Sich anschauen, wie das neue Sofa im Wohnzimmer aussieht, bevor man es kauft? Die Jeans anprobieren, ohne sie sich zuschicken lassen zu müssen? Für beides gibt es inzwischen AR-Apps. Schritt für Schritt wird Augmented Reality Teil unseres Alltags.
Im Industriebereich hingegen ist sie schon seit einiger Zeit nicht mehr wegzudenken: So erleichtert sie beispielsweise die Reparatur von Aufzügen und in großen Fabriken ermöglicht sie einen schnellen Überblick über die aktuellen Produktionsabläufe.
Trotzdem sind Geräte wie die Microsoft HoloLense eine neue Device-Kategorie, mit der Nutzer noch kaum vertraut sind – Bedienprinzipien und Eigenheiten sind ihnen fremd.
Es gibt noch keine Konventionen für die Gestaltung von AR-Apps
Während sich für Websites und Apps auf altbekannten Geräten, wie Laptops und Smartphones, über die Jahre Bedienungs- und Gestaltungskonventionen gebildet haben, gibt es für Augmented-Reality-Devices noch keine Konventionen.
Da der Nutzer sich noch nicht auf althergebrachte Bedienprinzipien verlassen kann, müssen Apps für diese Geräte BESONDERS gut bedienbar sein, um die Einstiegsschwierigkeiten auszugleichen.
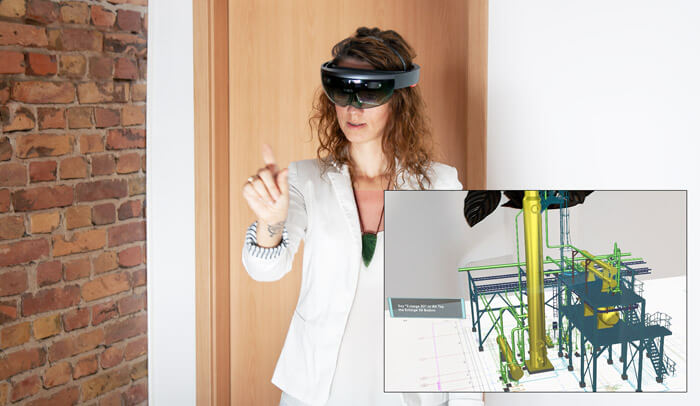
Wir haben mehrere AR-Apps mit Industriebezug getestet und dabei sowohl das Verhalten der Testpersonen im Raum als auch in der App beobachtet. Genutzt haben wir dazu die Microsoft HoloLense. Streng genommen handelte es sich also um eine Mixed Reality Studie, da die Nutzer ähnlich wie bei Virtual Reality eine Brille tragen, jedoch wie bei Augmented Reality ihre echte Umgebung weiterhin sehen können.

In diesen Tests konnten wir einige wiederkehrende Muster erkennen und daraus folgende Best-Practices ableiten:
Den Nutzer onboarden
Die meisten getesteten AR-Apps gaben den Nutzern keine Einführung, sondern setzten sie mitten ins Geschehen – ganz ohne irgendwelche Hilfestellungen. Auch in Apps für herkömmliche Geräte ist das bereits ein Usability-Fauxpas.
In einem 360°-Raum fällt dem Nutzer die Orientierung allerdings noch schwerer als bei herkömmlicher Software oder Devices, weil die Bedienoberfläche über die Displaygrenzen hinaus reicht. Er benötigt daher sehr viel mehr Zeit zum Untersuchen seines Umfelds und Hilfestellung um sich zurechtzufinden.
Viele Nutzer reagierten überfordert – ihnen fehlte meist die grundlegendste Info: „Was kann ich hier machen?“
Best Practice:
Einführung geben: Der Nutzer sollte zumindest beim ersten Start eine kurze Einführung über die Möglichkeiten der Augmented-Reality-App und deren Bedienung erhalten. So wird er nicht ohne Hilfestellung in den dreidimensionalen Raum geworfen.
Die Gesten zur Bedienung erklären
Viele Nutzer wissen nicht, welche Gesten sie verwenden können und was diese bewirken, weil ihnen Hinweise oder kurze Tutorials fehlen, welche die Gesten veranschaulichen. Gerade wenn es um komplexere Interaktionen ging, fanden die Nutzer manchmal erst durch langwieriges Probieren heraus, was sie tun mussten, um ihr Ziel zu erreichen.
Best Practice:
Gesten erklären: Während der Nutzer eine Aufgabe erfüllt, sollte ihm stets gezeigt werden, welche Gesten er verwenden kann und welche Funktionen durch sie ausgelöst werden. Dafür eignet sich die Darstellung anhand von Piktogrammen, bestenfalls animiert, zu Beginn oder dauerhaft während eines Arbeitsschritts.

