UX-Design lebt von kreativen Ideen, die Menschen begeistern. UX-Designer sollten daher regelmäßig nach neuen Trends und Technologien Ausschau halten, um die Customer Experience zu verbessern.
Es gibt viele Faktoren, die Trends im UX und UI-Design beeinflussen. Neue Technologien, aber auch Erkenntnisse aus Customer Insights Studien, eine Marke, die ein neues Produkt mit einem bestimmten Stil auf den Markt bringt oder die arbeitsbezogenen Bedürfnisse von UX-Designern und Entwicklern. Was wirklich zum nächsten Trend wird, wird sich erst mit der Zeit zeigen.
Lass uns gemeinsam in 12 UX- und UI-Design-Trends für 2026 eintauchen. Wir haben sie dieses Jahr in vier Hauptkategorien unterteilt:
• UX-Strategie & UX-Management
• Design & Ästhetik
• Nachhaltigkeit & Barrierefreiheit
• Technologie & Interaktion
Wie immer, sind diese UX und UI-Trends im Zuge unserer Marktbeobachtungen und zusammen mit unseren UX-Professionals entstanden.

Birgit Bärnreuther
Gründerin & Agenturleiterin von Userlutions
Wir gestalten erfolgreiche User Experience
Schön, dass Sie hier sind! Unsere UX-Agentur Userlutions hilft seit 2011 Unternehmen bei der nutzerzentrierten Gestaltung von Produkten und Kommunikationsmaßnahmen. Unser Team aus Psychologen, UX-Researchern und Designern unterstützt rund um die Themen User-Research, Interface-Design, User-Centered-Design, Business-Modell-Validierung und Marktforschung.
Trends für UX-Strategie und UX-Management
In einer Zeit, in der Budgets knapp und Stellenstreichungen häufiger werden, müssen UX-Abteilungen ihren Wert im Unternehmen klar beweisen. Es geht darum, das Business- und Strategieverständnis zu erweitern, um den eigenen Erfolg messbar zu machen. Gleichzeitig müssen UX-Teams reifen und auf die wachsenden Anforderungen reagieren, indem sie sich kontinuierlich weiterentwickeln und externe Expertise gezielt einsetzen.
#1 Business- und Strategieverständnis ausbauen
Viele Jahre lang war UX ein wachsender Bereich. Unternehmen bauten UX-Abteilungen auf, weil User Experience zu einem wichtigen Wettbewerbsfaktor wurde. UX-Professionals waren heiß begehrt, es gab einen regelrechten UX-Boom. Doch seit einiger Zeit liest man immer häufiger von Stellenstreichungen im UX-Bereich. Die Budgets sind umkämpft und die wirtschaftliche Lage zwingt viele Unternehmen dazu, Teams zu verkleinern, und es trifft zuerst diejenigen, die ihren Einfluss auf den Unternehmenserfolg nicht nachweisen können. Es ist also Zeit für UX-Abteilungen, sich zu professionalisieren und sich im Unternehmen unverzichtbar zu machen! Das heißt: Die Unternehmensstrategie zur eigenen Strategie machen, die eigenen Ziele an den Unternehmenszielen ausrichten und den Erfolg messbar machen, also unter anderem UX-KPIs erheben.
Kostenloses Webinar
UX-KPIs – Wie misst man UX?
Wie misst man UX? Wie hängen die einzelnen KPIs zusammen? Wie erhebt und analysiert man sie kontinuierlich und abteilungsübergreifend? Diese und viele weitere Fragen beantwortet unsere Senior UX Researcherin Anika Hellmann in diesem Webinar.
Doch damit nicht genug. Durch Benchmarking kann die Entwicklung der KPIs sowohl im Zeitverlauf beobachtet als auch mit Kennzahlen außerhalb des eigenen Unternehmens, z.B. innerhalb der Branche, verglichen werden. Auch Stakeholder-Management ist wichtig, um alle relevanten Entscheidungsträger mitzunehmen und Erfolgsgeschichten mit ihnen zu teilen.
#2 UX-Teams weiterentwickeln und „senioriger“ machen
Um den neuen und wachsenden Anforderungen gerecht zu werden, müssen sich UX-Teams ständig weiterentwickeln und vor allem reifer werden.
Viele UX-Professionals erleben im Alltag eine große Diskrepanz zwischen ihrer Ausbildung bzw. den Aufgaben, auf die sie sich konzentrieren wollen und der Unternehmensrealität.
