Die Maxime sollte daher lauten: Content first!
Trotzdem wird im Konzeptionsprozess der Text-Content oft bis zum visuellen Design (oder sogar danach) hinausgeschoben – also ans Ende eines Projekts.
Dies kann fatale Folgen haben und schmälert fast immer die Performance sowie die Customer-Experience. Es wäre nicht der erste Design-Prozess, der aufgrund fehlender (oder zu spät hinzugefügter) Inhalte in eine neue Schleife gehen muss. Genauso häufig wird der Aufwand, der für einfach lesbare Texte benötigt wird, massiv unterschätzt. Wenn etwas flüssig und einfach zu lesen war, dann hat es meistens sehr lange gedauert, die richtigen Worte zu finden.
Zum Glück gibt es Grundprinzipien bei der Textgestaltung und dem UX-Writing, die uns helfen, bessere und vor allem nutzerzentrierte Inhalte mit Conversion-Potenzial zu erstellen.
Inhalt
Warum sich UX-Writing lohnt
Ob Trusted Shop, Zeiss oder Sixt, viele Unternehmen schreiben derzeit UX-Writing-Jobs aus – und das verwundert auch nicht: Gute UX-Texte können sich positiv auf KPI wie Time-on-Task, Task-Success-Rate und Customer-Satisfaction auswirken, aber auch auf Conversion-Rate, Engagement und Umsatz.
Ein Beispiel: Auf der Google I/O 2017 zeigte Maggie Stanphill (UX-Director bei Google) in einer Keynote, dass die richtige Wortwahl nicht nur einen Impact auf die UX, sondern vor allem auch auf Business und Umsatz hat.
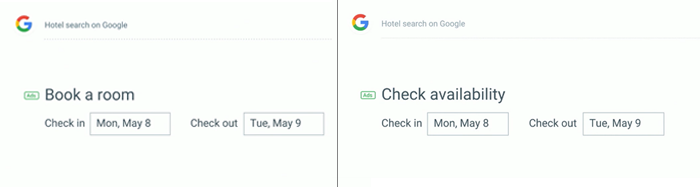
Nachdem man herausfand, dass die Formulierung „Book a Room“ (Zimmer buchen) in der Hotelsuche zu diesem Zeitpunkt in der User-Journey Usern als zu verbindlich empfunden wird, wurde die Formulierung in „Check availability“ (Verfügbarkeit prüfen) geändert. Damit konnte die Engagement-Rate um 17% gesteigert werden. (How Words Can Make Your Product Stand Out (Google I/O ’17)).

Effekte von UX-Writing auf die Conversion-Rate: „Check availability“ performt besser als „Book a room“. Quelle: How words can make your products stand out
Kostenloses Webinar: UX-Writing – Guidelines, Best-Practices, Testing
Ergänzend zu diesem Beitrag empfehlen wir auch unser Webinar zum Thema UX-Writing. Unsere UX-Researcherin Henriette Zarske geht detailliert auf alle hier vorgestellten Guidelines ein und stellt viele Best-Practices vor.
Was ist UX-Writing?
Beim UX-Writing geht es darum, nutzerfreundliche Texte für digitale Produkte zu schreiben. Wie auch beim UX-Design, steht beim UX-Writing der Mensch im Mittelpunkt, um das Produkt möglichst effektiv, effizient und zufriedenstellend nutzbar zu machen. Während in Deutschland UX-Writing noch eine recht junge Disziplin ist, hat es sich in anderen Ländern bereits fest in dem Tool-Kit von UX-Abteilungen etabliert.

Backmarket kommuniziert klar, weshalb es zu einem Fehler gekommen ist, und hält Menschen mit einem Call-to-Action auf der Seite – und das Ganze machen sie auch noch auf charmante und witzige Art und Weise.
UX-Writing vs. Copywriting
Wie bereits erwähnt, sind die Aufgabengebiete des UX-Writers sehr vielfältig.
