Bestimmt sind Ihnen bereits etliche Beiträge im Netz über den Weg gelaufen, die alle denselben Grundgedanken transportieren – Agile ist schneller, besser und transparenter.
Doch im Arbeitsalltag unterscheidet sich der agile Idealzustand dann doch irgendwie immer.
Volle Sprints, Boards und eine Aneinanderreihung von Meetings begleiten den Tag, um zwischendrin irgendwie die Aufgaben abzuarbeiten.
An welcher Stelle soll dann noch Zeit für Research und validierte User Stories freigeschaufelt werden?
Ob Zielgruppen- oder Anforderungsanalyse, Marktrecherche oder Konkurrenzanalyse – um Risiken und Kosten der Produktentwicklung zu minimieren existieren viele Methoden, die eine valide Entscheidungsgrundlage liefern.
Ungelöst bleibt jedoch das beschriebene Zeitproblem im Daily Business.
In einem meiner Projekte bin ich auf den Sprint 0 gestoßen – eine Möglichkeit, vollständig vorbereitet in ein Projekt bzw. die folgenden Sprints zu starten und frühzeitig Research in die internen Prozesse einzubinden.
In diesem Beitrag geht es darum,
Über die Hälfte der Zeit geht für vermeidbare Probleme drauf
Folgt man der Cambridge Business School, dann verbrennen bereits nur Ihre Developer den überwiegenden Teil ihrer Energie mit dem Beheben von Zuständen, die frühzeitig nicht mitgedacht wurden. 50 % gehen für Debugging drauf und 25 % für nachträgliche Anpassungen.
Häufig sind es die Minimal- und Maximalzustände, die nicht mitgedacht wurden oder bspw. fehlende Prototypen, um das spätere Verhalten von Usern zu untersuchen.
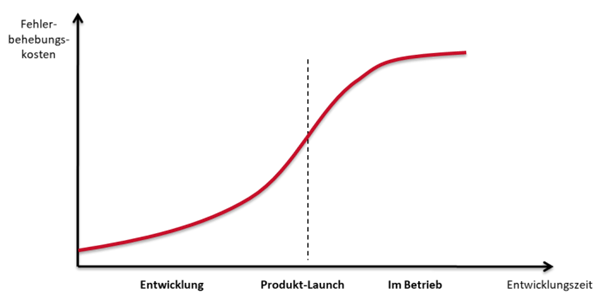
Auch die Fehlerkosten bzw. Zehnerregel gibt an, dass je weiter sich ein Fehler in der Produktentwicklung fortsetzt, desto höher werden die Kosten für die Behebung.

Die Kosten nachträglicher Anpassungen sind vor dem Produkt-Launch wesentlich geringer als danach.
Der Designer merkt noch vor dem Deploy extra an: „Ob das funktioniert, kann ich nicht sagen, dafür benötige ich Input vom User.“
Eventuell kontern Projektverantwortliche oder Management: „Geht nicht, wir haben keine Zeit.“
Am Ende kommt ein Produkt heraus, dass weder Stakeholder noch Kundengruppen zufriedenstellt.
Ein immer wiederkehrendes Problem ist in diesem Kontext auch der Nachweis vom ROI bei UX-Research.
Wie Sie jedoch der oberen und unteren Abbildung entnehmen können, entsteht der Return on Investment bei UX u.a. dadurch, dass Entwicklungen durch Nutzer-Input sicherer und kalkulierbar (d.h. mit einem positiven Effekt auf den ROI) vorangetrieben werden können.