Statt sich auf die Umsetzung von UX-Maßnahmen konzentrieren zu können, stehen sie oft vor der Herausforderung, die Bedeutung von UX zu vermitteln, den ROI ihrer Arbeit zu kommunizieren und interne Allianzen zu bilden. Viele dieser Themen können durch UX-Coaching und -Beratung angegangen werden.
Bei der strategischen Weiterentwicklung der UX-Teams setzen Unternehmen vermehrt auf UX-Interims, die viel Erfahrung im Aufbau von UX-Abteilungen mitbringen. Sie holen also externe UX-Expertise für einen begrenzten Zeitraum ins Unternehmen, und zwar genau dort, wo sie gerade gebraucht wird. Im Idealfall verlässt ein UX-Interim das Team gestärkt, besser strukturiert und mit mehr Know-how. Wie eine solche Interimsrolle für die Bereiche UX-Research, UX-Design und UX-Management aussehen kann, beleuchten wir in unserem Artikel „UX-Management als Interim – Übergangslösung mit langfristigem Impact“.
#3 Agil getestetes UX-Design
Nicht überall, wo User draufsteht, ist auch User drin – oft sind sie kein fester Bestandteil des UX-Designprozesses.
Wie die Produktentwicklung profitiert auch das UX-Design von agilen Methoden und dem damit verbundenen Mindset: Früh mit echten Usern testen, deren Bedürfnisse kennen, schnell iterieren, immer flexibel und anpassungsfähig bleiben.
Neben Ästhetik und Funktionalität steht beim UX-Design vor allem die Usability im Vordergrund. Es geht darum, die Interaktion zwischen Usern und digitalen Produkten bestmöglich zu gestalten und zu optimieren. Im agilen UX-Design werden Research-, Design- und Testphasen parallel, kontinuierlich und iterativ durchgeführt, um genau dies sicherzustellen.
Mit schnellem, kontinuierlichem Testen von Designs (egal in welchem Entwicklungsstadium!) wird sichergestellt, dass das finale UX-Design der App oder Website den tatsächlichen Nutzerbedürfnissen entspricht – und nicht denen, die Stakeholder vermuten oder projizieren.
Kostenloses Webinar
Feedback über Nacht: So easy testest du dein UX-Design
Agiles UX-Design setzt auf kurze, kontinuierliche Research – 5 Minuten-Tests mit 5 Personen reichen meist aus. Wie das geht, zeigt dir unsere Lead UX-Designerin Katrin in unserem Webinar.
UI-Trends rund um Design & Ästhetik
Wir beobachten, das Unternehmen wieder mehr Fokus auf eine ganzheitlich gute User Experience legen, statt nur auf ein schönes UI-Design zu setzen. Trotzdem trägt eine ansprechende Ästhetik natürlich weiterhin dazu bei, welche Emotionen die User bei der Nutzung einer Anwendung haben. Ein ansprechendes und gleichzeitig intuitives Design kann den Unterschied zwischen zufriedenen und frustrierten Nutzern ausmachen. Diese Trends stehen in perfekter Balance zwischen Ästhetik und guter Bedienbarkeit.
#4 Emotional Design
Emotional Design geht über die reine Funktionalität hinaus und zielt darauf ab, eine emotionale Bindung zwischen den Nutzenden und dem Produkt herzustellen. Dieser Ansatz steigert nicht nur die User Experience, sondern kann auch die Markentreue und den Umsatz erhöhen.
Konkrete Beispiele sind Slack, das durch eine benutzerfreundliche Oberfläche und humorvolle Mikrotexte eine emotionale Bindung aufbaut, oder Asana, das mit seinen „Celebration Creatures“ eine spielerische Komponente hinzufügt, um positive Emotionen zu wecken und so die Nutzerbindung zu erhöhen.

Bild: Asana
Emotionales Design wird daher sowohl im B2B- als auch im B2C-Bereich immer wichtiger.
Im Kern geht es darum, Produkte zu schaffen, die nicht nur funktional, sondern auch emotional ansprechend sind. Die Integration von Elementen wie Gamification, personalisiertes Onboarding und humorvolle Mikrotexte werden in den nächsten Jahren an Bedeutung gewinnen.