In Stellen- und Aufgabenbeschreibungen taucht neben dem Begriff des UX-Writings häufig auch das Copywriting auf. Was ist der Unterschied?
| Copywriting | UX-Writing |
| Eher Marketing- bzw. Werbetexte – Sexy words to attract customers | Einfache Sprache, um Dinge verständlich zu erklären (viel Microcopy) |
| Sales-orientiert, unterstützt primär das Business | Produkt-orientiert, unterstützt primär die Nutzenden |
| Im Marketing oder in der Zusammenarbeit mit dem Marketing angesiedelt | Passiert in UX-Abteilung und/oder in Zusammenarbeit mit Konzeptern, Designern, UXlern, Produkt-Team … |
| Fokus auf Storytelling | Fokus auf Transfer von abstrakten technischen Vorgängen oder interne Sprache in ein Vokabular, das die Nutzenden verstehen |
Oft sind die Übergänge jedoch fließend. UX-Writing und Copywriting gehen idealerweise Hand in Hand und finden in enger Zusammenarbeit statt.
Und was hier gilt, gilt auch für die Zusammenarbeit mit allen, die an der Produktentwicklung beteiligt sind, bspw. in der Konzeption und im Design. Im Bestfall sind die UX-Writer gut in den gesamten Produktentwicklungsprozess integriert.
Was macht ein UX-Writer?
UX-Writing umfasst alle Texte, die Nutzer:innen über ein User Interface / eine Nutzungsoberflächen sehen oder hören – sei es auf einer Webseite, einer App oder einem Brotbackautomaten.
Das bedeutet, UX-Writer kümmern sich in erste Linie um die sogenannte Microcopy. Auch wenn eine Microcopy häufig nur wenig Platz auf einer Website erhält, so ist sie eine der treibenden Kräfte für Conversions und häufig mitverantwortlich für die Gestaltung und Benutzererfahrung. Eine gute Microcopy hilft dabei, Website-Besucher zu führen, Hinweise zu geben und für eine angenehme User-Experience zu sorgen.
Microcopy beschreibt die vielen winzigen Textbausteine von Produkten. Dazu gehören die Texte von Buttons, Hyperlinks, Informationstexte, Headlines und Labels von Formularfeldern, FAQ-Inhalte, Onboarding-Sequenzen, Hilfeseiten, Push-Nachrichten, Fehlermeldungen oder auch Chatbot-Dialoge zur Microcopy. Die Microcopy begleitet daher Menschen bei der Interaktion mit unseren Produkten und leistet wesentliche Hilfe bei der Interaktion.
In der Realität besetzen UX-Writer sogar noch ein breiteres Aufgabenspektrum im UX- oder Product-Team. Neben der UX-Microcopy gehören häufig die Content-Strategie, Werbetexte, Technical-Writing, Informationsarchitektur und Konzeption dazu – teilweise auch UX-Research und UX-Testing.
Wie wird man UX-Writer?
Architekten haben Architektur studiert.
Muss ich also UX-Writing studiert haben, um UX-Copy zu schreiben? Ich behaupte: nein!
Es gibt zwar aktuell einige Weiterbildungen zum UX-Writer – jedoch meines Wissens nach weder ein Studium noch eine Ausbildung. Die meisten UX-Writer kommen aus artverwandten Berufsfeldern, wie bspw. aus der Journalistik oder Germanistik, oder sie sind Quereinsteiger.
Viele der bisherigen UX-Writing-Kurse werden in Englisch angeboten, was eine nachträgliche Adaption in der deutschen Sprache jedoch etwas erschwert.
Einige Anbieter für UX-Writing-Kurse sind:
- UX Writing Hub (Englisch)
- STYRZ UX-Writing-Seminar (Deutsch)
- Haufe Akademie UX Writing (Deutsch)
Wie schreibt man gute UX-Texte?
Ein paar Hintergründe zu Inhalten im Internet: Texte auf Webseiten werden eher gescannt als Wort für Wort gelesen. Je länger Texte sind, desto unwahrscheinlicher werden sie komplett gelesen. Zusätzlich werden Texte im Web im Schnitt 25% langsamer gelesen als Print-Texte sowie eher mitte-links-rechts gescannt (als klassisch von links nach rechts). Web-User verhalten sich zudem eher aktiv als passiv: Können sie eine Information beim Scannen nicht direkt erfassen, werden sie keine Zeit darauf verschwenden, im kompletten Text danach zu suchen.
„Form follows function“ lässt sich als Leitsatz auch beim UX-Texten anwenden.