Den Sichtbereich des Nutzers einbeziehen
In unseren Tests kam es öfter vor, dass die Nutzer wichtige Elemente, wie sich öffnende Fenster oder Hinweise, nicht sahen, weil diese sich im dreidimensionalen Raum hinter ihnen und somit außerhalb des Sichtbereiches öffneten.
Der Nutzer hat in diesen Fällen meist keinen (visuellen) Indikator dafür, dass er sich zu dem Element umdrehen müsste. Darüber hinaus erschienen neue Elementen häufig an willkürlichen Positionen, was die Nutzer als unnötig und nicht nachvollziehbar wahrnahmen.
Best Practice:
Im Sichtbereich bleiben: Wichtige Inhalte sollten immer im aktuellen Sichtbereich des Nutzers auftauchen, damit der Nutzer nicht erst seine Umgebung danach absuchen muss. Alternativ sollte mit Pfeilen am Bildschirmrand die Richtung gewiesen werden.
Größenverhältnisse optimieren
Oftmals sind die in der Augmented Reality dargestellten Objekte sehr viel größer, als der Raum, in dem sich der Nutzer befindet.
Da sie innerhalb ihres realen Raumes nicht die Möglichkeit haben, sich weit genug zu bewegen und die Perspektive zu ändern, befinden die Nutzer sich häufig zu nah an den dargestellten Elementen.
Die Nutzer verlieren dadurch schnell die Übersicht und können teilweise nicht mehr angemessen mit den Objekten interagieren, da sie durch eine ungünstige Perspektive verdeckt werden.
Best Practice:
Größenverhältnisse testen: Die AR-App sollte unbedingt in kleineren Räumen getestet werden, um sicherzustellen, dass die AR-Objekte nicht zu groß dargestellt werden. Außerdem kann dem Nutzer die Chance gegeben werden, den Größenfaktor zu Beginn der Nutzung so anzupassen, dass alles in die eigenen vier Wände passt.

Audio und Visuelles aufeinander abstimmen
In Tests fiel auf, dass Nutzer schnell überfordert sind, wenn mehrere Sinneskanäle, meist Sehen und Hören, nicht optimal kombiniert werden. Das passiert immer dann, wenn beispielsweise eine Stimme Anweisungen oder Informationen durchgibt, die nicht genau auf den Inhalt im Blickfeld passen.
Die Nutzer warten in diesem Fall drauf, dass die Ansage wiederholt wird oder missachten die Hinweise schlichtweg.
Best Practice:
Audioansagen nur unterstützend nutzen: Audioansangen sollten nur begleitend zu visuellen Hinweisen genutzt werden, da sie schnell vergessen oder überhört werden. Am besten sollten sie als Ergänzung zu Text angeboten werden.
Den Nutzer durch Aufgaben führen
Oftmals ist den Nutzer nicht klar, was sie zum Erfüllen ihrer aktuellen Ziele tun müssen. Audio-Anweisungen wurden manchmal entweder überhört, nicht richtig verstanden, oder schlichtweg vergessen. In Situationen, in denen Nutzer Aufgaben erfüllen soll, z.B. ein Objekt markieren und auswählen, fehlen oft dauerhaft sichtbare Hinweise, an denen sich der Nutzer orientieren kann.
Best Practice:
Hinweise sichtbar machen: Der aktuelle Schritt, die der Nutzer zum Erreichen seines Ziels erfüllen muss, sollte ihm zumindest als neuer Nutzer anfangs sichtbar angezeigt werden. Das bietet Orientierung und Hilfestellung, wenn der Nutzer überfordert ist. Ein kurzer Satz am Displayrand ist dafür meist ausreichend.
Wichtiges stärker hervorheben: Objekte oder Elemente, die zum Erfüllen des aktuellen Ziels des Nutzers relevant sind, sollten dem Nutzer ins Auge springen. Das kann z.B. durch eine auffällige Farbe und wenn möglich auch durch Animationen wie Pulsieren oder Aufleuchten erreicht werden.

Durch Testen schon früh Schwachstellen identifizieren
Auch wenn die im Test identifizierten Probleme sehr spezifisch für Augmented Reality Apps erscheinen, so deuten sie im Endeffekt doch auf die gängigen Usability-Probleme hin, mit denen sich Nutzer plagen.
Genau wie bei allen anderen Interfaces muss sich der Nutzer zu jedem Zeitpunkt diese Fragen beantworten können:
- Wo bin ich?
- Was kann ich hier machen?
- Wie erreiche ich meine Ziele?
Da sich die Möglichkeiten von Augmented Reality gerade erst anfangen zu entfalten, und es wenig gute Vorbilder für Entwickler von AR-Apps gibt, ist es umso wichtiger, sich auf diese grundlegenden Usability-Fragen zurück zu beziehen. Hier wird es spannend sein zu beobachten, welche Konventionen sich durchsetzen werden.
Mithilfe von möglichst frühem User-Testing lassen sich diese potenziellen Schwachstellen zielsicher identifizieren.
Können wir Sie bei der Konzeption oder der Optimierung Ihrer AR-App unterstützen?
Fragen Sie hier einen unverbindlichen Beratungscall an:
Ihre Ansprechpartnerin

Constanze Curtis
User-Researcherin & Senior Account-Managerin
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)



Teilen
Diesen Artikel teilen