Vor kurzem hatten wir intern eine angeregte Diskussion darüber, ob das beliebte 960er-Grid in Zeiten des Responsive Designs überhaupt noch benötigt wird. Das Ergebnis möchte ich hier mit dir teilen.
Was ist das 960er-Grid-System?
Grid-Systeme dienen Designern als Raster, welches den Content-Bereich in Spalten einteilt und damit das Layout einer Webseite bestimmt. Das kann zum Beispiel so aussehen:

Schematische Darstellung des 960er Grids auf einer Webseite
Das 960er-Grid ist zu einer Zeit entstanden, als Screens noch eine relativ geringe Auflösung hatten – in den meisten Fällen eine Breite von 1024 Pixeln. Wird der Content innerhalb der 960-Pixel-Breite platziert, befindet er sich bei dieser Auflösung daher noch im sichtbaren Bereich. Auch für die Bedienelemente, wie beispielsweise die Scrollbar, ist noch ausreichend Platz.
Das 960er-Grid wird außerdem gerne verwendet, weil es eine 12-Spalten-Aufteilung ermöglicht. Durch sie ergeben sich diverse Content-Layout-Möglichkeiten, wie 2-spaltige, 3-spaltige und 4-spaltige Anordnungen.
Aber ist das 960er-Grid noch zeitgemäß? Warum überhaupt die Frage? Never change a running system, right?
Die 1024er-Auflösung ist heute längst nicht mehr so verbreitet. Einerseits verfügen die meisten Monitore heute über eine viel größere Auflösung. Andererseits dienen aber mobile Geräte mit kleineren Displays oft als primäres Internet-Medium. Eine starre Breite ist daher inzwischen nicht mehr nutzerfreundlich.
960er-Grid in Zeiten des Responsive Designs
Aufgrund der vielen verschiedenen Auflösungen und des massiven Anstiegs des mobilen Surfens mussten neue Technologien her. Eine dieser Entwicklungen war das Responsive Design.
Es werden heute zwar immer noch Gestaltungsraster verwendet, diese sind allerdings nicht mehr starr. Sie passen sich flexibel an die Größe des Bildschirms an.
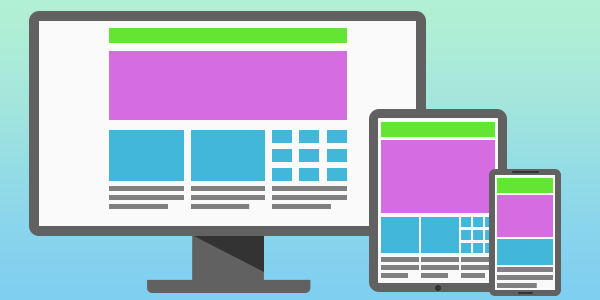
Da der Smartphone-Bildschirm schmaler ist als Desktop-Bildschirme wird dort zwar derselbe Content präsentiert, aber neu arrangiert. Das zugrunde liegende Raster wird automatisch modifiziert – z.B. werden aus 12 Spalten am Desktop 2 Spalten auf dem Smartphone. Man definiert daher sogenannte Breakpoints. Das sind die Stellen, an denen das Grid (und damit auch der Content) umbrechen sollen, wenn sie von bestimmten Screengrößen aufgerufen werden.

Beim Responsive Design passt sich der Content flexibel an die Bildschirmbreite an.
Was ist die optimale Seitenbreite?
„Mit Responsive Design kann ich also die Website so breit machen, wie ich will, solange ich Breakpoints definiere?“
Technisch gesehen, ja. Aus Usability-Sicht rate ich allerdings davon ab. Aus Nutzertests wissen wir, dass Seiten, die die gesamte Breite ausnutzen, für unübersichtlich gehalten und häufig einzelne Elemente übersehen werden. Nutzer finden es anstrengend, wenn sie den Kopf wie beim Tennis hin und her bewegen müssen. Der Content-Bereich (mit Ausnahme von Bildern) sollte daher auf eine maximale Breite beschränkt werden – auch bei großen Screens.
Für Text gilt: Sowohl zu lange als auch zu kurze Zeilen wirken abschreckend. Bei einspaltigem Text in Schriftgröße 8 bis 11 sind 50-70 Zeichen pro Zeile der Richtwert.
Wird eine maximale Breite festgelegt, hilft das den Nutzern bei der Orientierung auf der Webseite und vereinfacht es ihnen, die Inhalte zu überschauen. Diese muss aber nicht bei 960px enden. Empfehlenswert und aktuell sehr beliebt sind 1200px.
Fazit: Eine maximale Pixel-Breite ist noch immer wichtig im Web-Design
Das 960er-Grid hat seinen Dienst getan – lange und gut – inzwischen ist es aber nicht mehr zeitgemäß. Die maximale Pixelbreite ist zwar immer noch wichtig für die Usability einer Seite, weil Texte gut lesbar sind und alle wichtigen Elemente im Blickfeld des Nutzers liegen. Aus technischer Sicht ist sie aber nicht mehr notwendig. Setze deshalb beim nächsten Redesign unbedingt auf Responsive Design und lege eine maximale Pixelbreite fest.



Teilen
Diesen Artikel teilen