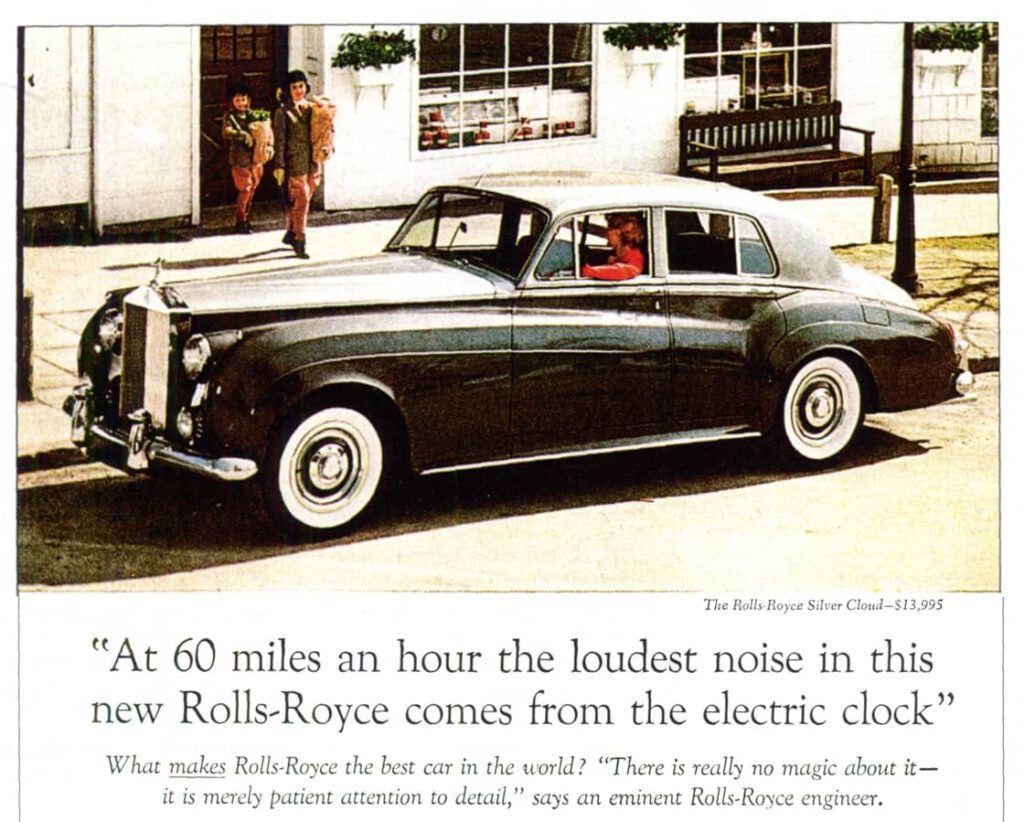
Bereits lange vor dem Internet und Blogging hat gutes Storytelling funktioniert. Die berühmte Anzeige von David Ogilvy sorgte dafür, dass Rolls Royce statt 10 000 über 40 000 Autos pro Jahr verkaufte. Bild: Swiped
Storytelling ist das Handwerk des Geschichtenerzählens und hat sich auch als mächtiges Werkzeug in der Welt des UX-Designs etabliert. Doch es geht nicht nur darum, eine Geschichte zu erzählen, sondern, den Nutzern eine unvergessliche Erfahrung zu bieten und sie auf einer tieferen, emotionalen Ebene anzusprechen.
Storytelling ist dabei das Erzählen von Geschichten mit dem Ziel, andere zu überzeugen, zu bewegen oder für eine Sache zu gewinnen. Im Marketing helfen Geschichten, den Verkauf mit Emotionen zu fördern. Sie erzeugen Neugier, regen die Fantasie an und ziehen Kunden in die Erzählung.
Es gibt unzählige Beispiele für gutes Storytelling. Insbesondere auch aus Zeiten vor dem World Wide Web, als Werbe-Koryphäen wie David Ogilvy bereits Zeitungsanzeigen so formulierten, dass sie emotionale Bilder in den Köpfen der Leser entstehen ließen.
Doch es gibt auch Herausforderungen im Storytelling. Bei starken Botschaften ist es wichtig, auch auf die echten Bedürfnisse der Zielgruppe zu schauen, um nicht am Thema vorbeizuschreiben.