Sowohl Inhalt (Funktion) als auch Gestaltung (Form) sind also wichtig:
- Neben einem Händchen fürs Schreiben und Texten, ist vor allem die Fähigkeit wichtig, sich empathisch in verschiedenste Zielgruppe hineinversetzen zu können und auch abstrakte Dinge einfach zu erklären. (Fähigkeiten, die meines Erachtens auch für UX-Research, UX-Design und Produktmanagement enorm wichtig sind.)
- Außerdem helfen Grundkenntnisse im Bereich Gestaltung, also bspw. Gestaltprinzipien und Typografie.
Worauf man im Detail beim UX-Writing achten sollte, habe ich nachfolgend in den UX-Writing-Guidelines aufgelistet.
UX-Writing Guidelines
1. Realistischen Content verwenden
Wie schon eingangs erwähnt, ist der Content entscheidend für Funktionalität und Message eines Produkts – und sollte daher schon frühzeitig in der Konzeption betrachtet werden.
„Lorem ipsum“ sieht zwar in Entwürfen schön aus – ist aber eine tickende Zeitbombe für die Produktentwicklung wenn die Inhalte hinterher nicht in das sonstige Konzept passen. Mehr dazu hier: Die 8 häufigsten Fehler beim UX-Design
2. Knapp, präzise und verständlich formulieren
Niemand möchte mehr Zeit auf einer Seite verbringen als nötig, weshalb einfach, verständliche und klare Formulierungen entscheidend für die Usability sind.
Einige Tipps:
- Möglichst kurze Sätze (10–20 Wörter) und kurze Absätze (40–70 Wörter) nutzen
- Inhalte priorisieren, um die Scanbarkeit zu verbessern
- Redundante Inhalte vermeiden
- Statt Wortwiederholungen lieber Synonyme nutzen, was auch der Suchmaschinenoptimierung zugute kommt. Korrekt angepasste Keywords vereinfachen zudem das Lesen von Texten wie z.B. „Doppelbett aus Kiefer“ statt „Doppelbett Kiefer“.
- Ziffern statt Zahlwörtern verwenden, um Texte griffiger zu gestalten, bspw. „5 Tipps“ statt „Fünf Tipps“ (auch wenn es dem Duden widerspricht).
3. Konsistent formulieren
Um den Lernaufwand für Menschen zu minimieren, sollte die gewählte Sprache über die gesamte Website hinweg konsistent sein. Mittlerweile setzt sich daher bei Unternehmen immer häufiger ein Content-Styleguide durch.
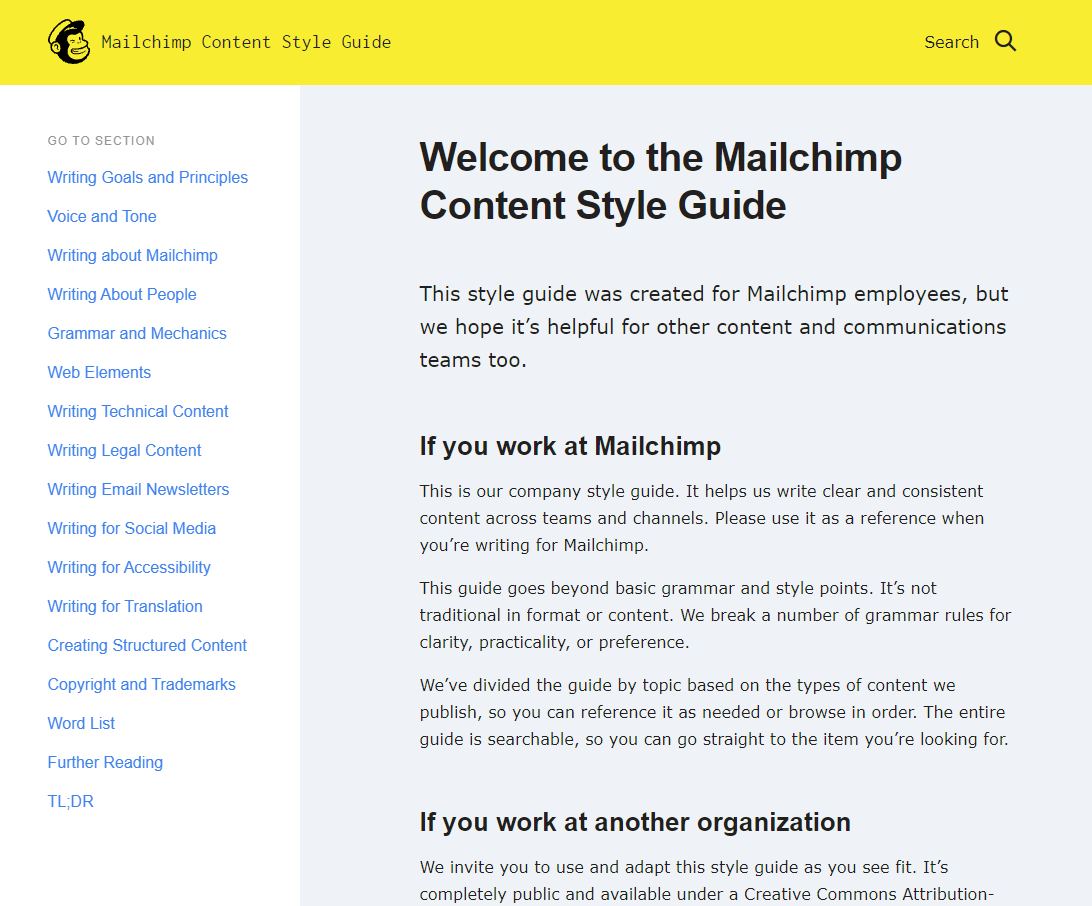
