It’s the little things in life: Being woken up by the chirping of birds, the smell of coffee in the morning, a smile and a kind word from the newspaper seller… without these details, life would be a lot less fun.
The same is true in web design. A website may work without small animations, nice messages and aesthetic design, but used correctly, small details can contribute a lot to a good user experience. And that includes Micro Interactions….
What are Micro Interactions?
Micro-interactions are short events that ostensibly serve a single purpose. We use thousands of them every day: When we turn off the alarm clock in the morning, when we turn up the volume of the music, when we turn on the coffee machine and when we turn on the tap. And most of the time, we don’t notice them until they don’t work.
Implemented well, they can therefore make the difference between a product that the user loves and one that he tolerates to the maximum.
Good micro-interactions delight users: they welcome them, they encourage them to interact, and they make a technical product seem human. Used correctly, they make a product exciting and contribute to an emotional connection between users.

Some international online shops and apps are already consciously using this form of human-machine interaction. In Germany, however, good micro-interactions are not yet widespread, mostly still gathering dust in the portfolios of UX & UI designers.
Why are Micro Interactions important?
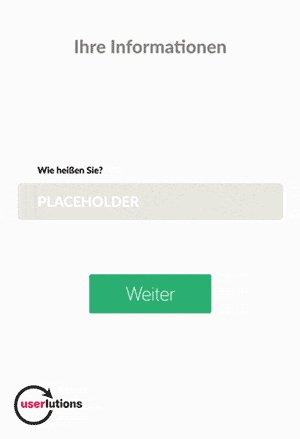
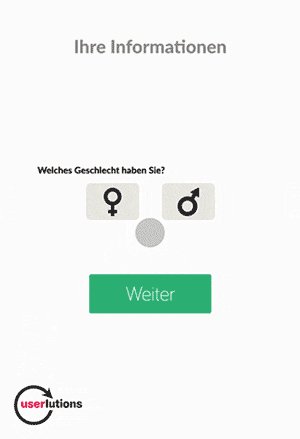
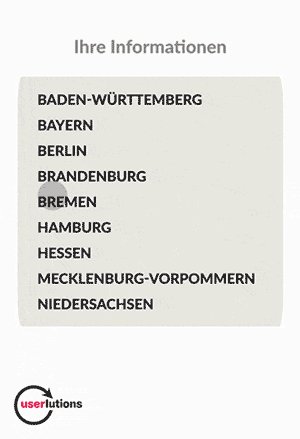
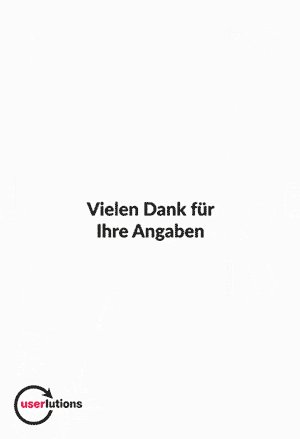
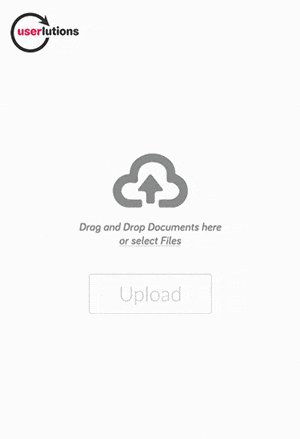
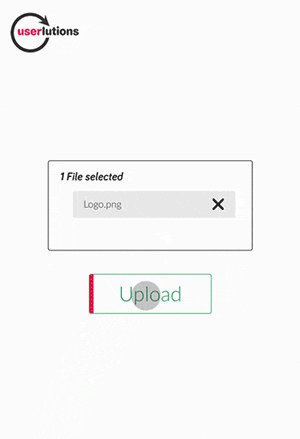
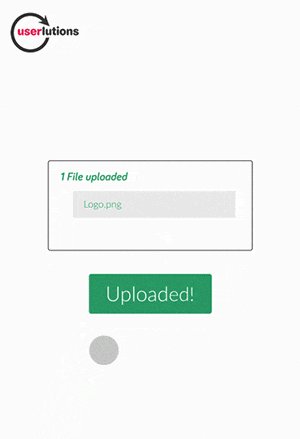
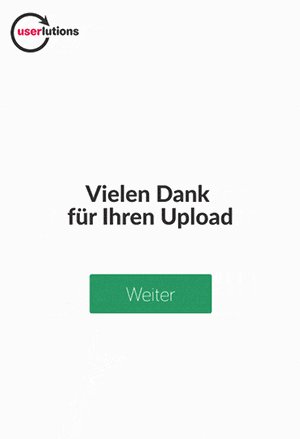
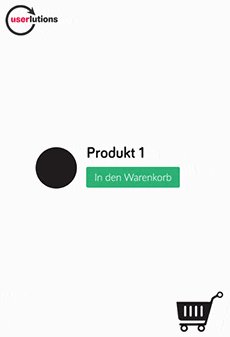
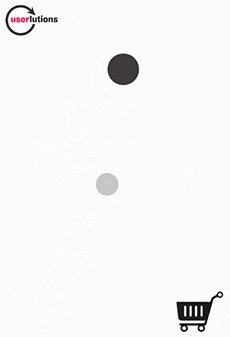
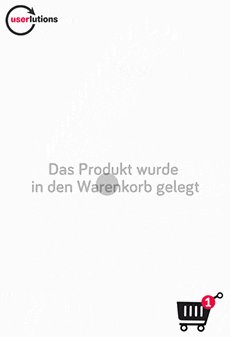
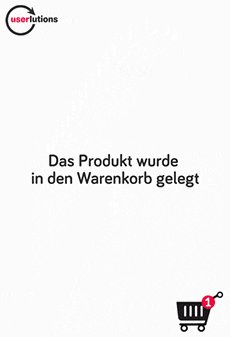
For example, let’s look at this Micro Interaction:

Superficially, it is used to start the upload. However, it also fulfils these tasks:
- It shows the status and progress of the upload
- Users receive clear feedback
- It shows the user the result of his action
This little animation is a big win for the user experience!
The benefits of Micro Interactions at a glance:
- Nonverbal communication: They act as a kind of body language for digital products.
- User guidance: Users are taken by the hand and guided better through the product.
- Emotionality: Micro interactions make the product appear more likeable and emotional, which increases identification with the product.
- Gamification: They can also be used for playful elements, which increases the motivation of users to use a product (permanently).
- Comprehensibility: Whether for digital natives or for older target groups – micro interactions are organically designed and follow the physical laws of nature so that they can be understood by everyone.
- Uniqueness: They give their product character and individuality. It therefore remains in the user’s memory, also because micro interaction is currently not used very often.
Best Practices for Micro Interactions
Used correctly, Micro Interactions are great for UX, but there are a few things to keep in mind:
- Clear triggers: The user must immediately recognize how to execute the micro interaction, for example by clicking a button.
- Clear feedback: The user must be informed immediately and reliably about success, failure or the duration of the action.
- Be careful with animations: Small animations are often used for micro-interactions, but caution is advised here:
- As short as possible: According to Google, animations should not last longer than 400 miliseconds. They should not be perceived as delaying the process.
- Not too fancy: What might be a nice surprise the first time, wears off quickly and can even be perceived as annoying after a while.
- Detailed guidelines for the use of animation: material.io
- Simplicity: Only what is really necessary should be presented, nothing distracting.



Conclusion: Consider Micro Interactions in the Design Process
Focusing on micro interactions when designing websites and apps pays off – they’re the details that make all the difference.
Therefore, look at your existing user interfaces to see what micro interactions exist and whether they can be simplified or made more playful. Perhaps even individual steps, elements, or interactions can be eliminated or combined to increase usability and improve the UX.
The design of micro interactions should always be taken into account in new conceptions.



Share
Share this article