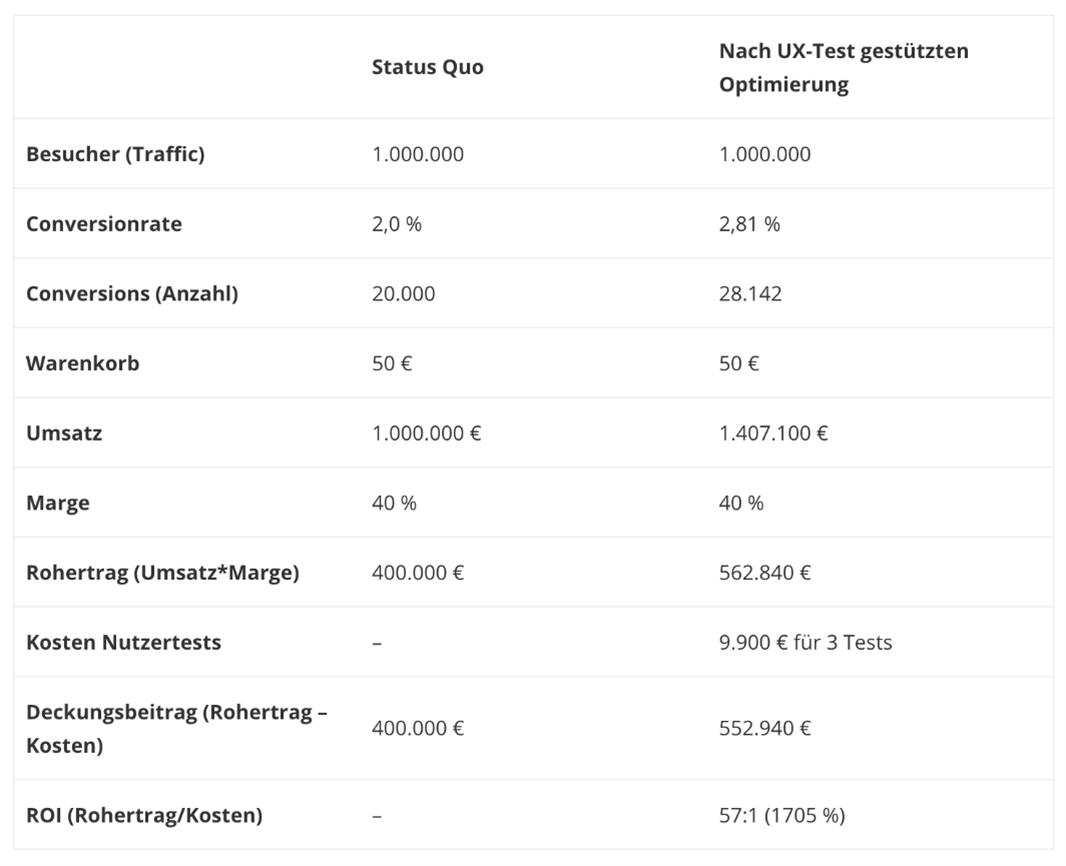
In Zahlen kann sowas wie folgt aussehen:

ROI-Berechnung auf Basis eines Optimierungsprojekts von Magine TV.
Die Zahlen des Praxisbeispiels zeigen, dass eine gute UX sehr wohl einen erheblichen Impact auf die Conversion Rate haben kann.
Aus der Praxis wissen wir jedoch, dass es oftmals gar nicht so einfach ist, die Wichtigkeit und den Wert von UX-Optimierungen zu verargumentieren.
Häufig treffen wir dabei auf einen der grundlegenden Konflikte in der Produktentwicklung: „alte Strukturen prallen auf agiles Lehrbuchvorgehen“ – beides liefert am Ende nicht die gewünschten Resultate, da jedes Unternehmen, jedes Team und jedes Projekt individuell sind.
Wie bei vielen agilen Methoden, existieren auch bei Research genügend Anleitungen, aber die wesentliche Erkenntnis ist die, dass es für Ihr Business-Ziel keine ideale Lösung gibt, sie muss individuell entworfen werden.
Wie schafft man also einen Weg, der bereits frühzeitig in der Produktentwicklung ein gemeinsames Verständnis über die Notwendigkeit und den Wert von User Insights auf die Sprint-Planung aufzeigt?
Wie findet man heraus, ob User bestimmte Features überhaupt wollen, welche Stories priorisiert werden sollen oder welche Ihnen am wichtigsten sind? Denn wie so oft zieht dies kostspielige Produktentscheidungen nach sich.
Haben Sie daher schon einmal über einen Sprint Zero nachgedacht?
Erfassen und steigern Sie den UX-Reifegrad Ihres Unternehmens
-
Kostenlos & Schnell: Einfach in 10-15 Minuten kostenlos ausfüllen und Ergebnis erhalten.
-
Hochwertiger PDF Report: Branchenbenchmark und individualisierte Handlungsempfehlungen.
-
UX-Reifegrad in 3 Dimensionen: Differenzierter Reifegrad in den Dimensionen „People“, „Process“ und „Culture“.
Sprint 0: mit validierten User Stories starten
Was ist ein Sprint 0:
Sprint 0 hat das Ziel, Ihr Team vollständig vorbereitet in ein Projekt bzw. die folgenden Sprints starten zu lassen. Business- und Design-Artefakte sollten bereits fertig sein. Ziel von Sprint 0 ist es, mit einem priorisiertem Backlog und ausgewählten sowie (durch Research) validierten User Stories zu starten.
Typischerweise dauert Sprint 0 eine Woche. Ein Sprint 0 besitzt in der Regel eine andere Sprint-Geschwindigkeit, die meistens etwas niedriger ist, aber keine Sorge, das ist es wert!
Auch ist es kein Beinbruch, wenn Sprint 0 etwas länger als eine Woche dauert. Denn was hier zählt ist, richtig in Sprint 1 zu starten. Ziel kann es u.a. sein, ausgewählte User Stories zu validieren, deshalb gebe ich weiter unten Tipps, wie Sie schnelles User-Feedback erhalten.

