Egal ob Ergebnisse in Suchmaschinen oder Produkte in Online-Shops, immer wieder begegnet man Trefferlisten, die es zu durchforsten gilt.
Glücklicherweise werden uns in den meisten Fällen nicht einfach alle Treffer auf einmal angezeigt, sondern in überschaubarer Anzahl.
Dabei werden Ihnen vermutlich schon zwei Arten begegnet sein, wie Sie sich weitere Treffer anzeigen lassen können: „Pagination“ und „Infinite Scrolling“.
Wenn unsere Kunden uns bitten, eine Empfehlung für die eine oder andere Variante zu geben, dann hängt diese Entscheidung immer von unterschiedlichen Kriterien ab. Denn beide haben sowohl Vor- als auch Nachteile und sind für verschiedene Fälle geeignet.
Wir zeigen Ihnen hier, wie Sie viele Inhalte übersichtlich darstellen können und wann sich „Pagination“ und wann sich „Infinite Scrolling“ eignet.
Was ist Pagination? Was ist Infinite Scrolling?
Pagination bedeutet, dass die Treffer auf mehreren Seiten angezeigt werden. Zwischen diesen Seiten kann man sich manuell hin- und her navigieren.
Infinite Scrolling bedeutet, dass die Trefferliste automatisch erweitert wird, sobald man weit genug auf der Seite runtergescrollt hat. Hier werden alle Treffer also auf einer Seite angezeigt.