Ein gutes Beispiel liefert Mailchimp: Der Newsletter-Service schafft es mit der richtigen Sprache, auch komplizierte technische Funktionalitäten einfach und damit nutzungsfreundlich zu gestalten. Damit diese Sprache produktübergreifend eingesetzt wird, wurde diese in einem Content-Styleguide festgehalten.

Der umfangreiche Content-Style-Guide von Mailchimp, um einen einheitlichen Sprachstil zu gewährleisten. Quelle: Content-Styleguide Mailchimp
4. Auf die Tonalität achten
Gute Texte treten in den Dialog mit den Nutzenden. Eine überzeugende Microcopy zielt also darauf ab, eine bestimmte Handlung bzw. Entscheidung auszulösen. Vor allem im E-Commerce-Bereich hilft daher ein Blick auf verkaufspsychologische Prinzipien. Eine Motivationsanalyse kann dabei helfen, die richtigen Push- und Pull-Faktoren zu identifizieren und zu verstehen.
Meine Tipps für die Tonalität:
- Formuliere aktiv statt passiv: Sprich deine Zielgruppe direkt an – statt unpersönlichen Formulierungen wie „man“ zu verwenden.
- Die Sprache der Zielgruppe sprechen: Auch die Tonalität selbst muss zur Zielgruppe passen, aber auch zur Brand. Die Sprache der eigenen Zielgruppen zu sprechen kann daher bedeuten, auf Fachjargon zu verzichten oder diesen gezielt einzusetzen (wie z.B. B2B-UX-Writing).
- Bedenken lindern: Versuchen Sie, Bedenken und Ängste zu mildern und Frustration zu verhindern oder durch einen Wow-Faktor ein Lächeln zu erzeugen
5. Typografische Grundregeln beachten
Die Typografie ist eigentlich Sache des visuellen Designs, also Aufgabe des UI-Designs, aber Grundkenntnisse über Typografie helfen auch im UX-Writing, um die Lesbarkeit von Texten zu verbessern. Vor allem bei Fließtexten kann schon vor dem visuellen Design – im Entwurf des Textes – auf die Strukturierung bzw. optische Auflockerung von Texten durch typografische Mittel geachtet werden, bspw. durch:
- Schriftschnitt
- Schriftgröße
- Schriftfarbe
- Whitespace
- Infografiken
- Tabellen
- Aufzählungen
6. Barrierefreiheit sicherstellen
UX-Writing ist ein zentraler Faktor, wenn es um die barrierefreie Nutzung von Websites geht. Daher ist im Behindertengleichstellungsgesetz auch die Bereitstellung leichter Sprache ein wesentlicher Aspekt.
Menschen mit kognitiven Einschränkungen, einem anderen Bildungsniveau, aber auch Nicht-Muttersprachler haben oft Schwierigkeiten lange, komplexe Texte zu verstehen.
Wie schreibt man einfacher?