#5 Handmade Illustrations und Moving Text
In die gleiche Kerbe wie Emotional Design schlägt auch dieser Trend. Illustrationen (gerne auch animiert) können die Bindung von Usern zu einem Produkt erhöhen und haben somit eine enorme Branding-Wirkung.

Illustration für den World Usability Day 2024 in Berlin
Wer keine eigenen Designer zur Hand hat, kann auf Tools wie blush oder unDraw zurückgreifen.
Moving Text beziehungsweise animierter Text birgt ebenfalls die Möglichkeit, mit den Emotionen der User zu spielen, dem Produkt Leben einzuhauchen oder einfach mehr Aufmerksamkeit auf bestimmte Bereiche der Website oder App zu ziehen. Die Bandbreite geht hier von kleinen Animationen wie dem Einblenden von Textblöcken oder einzelner Wörter über das Animieren einzelner Buchstaben bis hin zu einer kompletten Animationseskalation, bei der der gesamte Content von der Textanimation lebt (wie zum Beispiel in dieser Ad von Google).
#6 Cursor Interactions
Auch mit Cursor Interactions kann viel Stimmung erzeugt werden und gleichzeitig können sie zu einer herausragenden User Experience beitragen. Das Spektrum ist groß und reicht von einfachen Cursorwechsel (z. B. Pointer wird zu Play Button, wenn er über einem eingebundenen Video hovert) über Figuren und Formen, die deinem Cursor folgen bis hin zu verdeckten Informationen, die erst durch hovern mit dem Cursor sichtbar werden.
Beispiel GIF PetraGarmon
Gut angewendet verbessert das nicht nur die User Experience sondern steigert auch andere KPIs wie die Verweildauer. Viele gelungene Beispiele findest du hier.
#7 Y2K – zurück in die 00er Jahre
Y2K ist bereits allgegenwärtig und wird auch 2025 ein wichtiger Designtrend sein. Y2K steht für folgendes: Das Y ist englisch für Jahr, 2K steht für Zweitausend, es geht als zurück ins Jahr 2000.

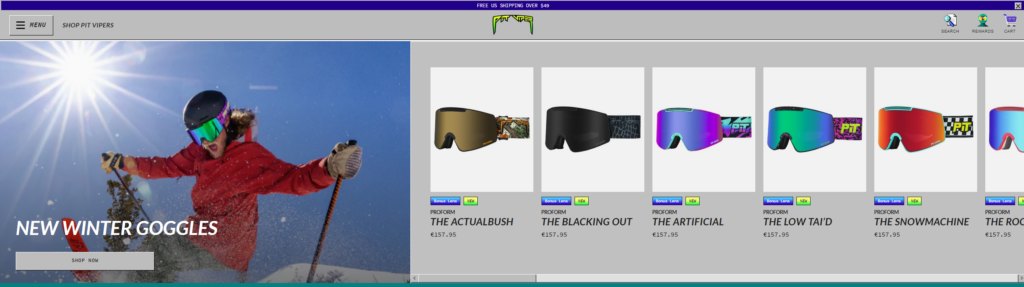
Bild: Pit Viper Sonnenbrillen
Y2K bedient sich den so richtig typischen Dingen der 2000er – und transportiert sie ins Webdesign. Also knallige Farben, retro-futuristische Looks, animierte Icons, bekannte Schriften von damals (wie z.B. Comic Sans) oder Tech-Referenzen, die zwar auf den ersten Blick etwas altbacken wirken, aber liebevoll in die Gegenwart transportiert werden.