Außerdem werden Effekte, die ein gute Story begünstigen, wie das Immersive und Motion Scrolling wahrscheinlich zukünftig stark zurückgehen. Denn obwohl beeindruckend, sind sie schwierig barrierefrei umzusetzen.

SBS hat die Geschichte „The Boat“ von Nam Le als Immersive Scrolling umgesetzt. Preisgekrönt und definitiv eine Empfehlung. Bild: sbs.com
In der Zukunft wird das Storytelling weiterhin eine zentrale Rolle spielen, da Marken und Unternehmen ständig nach Wegen suchen, sich in einer überfüllten digitalen Landschaft abzuheben. Die Kunst wird darin bestehen, Geschichten zu erzählen, die sowohl ansprechend als auch zugänglich sind.
Storytelling ist zusammenfassend mehr als nur das Erzählen von Geschichten. Es ist eine Methode, um Marken und Produkte zum Leben zu erwecken, Emotionen zu wecken und eine tiefere Verbindung zum Publikum herzustellen. Trotz einiger Herausforderungen in der digitalen Umsetzung bleibt es ein zentrales Element im UX-Design und wird voraussichtlich weiterhin an Bedeutung gewinnen.
Technologie und Interaktion
Insbesondere KI-Tools werden sowohl auf Nutzerseite als auch intern immer präsenter. Denn in unserer digitalen Welt sind Technologie und Interaktion untrennbar miteinander verbunden. Trends in diesem Bereich zu verfolgen, ermöglicht es UX-Profis, immer einen Schritt voraus zu sein und zu wissen, wie sie die Interaktion beeinflussen können. Außerdem werden generativer KI-Systeme auch interne Potenziale bieten. Ob Bildbearbeitung, die Automatisierung von Prototyping, Clustering oder Content-Optimierung – die Möglichkeiten erweitern sich fast täglich.
9. KI-generierte Inhalte
In den letzten Monaten hat vor allem ein Tool den Hype um künstliche Intelligenz im Mainstream ankommen lassen. Natürlich sprechen wir hier von ChatGPT, aber die Möglichkeiten KI für die eigene Arbeit einzusetzen scheinen sich seitdem täglich weiterzuentwickeln.
Für manche sind KI-Tools sowie GPT bereits jetzt fester Bestandteil entlang von UX- und UI-Design-Prozessen.
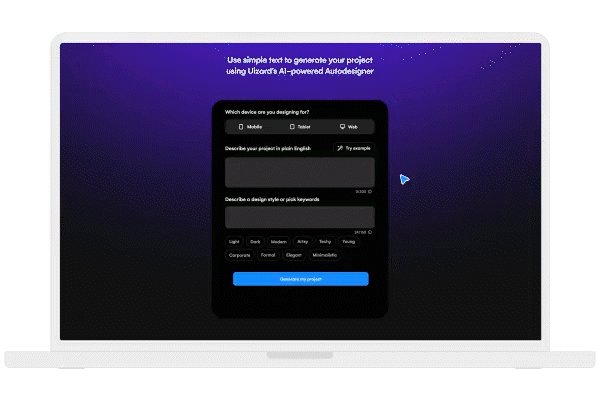
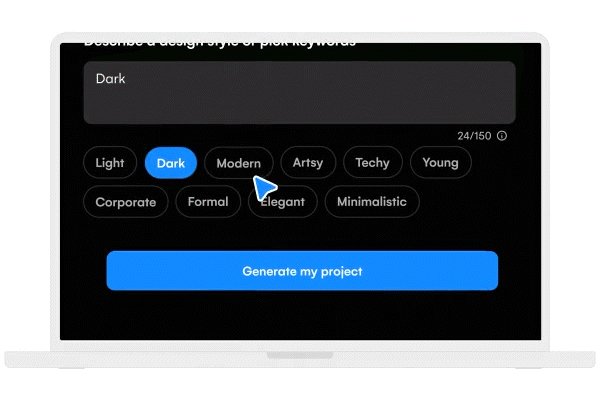
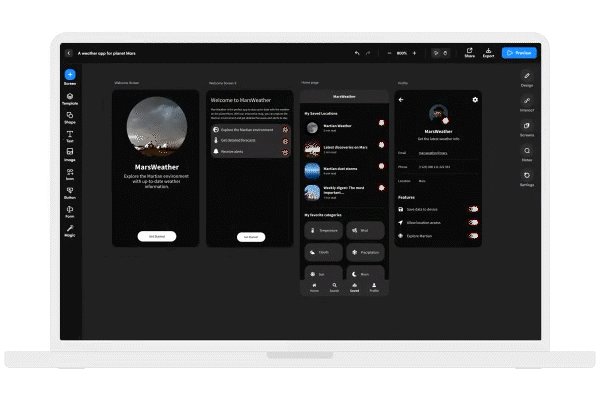
Aber auch andere ganz andere Tools wie bspw. Uizard haben schon jetzt Effekte auf die Arbeit in der UX und UI-Landschaft.

