Beim UX-Design, vor allem bei der Konzeption, wird der Grundstein für erfolgreiche digitale Produkte gelegt. Werden hier wesentliche Dinge missachtet, hat das folgenschwere Auswirkungen auf die weiteren Entwicklungsschritte. Im schlimmsten Fall wird viel Zeit und Geld verbrannt.
Wenn Sie jedoch die folgenden Fehler beim UX-Design vermeiden, sparen Sie sich selbst, den Designenden und dem Development viel Zeit.
Fehler 1: Direkt mit dem visuellen Design starten
Auswirkung: Größerer Zeitaufwand
Stellen Sie sich vor, Sie wollen Ihre Website oder App neu konzipieren und beginnen direkt mit dem visuellen Design. Sie nehmen sich unglaublich viel Zeit für die Umsetzung und wenn es ins Feedback oder direkt online geht, stellt sich heraus, dass Ihre Ideen nicht ganz aufgehen. Also nochmal von vorne anfangen…
Ein guter Zwischenschritt sind Wireframes, denn sie geben Ihnen die Möglichkeit, effizient Ihre Ideen festzuhalten, um sich schon früh Feedback von Nutzern und anderen Stakeholdern einzuholen.
Deshalb: Never skip wireframes! Sie ermöglichen einen iterativen Konzeptionsprozess.
Folgenden Ablauf empfehlen wir für neue Produkte:
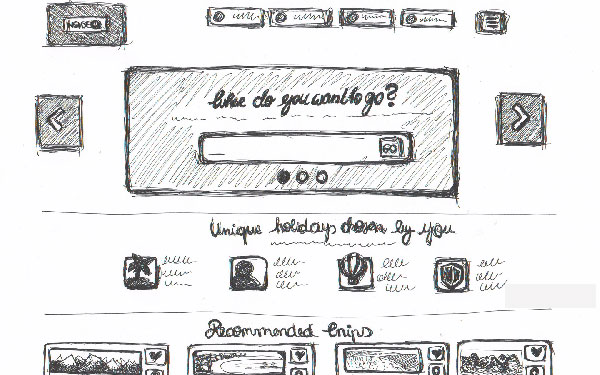
- Scribbles (handgezeichnete Seitenskizzen)
- Grobkonzept (Wireframe, bspw. mit Tools wie Axure oder Balsamiq erstellt, welches Hauptinhalte/Seitenstruktur/User-Interactions grob abbildet)
- Feinkonzept (Wireframe, bspw. mit Tools wie Axure oder Balsamiq, der die Website schon sehr detailliert abbildet, nur ohne visuelles Design)
- Prototyp ohne visuelles Design (Vorabversionen mit grundlegender Funktionalität – „Klick-Dummy“)
- Mockup/Design
- Prototyp mit visuellem Design (Vorabversion mit grundlegender Funktionalität und visuellem Design)
Bei bestehenden oder niedrigkomplexen Produkten können allerdings einzelne Schritte ausgelassen werden. Spätestens der Prototyp ohne visuelles Design sollte in jedem Fall Usability-Tests unterzogen werden.
Zum Beispiel: Soll der Checkout eines bestehenden Onlineshops optimiert werden, könnte das Grobkonzept ausgelassen werden. Je nach Ausmaß der Optimierungen brauchen Sie auch keine Mockups und keinen Prototyp mit Design mehr. Der Prototyp ohne visuelles Design sollte in einem Usability-Test evaluiert werden und wenn die Ergebnisse zufriedenstellend sind, kann er von den Entwicklern direkt im bestehenden Design implementiert werden.
Hier erfährst du mehr darüber, welchen Konzeptionsprozess wir empfehlen.