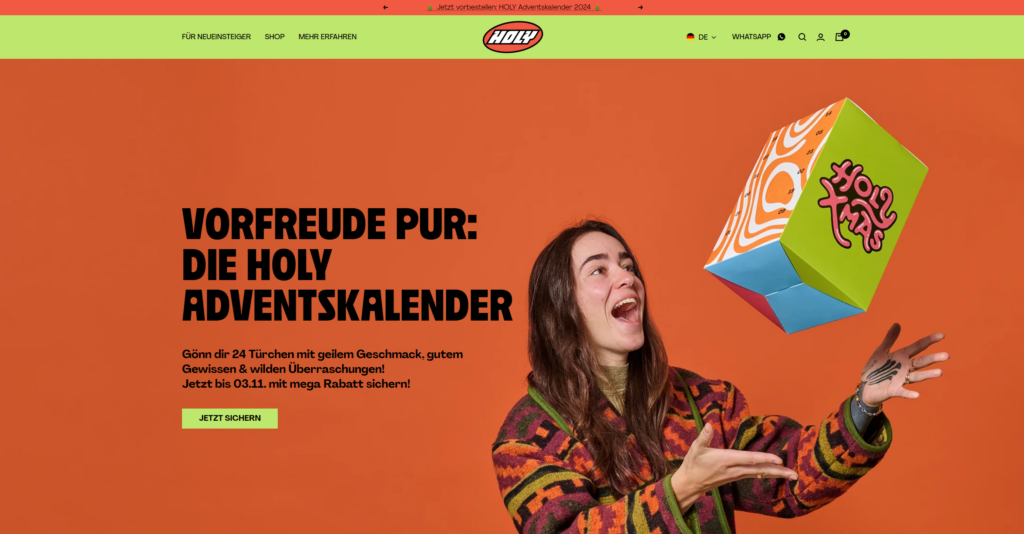
Bild: Holy Energy
Der Trend spricht somit sowohl die Generationen an, die in den 00er Jahren ihre ersten Interneterfahrungen gesammelt haben als auch Generation Z, die zurzeit alles aus dieser Zeit abfeiern.
Design-Trends rund um Nachhaltigkeit und Ethik
In einer integrativen digitalen Welt ist es wichtig, Produkte zu entwickeln, die für alle zugänglich sind. Barrierefreiheit stellt sicher, dass alle Menschen unabhängig von ihren Fähigkeiten positive Erlebnisse haben. Gleichzeitig wird Nachhaltigkeit immer wichtiger, da Unternehmen soziale Verantwortung übernehmen und umweltfreundliche Lösungen anbieten. Das Verfolgen von Trends in diesen Bereichen hilft UX-Profis, zukunftssichere und verantwortungsbewusste Designs zu erstellen.
#8 Barrierefreiheit
Barrierefreiheit wurde durch das seit 2025 wirksame Barrierefreiheitsstärkungsgesetz (BFSG) zu einem unverzichtbaren Bestandteil des UX-Designs. Doch wie geht es jetzt weiter? Schließlich sollte es bei Barrierefreiheit nicht nur darum gehen, gesetzliche Anforderungen zu erfüllen, sondern eröffnet auch andere Potenziale.
Denn in der Realität profitieren wir alle zeitweise von Barrierefreiheit. Umso mehr Sinn ergibt es, sich Accessibility aus Sicht der Kundenzentrierung, Usability und UX zu nähern und über die Einhaltung der gesetzlichen Bestimmungen hinaus zu denken.
Die Vorteile liegen auf der Hand:
- Kundenbindung: Eine barrierefreie Website bindet bestehende Kunden.
- Mehr Conversions: Weniger Abbrüche führen zu mehr abgeschlossenen Transaktionen.
- Imagegewinn: Sie zeigen, dass Sie inklusiv und fortschrittlich sind.
- Wettbewerbsvorteile: Durch Abheben von der Konkurrenz.
- Produktivitätssteigerung: Barrierefreies Design ist oft auch effizientes Design.
- Optimierung für SEO- und AI-Agenten: Eine barrierefreie Website ist auch für Crawler leichter lesbar und die Wahrscheinlichkeit einer Nennung in Suchergebnissen steigt.
User Research sollte auch hier eine Grundlage sein, um Stolpersteine und schwer erreichbare Zielgruppen besser zu verstehen.
Es lohnt sich also für Unternehmen, sich nicht darauf ausruhen, die gesetzlichen Anforderungen nun erfüllt zu haben, sondern weiterhin in Barrierefreiheit zu investieren.
#9 Web Sustainability & Eco Design
Digitale Produkte haben einen großen Einfluss auf unsere Umwelt. Apps, Social Media, Online-Shopping oder die tägliche Google-Suche – alles verbraucht Strom und viele andere Ressourcen. Unter dem Begriff Web-Sustainability lassen sich Möglichkeiten, Ideen und Wege zusammenfassen, die entlang der Produktentwicklung und User Journey unsere Umwelt und unseren Planeten schonen. Neben Web-Sustainability fallen hier auch die Begriffe Eco-Design oder Eco-Productdesign.