KI-Tools wie Uizard erleichtern den Prototyping-Prozess und bieten KI-generierte UI-Komponenten, die den Designprozess effizienter gestalten. Bild: UIzard
Doch das alles scheint erst der Anfang zu sein.
In der nahen Zukunft werden KI-Features nicht nur bestehende Produkte ergänzen, sondern auch völlig neue Produkte und Geschäftsmodelle ermöglichen. Beispielsweise kann KI bei der Validierung von Geschäftsmodellen und im User-Centered-Design eine entscheidende Rolle spielen.
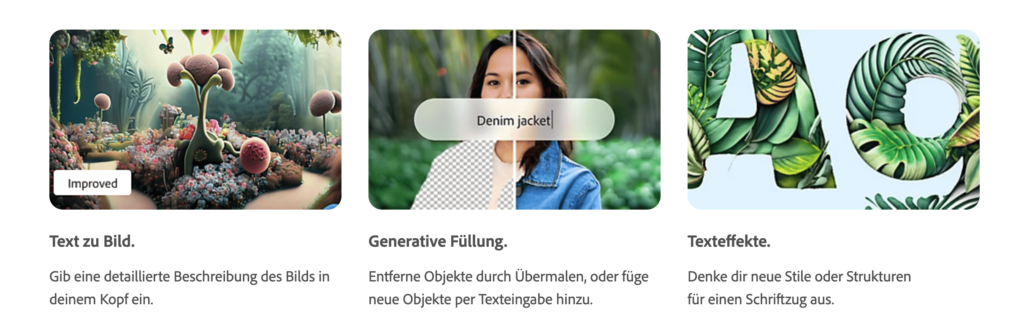
Aktuelle Beispiele verdeutlichen die Wirkung von KI auf die Content-Erstellung. Tools wie Stable Diffusion und Adobe Fyrefly automatisieren die Bildbearbeitung oder generieren detaillierte Bilder auf Basis von Textprompts. Chatbots und Programme wie Midjourney, Dall-E 3 und HeyGen nutzen natürliche Sprache, um Bilder und Videos zu erstellen.
Diese Entwicklungen zeigen, dass KI bereits jetzt einen großen Einfluss auf die Gestaltungsprozesse und die User Experience hat.

Tools, wie Firyfly von Adobe verändern die Welt, wie wir Inhalte erstellen und bearbeiten werden. Bild: Adobe Firyfly
Daher wird es unerlässlich sein, die Möglichkeiten und Auswirkungen von KI auf die Gestaltung und die Benutzererfahrung mittels Research zu verstehen. Nur so können wir sicherstellen, dass die Technologie im Einklang mit den Bedürfnissen und Erwartungen der entsprechenden Zielgruppen eingesetzt wird.
10. KI-basierte Chat-Funktionen
Chatbots sind mehr als ein UX-Trend; sie sind ein integraler Bestandteil der digitalen Kommunikation. Conversational AI macht diese Interaktionen dabei menschenähnlicher und effizienter. Denn KI-Chatbots können mittlerweile komplexe Dialoge führen und Menschen auf ihrer Customer Journey begleiten.
Einige Studien zu Chatbots kommen zu dem Ergebnis, dass jährlich mehr als 50 % aller Unternehmen mehr für Bots sowie die Erstellung von Chatbots ausgeben als für die Entwicklung herkömmlicher mobiler Apps und 47% aller Organisationen bereits KI-Chatbots im Kundenservice nutzen.

Tools wie Sintra bieten schon jetzt vorgefertigte Bots, um bestimmte Aufgaben zielgerichtet zu erledigen.