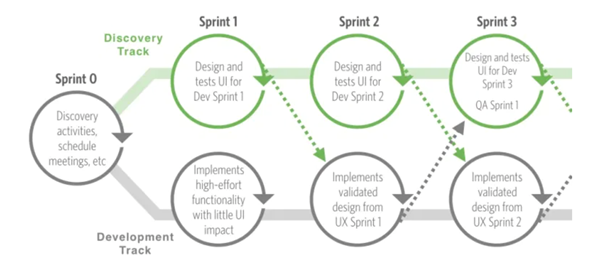
Der Aufbau verschiedener Tracks inkl. Sprint 0. Abbildung: dsruptr.com
Was Sprint 0 NICHT ist:
Damit keine Missverständnisse auftauchen: Sprint 0 ist keine Phase, in der erst Infrastrukturen aufgebaut werden müssen. Auch sollte in dieser Phase nicht erst ein Team geformt werden, dieses muss bereits vorhanden sein. In Sprint 0 drehen wir uns auch nicht um etwaige Produktstrategien.
Typische Merkmale von Sprint 0:
- Finalisierung der Projektmanagement-Aktivitäten wie z.B. die Planung von Abstimmungszyklen
- Es wird eine kleine Anzahl an User Stories entworfen
- Diese Stories sollten validiert sein und zu einem ersten Feature führen
- Mögliche Designs so minimal wie möglich gehalten
Damit dieser Ansatz klappt, sollten Sie idealerweise so viele Stories im Backlog haben, dass der Sprint zu einem Feature führt, die demonstriert werden kann.
Sprint 0 dient häufig der initialen Research. Sprint-begleitend sollten dann weitere Untersuchungen vollzogen werden, um ein an die Zielgruppe optimal angepasstes Produkt zu veröffentlichen.
Vorteile eines Sprint 0:
Der wesentliche Vorteil, neben der guten Vorbereitung, ist, dass Sie durch das Hinzuziehen von erstem Nutzer-Feedback mit validierten User Stories starten können, und UX-Ressourcen in folgenden Sprints besser verargumentieren können.
Ist der Wert Ihrer validierten Stories erstmal im Team verankert, spricht sich das rum. Wir nennen das auch gerne den Stakeholder-Buy-in. Durch kleine Erfolge wird intern ein gemeinsames Bewusstsein geschaffen und Ressourcen für weitere Maßnahmen erzeugt.
Sprint 0 schafft dabei auch die Gelegenheit, sich im Team transparent zu begegnen und über die unterschiedlichen Fragestellungen und Bedürfnisse gemeinsam klar zu werden:
- Wie muss etwas aufbereitet sein, damit das Dev-Team problemlos damit arbeiten kann?
- Warum bestehen UX-Designer auf die Verwendung bestimmter UI-Elemente, auch wenn es Mehraufwand erzeugt?
- Was ist „nice to have“ und was ist „must“ in der Umsetzung?
Diese wichtigen Diskussionen wollen Sie mit dem Sprint 0 forcieren. Wie kommen Sie nun an valide User Stories heran?
5 Methoden für agilen Research ab Sprint 0
Research ab Sprint 0 – klar geht das!
Vor allem Online-Tools helfen dabei, zügig Insights für starke User Stories zu generieren. Doch wie bei allen Werkzeugen kommt es auf die richtige Anwendung und das richtige Konzept an.
Nachfolgend habe ich 5 Methoden im Schnellüberblick aufgelistet, die dabei helfen, neue Features zügig zu analysieren oder brennende Fragen im Team zusammen mit Ihrer Zielgruppe aufzulösen.
1. 5-Minuten-Schnelltest
Für kleine Fragestellungen dauern Usability-Tests oft zu lange und die Ergebnisse sind nicht fokussiert genug.
5 Minuten haben Sie aber doch sicherlich Zeit?
Sie sind dabei erste Wireframes für eine Story anzufertigen und können sich bei der Gestaltung des CTA oder der Bühne nicht zwischen 2 Varianten entscheiden?
Kurze Research mittels Usability-Tests für punktuelle Fragestellungen helfen dabei: Sie können einzelne Features oder Stories testen, bisherige Designs oder Werbewirkungen ermitteln. Mit dem 5-Minuten-Test können Experimente vormittags erstellt werden und zum Mittag bereits Klarheit über brennende Frage liefern.
2. Remote-User-Testing – RapidUsertests
Häufig sollen bereits bestehende Features optimiert werden, aber die Ideen für mögliche Verbesserungen sind bislang nur eine Ansammlung von Meinungen. Manchmal würde es auch helfen, neuartige Ideen mit Zielgruppenanforderungen abzugleichen. Remote Tools helfen, zügig Research mit einzubinden.