Beispiel für das Ergebnis einer Scribbel-Session

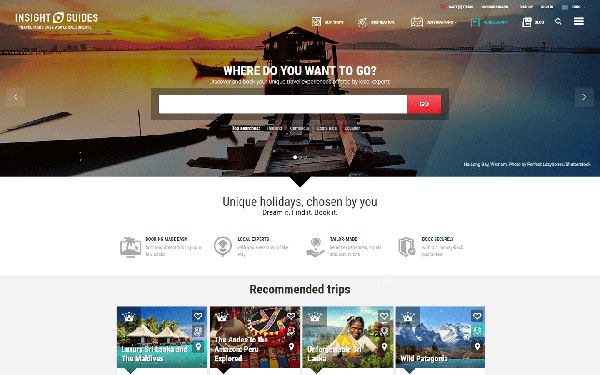
Die Website im finalen Design
Fehler 2: Kein Raster nutzen
Auswirkung: Mehraufwand in späteren Prozessschritten
Verwenden Sie schon im Grobkonzept ein Raster, also ein System an dem Sie alle Elemente der Website ausrichten. So sparen Sie sich den Mehraufwand in der Feinkonzeption und garantieren früh ein einheitliches Erscheinungsbild der verschiedenen Seiten. Sie verhindern, dass später noch einmal grundlegende Änderungen im Layout vorgenommen werden müssen. Auch den Designenden und dem Development erleichtern Sie dadurch die Arbeit, weil sie das Konzept nur noch ins Design bzw. den Code übertragen müssen.

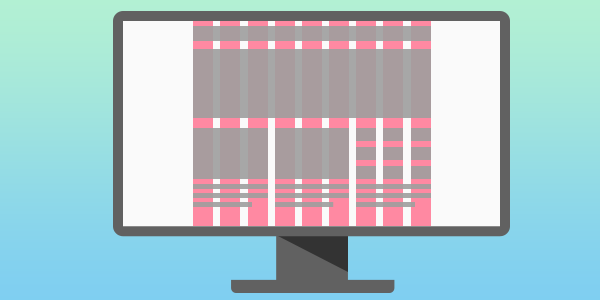
Beispiel für das Gridsystem einer Website
Tipps für die Wahl des passenden Rasters:
- In den meisten Fällen ist es sinnvoll, eine gerade Zahl für die Spaltenanzahl zu wählen (bspw. 12, 16 oder 24), da sich das Layout im Zuge eines Responsive Webdesigns so besonders gut auf verschiedene Viewport-Größen anpassen kann.
- Übliche Gesamtbreiten sind 960 und 1140 px, wobei 960 px inzwischen nicht mehr zeitgemäß sind und das neue 1140 px Grid ideal bei aktuell gängigen Bildschirmgrößen ab 1280 px ist. Breitere Layouts sind nicht sinnvoll, weil der Nutzer dann die gesamte Seitenbreite auf einen Blick nicht mehr überschauen kann.
Fehler 3: Unrealistischen Content verwenden
Auswirkung: Größerer Zeitaufwand oder Einbußen bei der Aussagekraft
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed … Wer im Konzept überall ‚Headline‘ schreibt, statt realistische Überschriften zu verwenden, läuft Gefahr, wichtige Anforderungen zu vernachlässigen, die der Content an das Layout stellt. Im schlimmsten Fall stellt man erst beim Einpflegen des Contents fest, dass die tatsächlichen Überschriften gar nicht in den vorgesehenen Bereich passen.
Was jetzt? Das ganze Layout über den Haufen werfen oder die Überschriften kürzen und ihnen dafür Aussagekraft nehmen? Besser: Von Anfang an mit echtem Text-Content arbeiten.
Dabei muss es sich noch nicht um den finalen Content handeln, sollte aber bezüglich Länge und Ausmaß realistisch sein. Genauso verhält es sich mit Bild-Content. Statt Platzhalter-Kästen sollten Sie mit realistischen Beispiel-Bildern arbeiten. So können Sie früh testen, ob die Bilder in einem bestimmten Format (bspw. Hoch- oder Querformat, Quadrat oder Kreis) funktionieren und die Message bzw. die Funktion der Seite unterstützen.