Zusammengefasst zielen diese Bereiche auf die Etablierung einer gesunden Kreislaufwirtschaft ab, in der nachhaltige Produkte entwickelt und gestaltet werden. Für die Gestaltung von Websites oder die Kommunikation von Nachhaltigkeit im Online-Shop kann dies bedeuten, kleine Hinweise auf der Website zu integrieren oder eine Kommunikation zu etablieren, die Retouren aktiv vermeidet.
So können Webdesigner und UX-Designer ihre Zielgruppen motivieren, Umweltbewusstsein stärker wahrzunehmen und zu leben.
4 Beispiele für Nachhaltigkeit im Web:
- Green Web Hosting: Ohne Hosting keine Website – warum also nicht bei einem der größten CO₂-Treiber beginnen? Auch in Deutschland gibt es bereits Hosting-Provider, die mit 100% Ökostrom arbeiten.
- Sauberer Code: Wenn wir über Hosting sprechen, können wir auch über Website-Bilder, Videos, SEO etc. sprechen – hinter all diesen Bereichen steckt Code und Programmierung. Wenn wir den Code sauber halten, reduzieren wir die Ladezeiten und sparen Energie.
- Dark Mode: Neue Geräte mit OLED-Bildschirmen sparen Strom, wenn der Dark Mode genutzt wird.
- Agile Produktentwicklung: Ob Research, MVP-Entwicklung, Design Sprints oder Tools – unsere Arbeitsweise bestimmt letztlich auch unseren Ressourceneinsatz. Haben wir früher in Wasserfallprojekten teure Feedbackschleifen in Kauf genommen, helfen uns neue Arbeitsmethoden (z.B. Sprint 0), schneller und mit weniger Ressourceneinsatz zum Ziel zu kommen. Das spart Energie … und Nerven.
Es gibt viele Wege, sich dem Thema Web-Sustainability zu nähern: Facebook betreibt sein Rechenzentrum in der Nähe des Polarkreises mit Außenluft und Wasserkühlung. Google hat eine Power Usage Efficiency von 1,12 und will bis 2030 CO₂-frei sein. Wir haben zum Beispiel beschlossen, jedes Jahr mindestens 100.000 Bäume zu pflanzen.
Auch Initiativen wie die Leaders for Climate Action leisten einen guten Beitrag, indem sie ihre Mitglieder mit Best Practices und Austauschformaten beim Aufbau einer nachhaltigen digitalen Infrastruktur unterstützen. Ob Nachhaltigkeit wirklich nur ein UX-Trend ist, muss jeder für sich selbst entscheiden – wir sagen: Go for it!
Trends rund um Technologie und Interaktion
KI-Tools sind schon heute kaum noch wegzudenken und werden auch 2025 die UX-Branche weiter beeinflussen. Doch auch andere Technologien werden die Art und Weise prägen, wie Anwendungen entwickelt werden, aber auch wie wir mit ihnen interagieren. Die Trends in diesem Bereich zu verfolgen, ermöglicht es UX-Profis, immer einen Schritt voraus zu sein und zu wissen, wie sie die Interaktion beeinflussen können.
Trends rund um Technologie und Interaktion
KI-Tools sind schon heute kaum noch wegzudenken und werden auch 2025 die UX-Branche weiter beeinflussen. Doch auch andere Technologien werden die Art und Weise prägen, wie Anwendungen entwickelt werden, aber auch wie wir mit ihnen interagieren. Die Trends in diesem Bereich zu verfolgen, ermöglicht es UX-Profis, immer einen Schritt voraus zu sein und zu wissen, wie sie die Interaktion beeinflussen können.
Im letzten Jahr hat vor allem ein Tool den Hype um künstliche Intelligenz in den Mainstream gebracht. Die Rede ist natürlich von ChatGPT, aber die Möglichkeiten, KI für die eigene Arbeit zu nutzen, scheinen sich seitdem täglich weiterzuentwickeln.
Und das ist erst der Anfang. In naher Zukunft werden KI-Funktionen nicht nur bestehende Produkte ergänzen, sondern auch völlig neue Produkte und Geschäftsmodelle ermöglichen. So kann KI beispielsweise bei der Validierung von Geschäftsmodellen und im User-Centered Design eine entscheidende Rolle spielen.
