Bei frustrierend langen Formularen oder Suchanfragen, für die man das Schlagwort selbst noch nicht so genau kennt, wünscht man sich als Nutzer vor allem eines: Eine Ausfüllhilfe, die wirklich eine Hilfe ist! Das Stichwort: Auto-Suggest (oder Auto-Complete). Besonders auf Mobilgeräten können solcherlei Formular- oder Sucheingaben ansonsten zäh sein und daher abgebrochen werden.
Um genau das zu vermeiden und dem Nutzer stattdessen eine helfende Hand zu reichen, verraten wir Ihnen folgend 7 UX-Design-Best-Practices, die bei Auto-Suggest zu beachten sind:

Unsere Design-Best-Practices
1. Suchanfrage visuell von Zusatzinformationen abheben
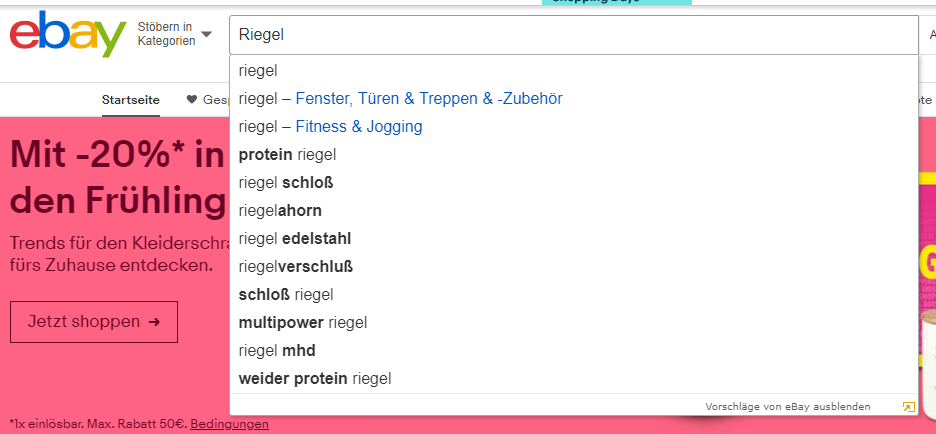
Suchszenario: Der Nutzer beginnt, seine Suchanfrage zu tippen. Um ihn in seiner Suche zu unterstützten, erscheinen Vorschläge, die den Suchbegriff in einen Kontext stellen (z. B. „Riegel“ in Fenster, Türen & Co oder Fitness).
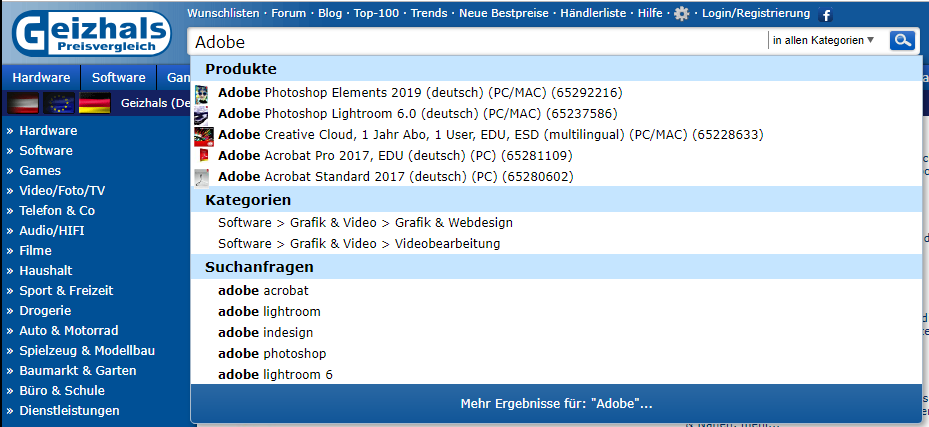
Wichtig hierbei: Stellen Sie Zusatzinformationen wie die Ergebnisanzahl, Kategorie und Co so dar, dass sie visuell vom Suchbegriff zu unterscheiden sind (z. B. durch eine andere Schriftfarbe, Fettschrift, o. ä.):

So werden die Vorschläge besser scanbar und der Nutzer kann sich auf einen Blick für oder gegen die automatischen Suchanregungen entscheiden.
2. Eingabe visuell von vorgeschlagener Ergänzung abheben
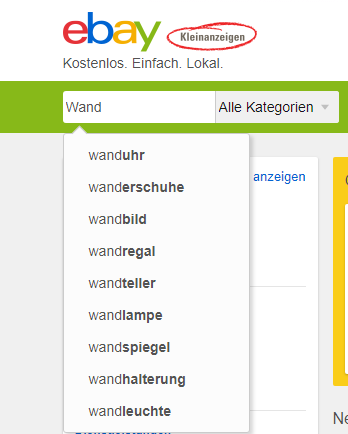
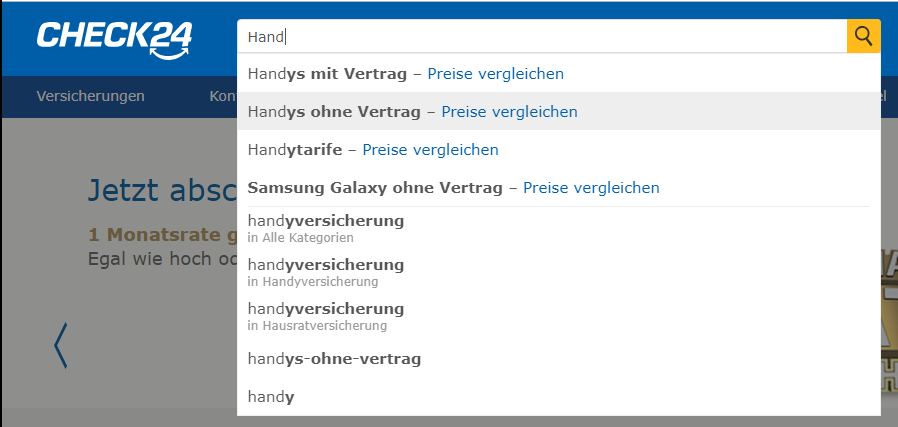
Ebenso wie Zusatzinfos zu den Suchbegriffen, sollten sich auch die Auto-Suggest-Ergebnisse visuell von der begonnenen Eingabe unterscheiden. Diese Konvention findet sich in vielen Such-Widgets und Formularausfüllhilfen.
Tipp: Heben Sie die ergänzbaren Vorschläge anstelle der bisherigen Eingabe hervor. Auf diese Weise können die Ergebnisse schneller verglichen werden. Die eigene Angabe ist 1. bereits bekannt und 2. über die Vorschläge hinweg fix, sodass hier ein Highlight wenig Nutzungsvorteil bietet:

3. Vorschlagsmenge begrenzen
Um den Nutzer vor einer Entscheidungsstarre zu bewahren, empfiehlt es sich als Daumenregel, maximal 10 Vorschläge anzubieten. Eine begrenzte Menge an Vorschlägen minimiert die Lesedauer und unterstützt damit das Ziel von Auto-Suggest, den Nutzer durch den Such- oder Eingabeprozess zu leiten, anstatt ihm zusätzlichen Aufwand zu bescheren.

4. Scrollbalken vermeiden
Vermeiden Sie eine Kombination mehrerer interaktiver Widgets, indem Sie auf Scrollmöglichkeiten innerhalb der Auto-Suggest-Ergebnisse verzichten. Stattdessen sollte sich die Größe der Auto-Suggest-Box an die Menge der Vorschläge anpassen und sich beispielsweise durch einen Schatten oder einen Rand vom Seitenrest abheben. Neben unserer eigenen Erfahrung aus Usertests führen Inline-Scrollbalken auch Studien zufolge zu einer Vielzahl von Nutzungsproblemen (z. B. verringerte Übersichtlichkeit oder versteckte Inhalt).
5. Navigationserwartungen erfüllen
Der Suchbegriff oder die Formulareingabe sind (teilweise) eingegeben, die automatische Vorschlagsliste ist erschienen. Ein Nutzer, der sich seines Suchbegriffs anfangs unsicher war, findet unter den Ergebnissen, was er sucht – und möchte es auswählen. Er führt die Maus über die Begriffe zur präferierten Auswahl. Was passieren sollte:
- Highlight der Zeile des Vorschlages, über die gehovert wird
- Der Cursor verändert sich in einer Form, sodass die Klickbarkeit des Ergebnisses offensichtlich wird

Während vor allem unerprobte Nutzer oder Silver Surfer (Altersgruppe 50-60+) den bevorzugten Vorschlag bei Desktopnutzung per Mausklick auswählen, besteht bei jüngeren Nutzern die Neigung, die Auto-Suggest-Ergebnisse per Tastaturnavigation zu erreichen.
Ermöglichen Sie Ihrem Nutzer also die Erfüllung seiner Gewohnheit, sodass die Pfeiltasten vertikal durch die Vorschläge leiten (und nach dem letzten Vorschlag wieder zum Listenbeginn hochgeschickt wird) und Return die Auswahl bedeutet.
6. Eingabehistorie anzeigen
Zu wissen, welche Eingaben im gleichen Formular oder Suchfeld schon gemacht wurden, beschleunigen den aktuellen Prozess, indem entweder
A) das Vorgehen per Klick wiederholt werden kann oder
B) auszuschließen ist, was bereits versucht wurde und nicht zum gewünschten Ergebnis geführt hat.
Machen Sie daher unbedingt die Eingabehistorie sichtbar, indem Sie entweder
A) entsprechende Auto-Suggest Vorschläge farblich als besuchten Link kennzeichnen (wie etwa lila bei Google) oder
B) die Suchhistorie bei Klick ins Formularfeld vorschlagen, bevor die eigentliche Eingabe begonnen wird.
7. Auto-Suggest-Liste als solche labeln
Je nach Zielgruppe kann es sinnvoll sein, die Auto-Suggest-Vorschläge als solche zu labeln (etwa als „Suchvorschläge“ in einer Produktsuchleiste) und Anweisungen zur Benutzung zu ergänzen („Eingabe mit Enter bestätigen“).
Besonders, wenn Ihre Kunden Ihr Formular das erste Mal ausfüllen oder sie sich z. B. nach einem Redesign neu mit Ihrer Seite und den Interaktionsformen vertraut machen müssen, bekräftigen Auto-Suggest-Labels die angebotenen Interaktionsmöglichkeiten.
Fazit: Use-Case angemessenes Auto-Suggest-Design steigert Ihre Conversion
Viele Köche verderben den Brei – Genauso verhält es sich auch mit Design-Elementen. Unser finaler Tipp daher:
Wählen Sie Ihre visuellen Trennmittel (Fettschrift, veränderte Schriftfarbe, Labels, …) mit Bedacht und Ihres Use Cases entsprechend aus. So reduzieren sie Visual Noise und unterstützen Ihr Widget durch das Design in seiner Funktion, den Nutzer reibungslos durch seine Anfrage zu leiten. Sollten Sie sich unsicher sein, worauf Sie bei Ihrem Anwendungsfall besonders achten sollen, kontaktieren Sie unsere UX-Specialists:



Teilen
Diesen Artikel teilen