Es sind die kleinen Dinge im Leben: Vom Vogelzwitschern geweckt zu werden, der Geruch von Kaffee am Morgen, ein Lächeln und ein nettes Wort von der Zeitungsverkäuferin… ohne diese Details würde das Leben viel weniger Spaß machen.
Das Gleiche gilt auch im Webdesign. Eine Website mag auch ohne kleine Animationen, nette Botschaften und ästhetische Gestaltung funktionieren, aber richtig eingesetzt können kleine Details einiges zu einer guten User Experience beitragen. Und dazu zählen auch Micro Interactions…
Was sind Micro Interactions?
Micro-Interactions sind kurze Ereignisse, die vordergründig nur einen einzigen Zweck erfüllen. Täglich nutzen wir Tausende von ihnen: Wenn wir morgens den Wecker ausschalten, wenn wir die Lautstärke der Musik hochdrehen, beim Anschalten der Kaffeemaschine und beim Aufdrehen des Wasserhahns. Und meistens fallen sie uns erst auf, wenn sie nicht funktionieren.
Gut umgesetzt können sie daher den Unterschied machen zwischen einem Produkt, dass die User liebt und einem das er maximal toleriert.
Gute Micro-Interactions erfreuen die User: Sie heißen sie Willkommen, sie regen sie zur Interaktion an und sie lassen ein technisches Produkt menschlich erscheinen. Richtig eingesetzt machen sie ein Produkt aufregend und tragen zu einer emotionalen Bindung der User bei.

Einige internationale Onlineshops und Apps setzen diese Form der Mensch-Maschine-Interaktion bereits bewusst ein. Im deutschen Raum sind gute Micro-Interactions jedoch noch nicht weit verbreitet, verstauben meist noch in den Portfolios von UX & UI Designern.
Warum sind Micro Interactions wichtig?
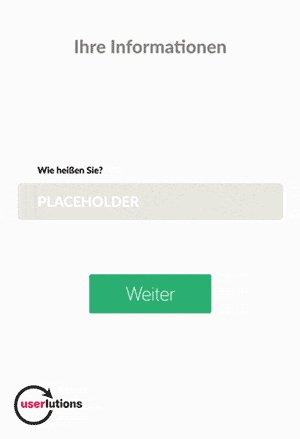
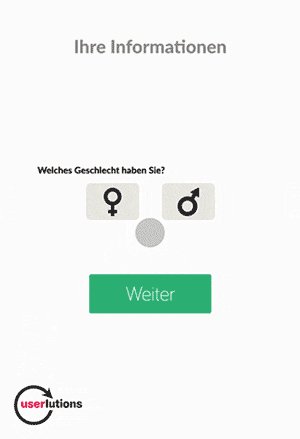
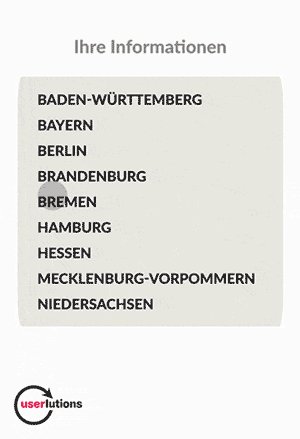
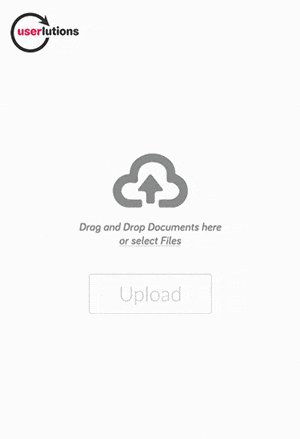
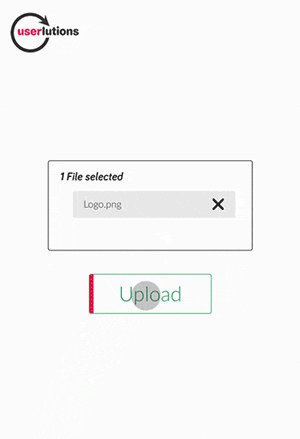
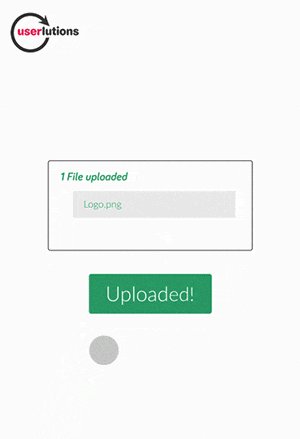
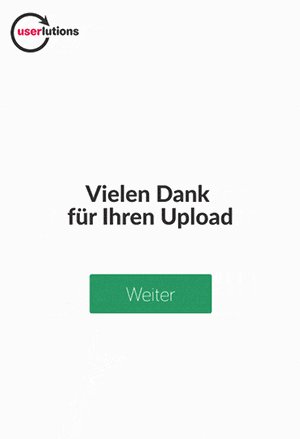
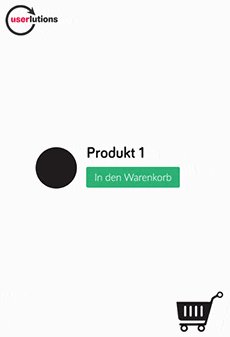
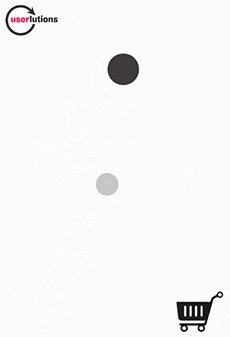
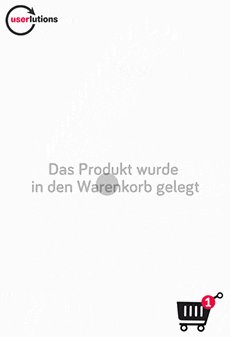
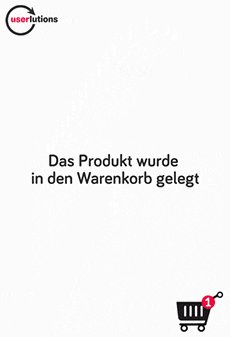
Schauen wir uns zum Beispiel diese Micro Interaction an:

Vordergründig dient sie dazu, den Upload zu starten. Sie erfüllt aber auch diese Aufgaben:
- Sie zeigt den Status und den Fortschritt des Uploads
- Die User erhalten ein klares Feedback
- Sie zeigt den Usern das Resultat seiner Handlung
Diese kleine Animation ist ein großer Gewinn für die User Experience!
Die Benefits von Micro Interactions im Überblick:
- Nonverbale Kommunikation: Sie fungieren als eine Art Körpersprache für digitale Produkte.
- Nutzerführung: Die User werden an die Hand genommen und besser durch das Produkt geleitet.
- Emotionalität: Micro Interactions lassen das Produkt sympathischer und emotionaler wirken, was die Identifikation mit dem Produkt steigert.
- Gamification: Sie können auch für spielerische Elemente eingesetzt werden, was die Motivation der User steigert, ein Produkt (dauerhaft) zu nutzen.
- Verständlichkeit: Egal ob für Digital Natives oder für ältere Zielgruppen – Micro Interactions sind organisch gestaltet und folgen den physikalischen Gesetzen der Natur, sodass sie von jedem Menschen verstanden werden.
- Einzigartigkeit: Sie verleihen ihrem Produkt Charakter und Individualität. Es bleibt somit im Gedächtnis der User, auch weil Micro Interaction aktuell noch nicht sehr häufig verwendet werden.
Best Practices für Micro Interactions
Richtig angewendet sind Micro Interactions super für die UX, einige Dinge müssen aber beachtet werden:
- Eindeutige Trigger: Der User muss sofort erkennen, wie er die Micro Interaction ausführen kann, zum Beispiel durch einen Button.
- Klares Feedback: Der User muss unverzüglich und zuverlässig über Erfolg, Misserfolg oder die Dauer der Aktion informiert werden.
- Vorsicht bei Animationen: Oft werden für Micro-Interactions kleine Animationen verwendet, hier ist aber Vorsicht geboten:
- So kurz wie möglich: Laut Google sollten Animationen nicht länger als 400 Milisekunden dauern. Sie sollten nicht als Verzögerung des Vorgangs wahrgenommen werden.
- Nicht zu ausgefallene: Was beim ersten Mal vielleicht noch eine schöne Überraschung ist, nutzt sich schnell ab und kann nach einiger Zeit sogar als störend empfunden werden.
- Ausführliche Richtlinien für den Einsatz von Animationen: material.io
- Einfachheit: Es sollte nur das dargestellt, was wirklich notwendig ist, nichts Ablenkendes.



Fazit: Micro Interactions bei der Konzeption berücksichtigen
Bei der Gestaltung von Websites und Apps einen Fokus auf die Micro Interactions zu legen, zahlt sich aus – sie sind die Details, die den Unterschied machen.
Schauen Sie daher bei Ihren bestehenden User Interfaces, welche Micro Interactions es gibt und ob sich diese vereinfachen oder spielerischer gestalten lassen. Vielleicht können sogar einzelne Schritte, Elemente oder Interaktionen eingespart oder zusammengefasst werden, um die Usability zu erhöhen und die UX zu verbessern.
Bei Neukonzeptionen sollte die Ausgestaltung der Micro Interactions in jedem Fall berücksichtigt werden.
Können wir Sie beim Einsatz von Micro Interactions unterstützen?
Fragen Sie hier einen unverbindlichen Beratungscall an:
Ihre Ansprechpartnerin

Constanze Curtis
User-Researcherin & Senior Account-Managerin
030 / 544 870 24
(Mo bis Fr von 9 bis 18 Uhr)



Teilen
Diesen Artikel teilen