Beispiele wie GPT und Watson Assistant zeigen zudem die Vielseitigkeit von KI-Chatbots. Mit Fortschritten in Machine Learning und Natural Language Processing werden sie also noch leistungsfähiger und sich von einfachen Anfragen zu vorausschauender Analytik entwickeln.
Für UX-Professionals ist es wichtig, den Einfluss von KI auf die User Experience zu verstehen. KI wird die Interaktion mit digitalen Plattformen verändern und neue Möglichkeiten für personalisierte Benutzererlebnisse bieten.
11. Blockchain im UI-Design
Blockchain ist eine dezentrale Datenbanktechnologie, die Transaktionen in verschlüsselten Blöcken speichert. Bekannt wurde sie vor allem durch Kryptowährungen wie Bitcoin, doch ihr Potenzial geht weit darüber hinaus.
Ein aufstrebender Trend im UI-Design ist die Integration der Blockchain-Technologie für sichere und nutzergesteuerte Identitätsüberprüfung.

Durch die Verwendung von Blockchain können Benutzer ihre Identität selbst verwalten und sicherstellen, dass ihre Daten nur von autorisierten Parteien eingesehen werden können. Bild: Unsplash
Diese Technologie ermöglicht daher ein nahtloses und sicheres Anmeldeerlebnis. Anstatt sich auf zentrale Server und Drittanbieter für die Identitätsverifizierung zu verlassen, können Benutzer so ihre Identität direkt über die Blockchain bestätigen. Dies minimiert das Risiko von Datenlecks und erhöht die Kontrolle der User über ihre eigenen Daten.
Entlang des UX und UI-Prozesses bietet die Blockchain-Technologie eine neue Ebene der Sicherheit und Benutzerkontrolle. Die Implementierung in das UI-Design wird nicht nur die Sicherheit erhöhen, sondern kann auch das Vertrauen der Zielgruppen in digitale Plattformen stärken.
12. AR und VR (Augmented Reality & Virtual Reality)
Bereits in unserer Trendvorschau vor 2 Jahren haben wir über VR und AR-Technologien geschrieben. Da die Entwicklung jährlich voranschreitet, haben wir das Thema wieder aufgenommen.
AR und VR steht mittlerweile stark mit der Gaming-Branche oder einem innovativen Product-Lifecycle-Management in Verbindung – ist aber noch immer ein Trend.
Auch virtuelle Ausstellungsräume bis hin zu ausgeklügelten Forschungs- und Testszenarien – VR beginnt sich stetig im Maschinenbau, der Schifffahrt oder der Automobilbranche durchzusetzen. Die Herausforderung ist es, nützliche Anwendungsfelder zu identifizieren und entsprechend abzubilden.
AR ist auf der anderen Seite über den E-Commerce-Sektor hinaus angekommen und wird sich weiter durchsetzen. Erst kürzlich hat Meta durch seine Partnerschaft mit Ray-Ban die nächste Stufe der Smart Glasses ausgerufen und gezeigt, wohin die Reise geht.

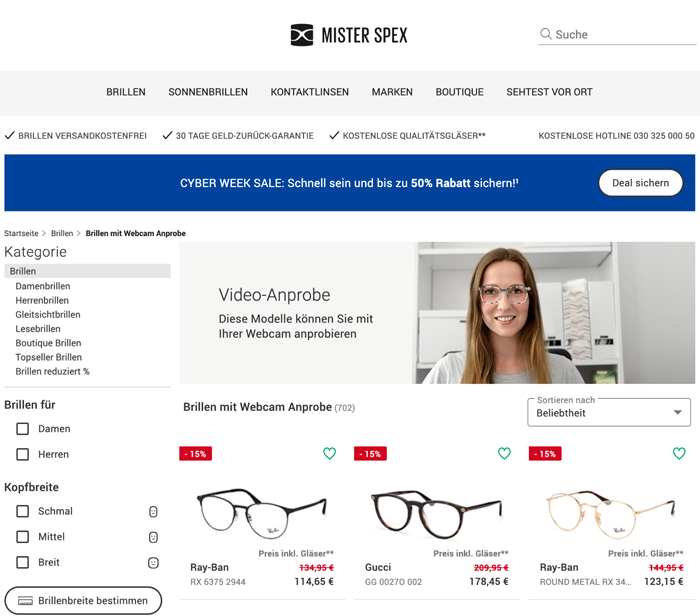
Bereits 2011 konnte das Anprobieren einer Brille bei Mister Spex in einer Betaversion ausprobiert werden. Bild: Mister Spex
Heute gehört die Augmented Reality-Erfahrung bspw. beim Onlineshop Mister Spex vollends dazu. Trotzdem sind AR-Apps im E-Commerce ein klarer UX-Trend, um die User Experience zu verbessern.