- Kurze Sätze und Texte formulieren
- Kurze Wörter verwenden und zusammengesetzte Wörter vermeiden
- Eine Aussage pro Satz nutzen
- Fremdwörter, Fachwörter und Anglizismen vermeiden
7. Lokalisierung und länderspezifische Faktoren berücksichtigen
Nicht vernachlässigt werden sollte das Thema Lokalisierung und lokalisieren bedeutet weit mehr als übersetzen. Sind die deutschen Texte formuliert, stellt sich die Frage, ob diese in anderen Sprachen genauso (gut) funktionieren.
Unterschiedliche Sprachen haben unterschiedliche Längen – so ist Englisch kürzer als Deutsch, Französisch dagegen länger. Daher kann ein Button schnell mal doppelt so lang werden.
Auch müssen Wörter und Formulierungen aufgrund unterschiedlicher kultureller Kontexte ggf. neu gedacht werden. Es reicht nicht, eine Übersetzung in einer Excel-Tabelle vorzunehmen, sondern sie sollte stets vor dem Hintergrund des tatsächlichen Interfaces getätigt werden. Übersetzungen daher am besten direkt in Adobe XD, Figma, Sketch etc. anfertigen.
Dazu noch ein Buchtipp: Writing is designing von Michael J. Metts & Andy Welfle
8. Test early, test often!
„[M]an muss nicht die Buchstaben in der lateinischen Sprache fragen, wie man soll Deutsch reden, wie diese Esel tun, sondern man muss die Mutter im Hause, die Kinder auf der Gassen, den gemeinen Mann auf dem Markt drum fragen und denselbigen auf das Maul sehen, wie sie reden, und darnach dolmetschen; da verstehen sie es denn und merken, daß man deutsch mit ihnen redet.“ (Martin Luther: Sendbrief vom Dolmetschen)
Schon Luther wusste: Um die richtigen Worte zu finden, sollte man nicht in Bücher schauen, sondern mit seinen Zielgruppen sprechen. Sind die Texte erstmal formuliert, gilt auch hier: Test early, test often!
- Wo brechen Nutzende ab? Verwenden Sie dafür am besten Analytics.
- Warum wird abgebrochen? Werden die Texte verstanden? Das finden sie mit klassischen Usability-Tests heraus.
- Wie wirken die Texte? Hierbei helfen Content-Testing und Befragungen.
- Wo wird zuerst hingeschaut? Eyetracking gibt Ihnen die Antwort.
- Was konvertiert besser? In A/B-Testing sehen Sie, welche Version am besten performt.
Je besser Sie Ihre Zielgruppe kennen, desto eher können Sie die Sprache lernen und Inhalte bestmöglich kommunizieren. Tiefeninterviews, Online-Befragungen, aber auch Google Trends sind geeignete Methoden, um mehr über die eigenen Zielgruppen und deren Sprache zu erfahren.
So funktioniert Content-Testing in der Praxis:
Kostenloses Webinar: Content-Testing & Content-Optimierung
Unsere Senior UX-Researcherin Hanna Zimmer zeigt, wie Sie Content-Tests einsetzen, um Ihre Inhalte zu optimieren und so Customer-Experience und Conversion-Rates zu steigern.
Fazit: UX-Writing steigert die Customer-Experience und fördert Umsätze
UX-Writing zahlt sich immer aus. Die zielgruppen-fokussierte Ansprache hilft, Angebote besser zu kommunizieren und entlang der Customer-Journey eine helfende Hand zu reichen.
Dabei setzt UX-Writing vor allem an den treibenden Touchpoints für Conversions und den kritischen Abbruchstellen an, um die notwendige inhaltliche Hilfe bereitzustellen. So können kurze Onboarding-Texte, Hinweise, aber auch Call-to-Actions einen Teil wichtiger UX-Inhalte darstellen.
Unternehmen, die den Wert von Sprache und Formulierungen verstanden haben, setzen ihre Ressourcen gezielt ein, um die eigenen Inhalte bestmöglich auf die jeweiligen Zielgruppen abzustimmen. Hierbei haben sich neben der inhaltlichen Gestaltung auch das Content-Testing und User Research als wichtige Strategien beim UX-Writing etabliert.
Können wir Sie beim UX-Writing unterstützen?
Fragen Sie hier einen unverbindlichen Beratungscall an:
Ihre Ansprechpartnerin

Constanze Curtis
User-Researcherin & Senior Account-Managerin
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)



Teilen
Diesen Artikel teilen