Möglicherweise springen viele der Nutzenden vor der Buchung ab und Sie wissen nicht warum? Oder sind Sie unzufrieden mit der Conversion-Rate? RapidUsertests ermöglichen Ihnen, Usability-Tests schnell, kontinuierlich und kostengünstig durchzuführen. Da Crowd-Usability-Tests schnell aufzusetzen und auszuwerten sind, lassen sie sich sehr gut dauerhaft in agile Entwicklungsprozesse integrieren.
3. Online-Card-Sorting
Card-Sorting ist eine Usability-Methode zur Generierung von quantitativen (und qualitativen) Aussagen. Sie ermittelt die aus Sicht der User optimale Gruppierung von Inhalten und unterstützt bei der nutzerzentrierten Entwicklung von Informationsarchitekturen.
Online-Card-Sorting ist bei großen Stichproben in aller Regel kostengünstiger und schneller durchführbar, da u.a. die Daten sofort digital zur Analyse vorliegen und die Kosten für die Incentivierung niedriger sind.
4. Live-Recruiting
Die Diskussion mit Ihren Teammitgliedern ist festgefahren, aber Stories oder ein erster Draft müssen heute noch fertig werden?
Live-Usability-Tests, die mit Audio-Verbindung und Screensharing-Möglichkeit durchgeführt werden, helfen, ortsunabhängige UX-Tests schnell durchzuführen. Die Testpersonen befinden sich in ihrer natürlichen Umgebung an den eigenen Geräten und verhalten sich daher natürlicher.
Durch den direkten Kontakt mit der Zielgruppe, liegen Ergebnisse schnell vor und Nachfragen können direkt gestellt werden. Insbesondere bei unveröffentlichten und erklärungsbedürftigen Produkten, oder wenn Stakeholder zügig überzeugt werden sollen, hilft das Live-Recruiting in Live-Sessions kleine Usability-Tests aber auch Interviews durchzuführen, um Nutzer besser kennenzulernen und Antworten auf wichtige Fragen zu erhalten.
5. Prototypen-Test
Leider ist ein häufiger Denkfehler bei der Entwicklung von Websites und Software: „Wir entwickeln erst das Produkt. Am Ende operieren wir die Nutzerfreundlichkeit hinein.“ In Wirklichkeit ist es genau andersherum. Gute Nutzerfreundlichkeit und ein passender Zielgruppen-Fit muss in einem Prototyp gleich von Beginn an konzipiert werden.
Mit einem Prototyp stellen Sie vor der eigentlichen Programmierung sicher, dass Sie ein nutzerfreundliches Produkt entwickeln. Remote-Tools helfen Ihnen, direkt zu Beginn die Entwicklung durch Ihre Zielgruppe auf die Probe stellen zu lassen.
Bonus: Konkurrenzvergleiche & Tiefeninterviews
Sie wollen für ein geplantes Feature sicherstellen, dass Sie die Konventionen und Gewohnheiten der Nutzenden erfüllen? Mit dem richtigen Testkonzept und entsprechenden Anwendungen können Sie schon über Nacht wichtiges Wissen einsammeln.
Auch die häufig aufwändigeren Tiefeninterviews lassen sich durch Remote Tools zügiger abbilden, um erste Erkenntnisse zu erhalten. Sprechen Sie mich bei Fragen einfach an.
Perspektiven einnehmen und bessere User Stories erhalten
Wie wir gesehen haben, kann das Einführen eines Sprint 0 diverse positive Effekte auslösen.
Vor allem sorgt dieser für erste validierte User Stories, mehr Transparenz und für ein besseres gemeinsames Verständnis.
Idealerweise formen sich interdisziplinäre Teams, wo das Silo-Denken ein Ende hat. Developer sollten für User mitdenken und dabei ihre Tech-Brille ablegen. Genauso sollten Designer die Tech-Brille aufsetzen, um Aufwände zu verstehen.
User Research ist hier ein wichtiges Hilfsmittel zur Absicherung der Entscheidungsfindung für einzelne Features, und um die eigenen Zielgruppen bestmöglich zu verstehen.
Daher kann ab Sprint 0 mit schlanken Research-Methoden begonnen und in der weiterführenden Entwicklung entsprechend weitergeplant werden.
Sie stehen vor dem nächsten Sprint und kommen mit validierten User Stories nicht voran? Ich freue mich über eine Nachricht!
Können wir Sie bei Ihren UX-Prozessen unterstützen?
Fragen Sie hier einen unverbindlichen Beratungscall an:
Ihre Ansprechpartnerin

Constanze Curtis
User-Researcherin & Senior Account-Managerin
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)



Teilen
Diesen Artikel teilen