Ebenfalls im Gesundheitswesen oder bei der Navigation steigt die Anzahl Augmented-Reality-Anwendungen, da auch die Best Practices und Erfahrungen mit AR-Apps sich stark weiterentwickelt haben.
13. Kontaktlose Experience
Auch die Post-Pandemie-Ära hat den Bedarf an kontaktlosen Interaktionen verstärkt. Eine Contactless- oder auch Touchless-Experience bietet, richtig eingesetzt, nicht nur ein höheres Maß an Sicherheit, sondern auch eine effizientere Benutzererfahrung.
Beispiele wie kontaktloses Bezahlen, automatisches Türöffnen an Flughäfen und Gebäuden sowie digitale Parktickets zeigen die Vielseitigkeit dieses Trends. Man kann also davon ausgehen, dass die kontaktlose Technologie in vielen Bereichen, von öffentlichen Verkehrsmitteln bis hin zu Aufzügen, immer mehr an Bedeutung gewinnen wird.
Mit fortschreitender Technologie werden wir sehr wahrscheinlich eine Zunahme von Anwendungen sehen, die von Gesichtserkennung bis hin zu Gestensteuerung reichen. Ziel sollte es trotzdem immer sein, die Benutzererfahrung zu verbessern.
Dieser Trend bietet daher die Möglichkeit, innovative Lösungen zu entwickeln, die sowohl sicher als auch benutzerfreundlich sind.
14. Haptisches Feedback
Haptisches Feedback ist mehr als nur ein nettes Extra. Dieser scheinbar kleine UX-Hebel wird noch viel zu häufig vernachlässigt, um sich in entlang einer guten UX abzuheben. Egal, ob Barrierefreiheit, bessere Smartphone und App-Experience bis hin zu immersiveren Spielerlebnissen, bietet haptisches Feedback eine neue Dimension der Interaktion.
Apps sowie die allgemeine Smartphone-Bedienung profitieren definitiv von haptischem Feedback, da sie eine neue Ebene der Rückmeldung einführen, die User bei der Interaktion unterstützt.
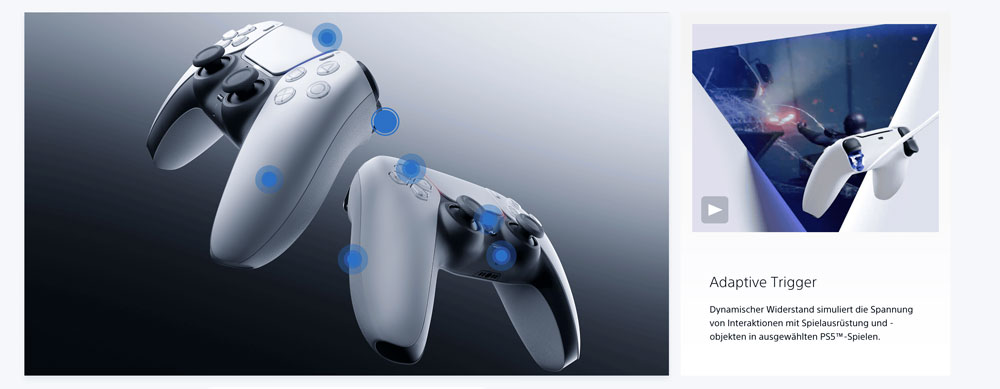
Im Gaming-Bereich sind haptische Elemente wie Force Feedback oder andere Arten der Vibration schon lange angekommen. Sony entwickelt seit Ende der 90er Jahre daran und hat bei der Play Station 5 das haptische Feedback in ihrem Dual Sense Controllern so gut wie noch nie umgesetzt. Spieler erhalten permanente Rückmeldung und bekommen bei der Interaktion das Gefühl, wirklich über Eis zu schlittern oder durch Schlamm zu waten.