Fehler 4: Mobile (oder Desktop) vergessen
Auswirkungen: Umsatzeinbußen auf dem missachteten Gerät
Websites müssen heutzutage auch mobil gut funktionieren – das ist natürlich längst kein Geheimnis mehr. Doch dass bereits bei der Konzeption die verschiedenen Geräte mitgedacht werden sollten, wird immer noch häufig vergessen. Dabei ist es übrigens egal, ob Sie dem Mobile-First-Ansatz folgen oder nicht. Unterschiedliche Geräte nutzen unterschiedliche Bildschirmgrößen und Interaktionsweisen, die nicht außer Acht gelassen werden sollten.
Fehler 5: Designprinzipien missachten
Auswirkungen: Größerer Zeitaufwand oder Einbußen bei der Usability
Bei der Konzeption von Websites und Apps sollten Sie mit den wichtigsten Designprinzipien vertraut sein, vor allem um eine visuelle Hierarchie herzustellen. Die wichtigsten Informationen auf jeder Seite sollten klar hervorgehoben werden. Wenn Sie grundlegende Designprinzipien schon bei der Konzeption beachten, sparen Sie sich und Ihrem Designer viel Zeit.
Designprinzipien, die schon im Konzept beachtet werden müssen:
- Niedrige Layoutkomplexität: Ein möglichst einfaches Layout ermöglicht es Usern, die gesuchten Informationen viel schneller zu finden.
- Visuelle Hierachie: Es ist ganz einfach – was sich abhebt, bspw. durch Größe, Farbe, Kontrast oder Räumlichkeit, sehen Menschen in der Regel zuerst. Heben Sie deshalb die zentralen Informationen hervor.
- Gruppierung: Dieses Designprinzip setzt sich aus Nähe, Verbundenheit und Ähnlichkeit zusammen. Elemente, die inhaltlich zusammengehören, sollten auch visuell miteinander verknüpft werden, beispielsweise durch ihre Anordnung, Überschriften, Hintergrund, Rahmen und Abstände. Nur so werden sie auch als zusammengehörend wahrgenommen.
- White-Space: Auch das Weglassen von Elementen ist ein Designprinzip. Er trennt Objekte visuell von anderen Objekten, verleiht ihnen damit Ordnung und macht sie leichter erfassbar.
- Einfachheit: Keep it simple! – Die besten Interface Designs sind oft fast „unsichtbar“, daher sollten unnötige Elemente vermieden werden.