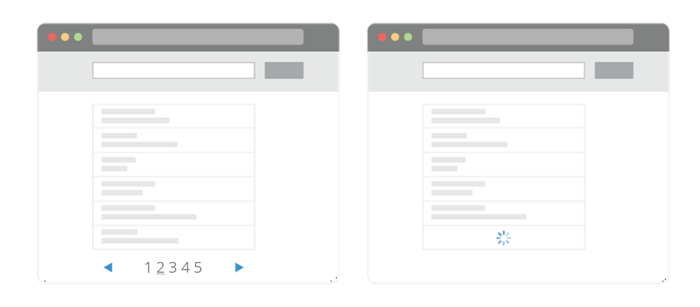
Pagination (links) und Infinite Scrolling (rechts)
Vor- und Nachteile von Pagination
Vorteile
- Funktionsweise bekannt: Pagination ist die klassische Variante, die am häufigsten Verwendung findet und deren Funktionsweise den Nutzern daher sehr bekannt ist.
- Kontrollierbarkeit: Der Nutzer hat mehr Kontrolle über die Anzeige der Ergebnisse, da er selbst bestimmt, ob er eine weitere Seite mit Ergebnissen aufrufen will oder nicht.
- Auffindbarkeit: Einzelne Treffer sind in der Liste einfacher zu lokalisieren („Das war doch irgendwo auf Seite 3“), da auf einer Seite nur eine begrenzte Anzahl von Treffern angezeigt wird.
- Höhere Conversion: Die Ergebnisse werden bei einer Darstellung auf mehreren Seiten genauer betrachtet, was eine höhere Conversion nach sich zieht. Denn was man genauer ansieht, regt eher zum Klick an, als etwas, das nur flüchtig beim Vorbeiscrollen gescannt wird.
- Gezielte Suche: Im Gegensatz zum Infinite Scrolling erlaubt Pagination eine schnelle gezielte Suche nach bestimmten Produkten. Werden alle Produkte auf einer endlosen Seite ohne Filter- oder Sortieroptionen dargestellt, fällt eine gezielte Suche schwer.
Nachteile
- Mehr Klicks erforderlich: Pagination erfordert vom Nutzer mehr Klicks, da man die einzelnen Seiten manuell aufrufen muss.
- Längere Ladezeiten: Bei Pagination muss immer eine komplette neue Seite geladen werden, was zu längere Ladezeiten führt, als wenn auf derselben Seite nur weitere Ergebnisse nachgeladen werden.
- Weniger Ergebnisse gesehen: Während man beim Infinite Scrolling hunderte Ergebnisse innerhalb kurzer Zeit sieht, werden bei Pagination insgesamt weniger Ergebnisse betrachtet. Denn wer klickt sich schon durch 50 Seiten? Bei Infinite Scrolling dagegen merkt man kaum, dass man schon dutzende Male runtergescrollt hat.
- Wenig geeignet für Stöbern: Das Prinzip der Pagination lädt, im Gegensatz zum Infinite Scrolling, weniger zum Stöbern, Entdecken und Inspirieren lassen ein, da man sich nicht einfach treiben lassen kann, sondern manuell navigieren muss. Für den Use Case „Stöbern“ eignet sich Pagination also weniger gut.
Vor- und Nachteile von Infinite Scrolling
Vorteile
- Modern und elegant: Infinite Scrolling ist vor allem durch Social Media-Kanäle wie Instagram, Pinterest etc. bekannt geworden und ist daher ein noch relativ junges und moderneres Navigationsprinzip. Das automatische Nachladen von Treffern auf derselben Seite wirkt eleganter als das Laden einer komplett neuen Seite.
- Weniger Klicks notwendig: Bei Infinite Scrolling ist verhältnismäßig weniger Aktion von Nutzerseite aus nötig. Dadurch gelangt der Nutzer schneller zu den Ergebnissen.
- Kürzere Ladezeiten: Da nicht alle Produkte gleichzeitig angezeigt werden, sondern erst bei Bedarf auf derselben Seite nachgeladen werden, verkürzen sich die Ladezeiten und das Nutzererleben ist positiver.
- Lädt zum Stöbern ein: Da beim Infinite Scrolling insgesamt mehr Ergebnisse gesehen werden, ist diese Methode gut für den Use Case Stöbern/Entdecken/Inspiration aber auch Branding-Experience geeignet, wo möglichst viel Content „konsumiert“ werden soll. Deshalb ist es auch im Social-Media Bereich so etabliert, egal ob bei Twitter, Facebook oder Instagram. Durch das automatische Nachladen wird der Stöber-Prozess nicht unterbrochen, was eine durchgehende Nutzungserfahrung erlaubt.
Nachteile
- Geringe Conversion: Studien zeigen, dass sich Nutzer die Treffer beim Infinite Scrolling nicht so lange oder genau ansehen wie bei Pagination. Sucht man gezielt nach etwas, ist die Conversionrate hier also geringer, da die Treffer eher nur überflogen werden.
- Seite wird lang und unübersichtlich: Infinite Scrolling lässt die Seite schnell lang werden. Und das Wiederfinden eines bestimmten Treffers unter Hunderten gestaltet sich als schwierig.
- Schlechte Performance: Zwar muss nicht jedes Mal eine neue Seite geladen werden, doch durch das ständige Nachladen von Treffern wird die Seite immer länger. Dadurch leidet ab einem gewissen Punkt die Performance.
- Kein Footer: Wird auf derselben Seite immer wieder Content nachgeladen, sobald man runterscrollt, kann der Footer nie erreicht werden. Dieser ist aber in vielerlei Hinsicht wichtig für den Nutzer, denn unsere Tests zeigen, dass sie dort nach vertrauensstiftenden Elementen wie Siegeln, aber auch Kontaktinformationen suchen. Und diese bekommen sie hier nie zu Gesicht, weil sie unendlich scrollen müssen.
- Psychischer „Stress“: Nutzer haben das Bedürfnis nach „completion“, also das Bedürfnis, irgendwann am Ende angekommen zu sein. Das ist hier nicht der Fall, weil immer wieder neue Ergebnisse nachgeladen werden. Das löst Stress aus. Außerdem hat der Nutzer das Gefühl keine Kontrolle über die schier endlos lange Liste zu haben. Das kann mitunter frustrierend sein.
- „Fake“ Scrollleiste nimmt Orientierung: Viele Nutzer orientieren sich an der Scroll Leiste auf der rechten Seite um zu sehen wo sie sich auf der Seite befinden. Durch Infinite Scrolling wird diese Scrollleiste aber immer wieder verschoben, sodass hierdurch die Orientierung verloren geht.
Vielleicht doch lieber die „Load More“-Button Variante?
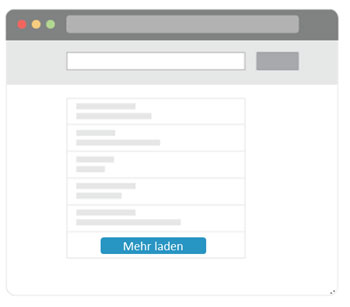
Bevor Sie beide Varianten gegeneinander abwägen, wollen wir Ihnen noch kurz eine dritte Variante vorstellen, die einen Kompromiss zwischen Pagination und Infinite Scrolling darstellt: bei der „Load More“-Alternative ruft der Nutzer durch einen Button-Klick manuell weitere Treffer auf, die wie beim Infinite Scrolling auf derselben Seite nachgeladen werden.

Vorteile
- Vereint die Vorteile beider Varianten: Durch das manuelle Auslösen des Nachladens hat der Nutzer mehr Kontrolle und braucht vergleichsweise trotzdem weniger Klicks. Im Gegensatz zur Pagination muss der Nutzer hier nicht überlegen, auf welche Seite er navigieren möchte.
- Es wird keine neue Seite geladen: Die Nachteile, die das Laden von neuen Seiten mit sich bringt, werden hier vermieden. Außerdem lassen sich die Produkte einfacher vergleichen, da nicht zwischen verschiedenen Seiten hin- und her navigiert werden muss.
- Footer erreichbar: Obwohl alle Treffer auf derselben Seite nachgeladen werden, ist doch ein Seitenende (und damit auch der Footer) erreichbar.
Nachteile
- Man muss immer noch klicken: Auch wenn es weniger sind, erfordert diese Variante trotzdem immer noch mehr Klicks vom Nutzer als die Infinite Scrolling-Variante.
- Seite wird trotzdem lang und unübersichtlich: Auch hier kann, je öfter man auf „Mehr laden“ drückt, die Seite mit der Zeit sehr lang werden. Einzelne Treffer lassen sich dann wieder schwerer lokalisieren.
- Schlechte Performance: hier leidet die Methode an demselben Problem wie Infinite Scrolling: da die Seite immer länger wird, nimmt die Performance irgendwann ab.
Und was ist eigentlich mit Mobile?
Schauen wir uns einmal an, wie es sich mit der Darstellung auf mobilen Seiten verhält:

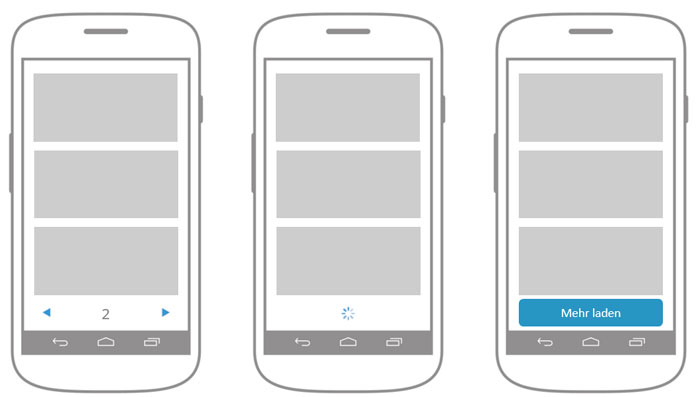
Pagination (links), Infinite Scroll (Mitte) und Load-More-Button (rechts) auf dem Smartphone

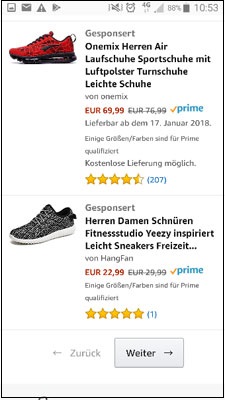
Infinite Scrolling und die Load More-Variante haben bei der mobilen Ansicht den Vorteil, dass sie weniger Navigationselemente benötigen, nämlich nur einen Button oder gar keinen. Besonders Infinite Scrolling führt so zu einem nahtlosen Nutzungserlebnis ohne Unterbrechungen. Aber auch Pagination kann mobil nutzerfreundlich dargestellt werden. Achten Sie hier darauf, die Navigationselemente entsprechend groß zu gestalten (Best Practice: Amazon.de).
Fazit: Auf den Use Case kommt es an!
Wofür eignet sich nun Pagination, wofür Infinite Scrolling? Beide Methoden haben ihr Für und Wider. Welche Sie letztlich anwenden wollen, sollte maßgeblich von den Use Cases abhängen, die Ihre Nutzer erfüllen wollen. Generell gilt die Faustregel:
Pagination = geeignet für gezielte Suche: Wenn sie einen Online-Shop betreiben, dann ist Pagination in den meisten Fällen das geeignete Mittel der Wahl. Ihre Nutzer werden eher gezielt nach einem Produkt suchen wollen als sich durch ihr gesamtes Sortiment zu stöbern.
Infinite Scroll = geeignet für Stöbern/Inspiration/Content Discovery: Soll Ihr Produkt dagegen zum Stöbern und Entdecken einladen? Oder möchten Sie Ihren Nutzern schnell die ganze Bandbreite einer Kategorie präsentieren? Dann können Sie Ihren Nutzern mit einer Mischung aus Infinite Scrolling und Load More einige manuelle Klickarbeit ersparen und eine durchgehende Nutzungserfahrung ermöglichen.
Zum Beispiel so: Zeigen Sie Ihren Nutzern in einer Kategorie zunächst 10-30 Produkte an und laden weitere mittels Infinite Scrolling nach, bis Sie eine Anzahl von ca. 50-100 Produkten erreicht haben. Bieten Sie dann den Load More-Button an. Nachdem dieser geklickt wurde, werden weitere 50-100 Produkte mittels Infinite Scrolling nachgeladen. Dann wird wieder der Load More-Button angezeigt.
Generell gilt aber: Egal ob Pagination, Infinite Scroll oder Mehr laden-Button, die Trefferlisten sollten sich unabhängig davon über gute Filter- und Sortiermöglichkeiten einschränken lassen, damit Nutzer schnell finden, was sie suchen.
Haben Sie noch weitere Pro- und Kontra-Argumente für Pagination oder Infinite Scrolling? Welche Variante bevorzugen Sie bei der Nutzung? Wir freuen uns auf Ihre Kommentare!
Wir unterstützen Sie gerne bei der (Neu-)Konzeption Ihrer Website! Wenn Sie dazu Fragen haben oder ein Angebot wünschen, kontaktieren Sie uns einfach.



Teilen
Diesen Artikel teilen