Adaptive Trigger, haptisches Feedback und Produkt-Design: die UX-Welt kann sich einiges abschauen, um insbesondere Apps und die Mobile-Experience zu verbessern. Bild: PlayStation
Entlang der Barrierefreiheit ermöglicht haptisches Feedback sehbehinderten Menschen, durch Vibrationen und andere taktile Hinweise besser zu navigieren. Es sollte einleuchten, dass haptisches Feedback für viele Arten von mobilen Anwendungen nützlich ist:
- Vergrößern und Zoomen
- Scrollen durch Optionen
- Rückmeldung während der Datenverarbeitung (siehe auch in der ChatGPT App)
- Als bejahende Antwort bei einer Interaktion zum Aktualisieren
- Bei Schaltern und Schiebereglern
- Das Klicken auf der Tastatur
- Als Reaktion auf langes Drücken
Haptische Technologie wird und sollte daher zunehmend in verschiedenen Anwendungen eingesetzt werden – von mobilen Geräten bis hin zu Automobilanwendungen. Es wird außerdem erwartet, dass haptisches Feedback in den kommenden Jahren durch Fortschritte in der Technologie noch vielseitiger und leistungsfähiger wird.

Bild: Teslasuit
Der TESLASUIT nutzt ein Ganzkörper-Haptik-Feedback-System, das auf Elektromuskelstimulation (EMS) und transkutaner elektrischer Nervenstimulation (TENS) basiert, um eine Vielzahl realitätsnaher Gefühle und Empfindungen zu simulieren.
UX-Professionals sollten die Möglichkeiten von haptischem Feedback erkennen und in ihre Designs integrieren. Es bietet nicht nur eine verbesserte Benutzererfahrung, sondern öffnet auch die Tür zu innovativen Anwendungen und Dienstleistungen.
Häufige Fragen zu UX-Trends
Was sind die nächsten großen UX-Trends oder Webdesign-Trends?
Neben den teilweise noch unbekannten Möglichkeiten von künstlicher Intelligenz gehört sicherlich eine reibungslose Zusammenarbeit zwischen UX und anderen Teams zu den Trends der nächsten Zeit. Auch ein starkes Onboarding, fette Typographie oder Illustrierungen spielen eine Rolle. Andere Trends unterstehen einer beständigen Entwicklung. Gehören gute Mirco Interactions heute zum guten Ton, so können neue Trends wie Neumorphismus in der Zukunft eine größere Rolle spielen.
Warum sollte ich UX-Trends und UI-Trends kennen?
UX-Designer leben von kreativen Ideen, die Menschen begeistern. Daher schauen gute Designer regelmäßig nach neuen Entwicklungen und Technologien für eine bessere Customer Experience.
Was sind UX-Trends?
UX-Design-Trends sind beliebte gestalterische Prinzipien, Tools oder technische Trends, die einen positiven Beitrag zur Customer Experience (Kundenerfahrung) leisten. Sie zeichnen sich durch einfache Gestaltung und Bedienbarkeit aus und sprechen Menschen positiv an. Im Kern nutzen UX-Designer diese Trends, um ein besseres Nutzungserlebnis von Websites, Apps oder Anwendungen zu erzeugen.
Was beeinflusst UX & UI-Trends?
Es gibt viele Faktoren, die Trends im UX und UI-Design beeinflussen. Neue Technologien, aber auch Erkenntnisse aus Customer Insights Studien, eine Marke, die ein neues Produkt mit einem bestimmten Stil auf den Markt bringt oder arbeitsbezogene Bedürfnisse von UX-Designer und Developern. Was wirklich zum nächsten Trend wird, zeigt immer erst die Zeit.
UX-Trends, die es nicht in unsere Liste geschafft haben…
… aber trotzdem beachtet werden sollten:
Microinteractions, weil die kleinen Aktionen und Feedback-Bringer mittlerweile fast schon zum guten Ton gehören
- Reibungslose Authentifizierungen und starkes User Onboarding (Frictionless)
- Die Automatisierung von Prototyping durch KI-Tools
- Privacy Centric Design für intuitive, immersive und verantwortungsvolle digitale Erlebnisse
- Markenbildung im Internet, Content Marketing & Storytelling
- Hybride Formate, Events Online & offline, Live-Stream Videoinhalte
- Social Commerce & Shopping
- Voice Interaction/Touchless Interaction
- Behavior Tracking, Audience Building & Personalisierung
Gibt es UX-Trends, die immer bleiben?
Ja! Funktionalität, Einfachheit und intuitive UX.





Teilen
Diesen Artikel teilen