ohne Designprinzipien

mit Designprinzipien
Fehler 6: Kein User-Centered-Design
Auswirkungen: Schlechte User-Experience und dadurch Umsatzeinbußen
Auch wenn Sie sich während des Design-Prozesses regelmäßiges Feedback Ihrer Kollegen eingeholt haben, kann es trotzdem sein, dass Sie die Perspektive Ihrer Nutzer außen vor gelassen haben. In diesem Fall werden Sie wohl erst beim Live-Gang merken, wie Ihre Nutzer die neue Website oder App annehmen – und liegen im schlimmsten Fall grandios daneben.
Deshalb sollten Sie sich selbst bei Mikro-Entscheidungen nicht auf das Bauchgefühl verlassen. Alle Design-Entscheidungen müssen an zentralen Prinzipien ausgerichtet sein und anhand von Personas, Szenarien und Use-Cases validiert werden.
Zusammen mit Usability-Tests der Wireframes und des Prototyps gehen Sie somit sicher, ein auf den Nutzer und seine Aufgaben und Bedürfnisse maßgeschneidertes Interface zu entwickeln.
Fehler 7: Konzeption ohne Nutzerfeedback
Auswirkungen: Schlechte User-Experience und dadurch Umsatzeinbußen
Auch wenn es bereits einige Male angeklungen ist, verdient dieser Punkt einen eigenen Abschnitt: Konzipieren Sie niemals ohne Nutzerfeedback! Die eigene Wahrnehmung kann uns ganz schön blenden und entspricht im Zweifelsfall auch nicht der Sicht Ihrer Nutzer.
Um zu verhindern, dass Sie Ihr Produkt an Ihren Kunden vorbei entwickeln, sollten Sie daher folgende Dinge beachten:
- Grobkonzepte nicht alleine anfertigen: Führen Sie die erste Scribble-Session auf jeden Fall mindestens zu zweit durch. Alle Beteiligten müssen dabei ein gemeinsames Verständnis des Produktes und seiner Nutzer haben (hier helfen Personas).
- Während des gesamten Prozesses immer wieder Nutzerfeedback in Usability-Tests einholen.
- Holen Sie sich außerdem regelmäßig internes Feedback, um neue Perspektiven einfließen zu lassen.
BFSG 2025: Der Countdown läuft.
Ab dem 28.06.2025 müssen die meisten digitalen Produkte barrierefrei sein. In unserer Checkliste haben wir alle wichtigen Punkte und mögliche nächste Schritte für Sie zusammengefasst. Checkliste herunterladen
Fehler 8: Unterschiedliche Zustände missachten
Auswirkungen: Höherer Zeitaufwand oder Einbußen bei der Usability
Oft fällt erst bei der Programmierung auf, dass essentielle Zustände des Interfaces bei der Konzeption vergessen wurden, was zu unerwartetem Mehraufwand führt.
Was Sie bei der Konzeption auf keinen Fall vergessen dürfen:
- Fehlermeldungen: Mitunter wird vergessen, dass ein Screen auch Fehlermeldungen abbilden muss. Diese müssen konzipiert und designt werden.
- Blank-Screen-Zustand: Vor allem bei der Entwicklung von Tools wird häufig nicht daran gedacht, dass ein Screen auch für den leeren Zustand konzipiert werden muss (z. B. für den Beginn der Nutzung eines Tools).
- Sonstige Zustände: Hover- und Disabled-Zustände, aber auch vorgesehene Micro-Interactions sollten bereits im Konzept berücksichtigt werden. Es bietet sich beispielsweise bei Formular-Screens an, alle Zustände in einem Screen darzustellen.

Fehlermeldung in unserem Buchungsformular
Und jetzt: Auf in die Praxis! Wenn Sie diese Fehler vermeiden, steht einem erfolgreichen Konzeptionsprojekt nichts mehr im Weg.
Sollten Sie dennoch unsicher sein, wie Sie die Entwicklung Ihrer digitalen Produkte am besten angehen, greifen wir Ihnen gerne mit der Konzeption eines Prototyps oder beim Interface-Design unter die Arme.
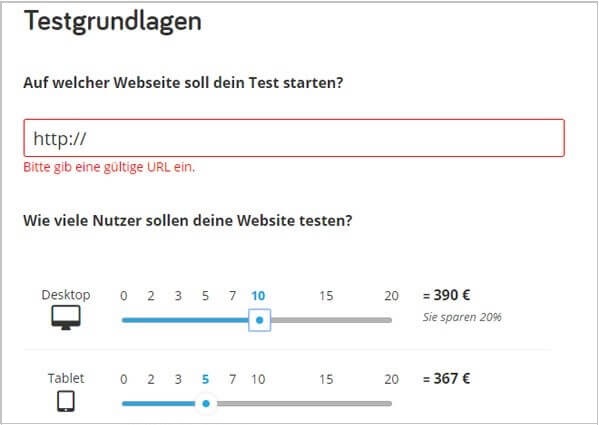
In einem Konzeptionsprojekt für Magine TV konnten wir beispielsweise die Conversion-Rate der Preise-Seite um 40% steigern. Wie? Lesen Sie hier die Case-Study.
Können wir Sie beim UX-Design unterstützen?
Fragen Sie hier einen unverbindlichen Beratungscall an:
Ihre Ansprechpartnerin

Constanze Curtis
User-Researcherin & Senior Account-Managerin
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)




Teilen
Diesen Artikel teilen