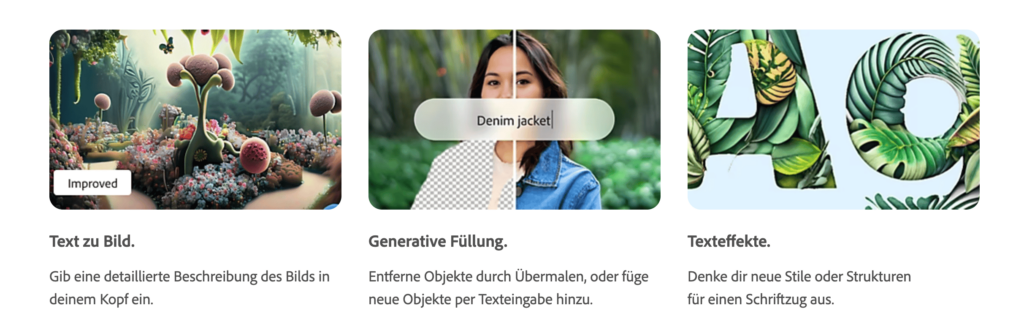
Aktuelle Beispiele veranschaulichen die Auswirkungen von KI auf die Erstellung von Inhalten. Tools wie Stable Diffusion und Adobe Fyrefly automatisieren die Bildbearbeitung oder generieren detaillierte Bilder auf Basis von Textprompts. Chatbots und Programme wie Midjourney, Dall-E 3 und HeyGen verwenden natürliche Sprache, um Bilder und Videos zu erstellen. Darüber hinaus können KI-Assistenten auch bei der Analyse von UX-Tests unterstützen.
Diese Entwicklungen zeigen, dass KI bereits einen großen Einfluss auf Designprozesse und User Experience hat.

Tools, wie Firyfly von Adobe verändern die Welt, wie wir Inhalte erstellen und bearbeiten werden. Bild: Adobe Firyfly
Und auch bei der Entwicklung von Produkten oder einzelner Features kommt niemand mehr an KI vorbei. Vor allem für die personalisierte Nutzererfahrung wird KI eine große Rolle spielen. Das Stichwort lautet hier: Adaptive Interfaces.
#11 Coding Designers
Die Grenze zwischen Developern (v.a. Front-End) und Designern wird immer stärker verschwimmen, vor allem dank Tools wie Webflow und Framer. Statt wie bisher von Developern abhängig zu sein, können Designer inzwischen ihre Designs relativ unkompliziert selbst umsetzen.
Vor ein paar Jahren war es noch das Code-based Design, dass die Kluft zwischen Designern und Developern überbrückt hat, in dem es Designern ohne Programmierkenntnisse ermöglichte, ihre Ideen in ein Code-basiertes Ergebnis zu transformieren.
In diesem nächsten Schritt kommen Designer immer häufiger ganz ohne Developer aus.
12. AR und VR (Augmented Reality & Virtual Reality)
Vor geraumer Zeit noch als riesige Trends gefeiert, haben sowohl AR als auch VR in den letzten eher ein Schattendasein gefristet, ja wurden sogar belächelt. Doch durch neue innovative Entwicklungen rücken beide Technologien wieder mehr ins Rampenlicht.
Vor allem im E-Commerce sieht man vermehrt immersive 3D Experiences. Ein Treiber davon ist die Apple Vision Pro. Inzwischen gibt es sogar erste WYSIWYG-Programme dafür (z. B. peach worlds).
AR ermöglicht es beispielsweise, Möbel in den eigenen 4 Wänden „auszuprobieren“, während man dank VR durch einen virtuellen Showroom geführt werden kann. Wir sind gespannt, was uns in diesem Bereich noch alles erwartet!
Fazit: Zukunftssicheres UX-Design – Trends als Chance nutzen
Die Trends im UX- und UI-Design für 2025 verdeutlichen, wie dynamisch und vielschichtig die Branche ist. Von der strategischen Weiterentwicklung von UX-Teams bis hin zur Einbindung von künstlicher Intelligenz und Nachhaltigkeit – UX-Professionals stehen vor spannenden Herausforderungen und Chancen.
Wer den Fokus auf Nutzerzentrierung, technologische Innovation und eine nachhaltige Gestaltung legt, kann sich langfristig im Wettbewerb behaupten. Es wird entscheidend sein, flexibel zu bleiben und neue Technologien sowie bewährte Designprinzipien zu nutzen, um die User Experience kontinuierlich zu verbessern.



Teilen
Diesen Artikel teilen