Image-Carousels, auch Image-Slider, Image-Rotator, Slideshow oder Diashows genannt, sind (immer noch) voll im Trend.
Sie sehen cool aus und die interne Diskussion, welche Inhalte auf der Startseite präsent platziert werden, ist damit auch einfach gelöst. Denn am selben Platz können gleich mehrere wechselnde Inhalte untergebracht werden.
Eine Kompromiss-Lösung, die aus User-Experience-Sicht keine gute Entscheidung ist.
Mittlerweile setzen viele Websites jedoch wieder vermehrt auf feste, große Bilder. Warum, möchte ich in diesem Beitrag zeigen.
1. Das Image-Carousel bietet keine Benutzerführung
Usability-Tests, aber auch Web-Analysen, zeigen, dass Nutzer entweder direkt den Call-to-Action des ersten Bildes klicken, ohne sich die restlichen Bilder anzuschauen oder direkt weiter nach unten scrollen, bevor sie überhaupt alle Bilder des Carousels gesehen haben.
Laut Nielsen verlassen Besucher eine Webseite im Durchschnitt nach 10 bis 20 Sekunden. Zum Betrachten eines Carousels mit fünf Bildern, die jeweils fünf Sekunden angezeigt werden, bräuchte ein Nutzer jedoch 25 Sekunden und hätte dabei immer noch nicht alle Inhalte Ihrer Startseite gesehen.
Zudem sind Image-Carousels häufig mit Inhalt überfüllt. Ein durchschnittlicher Leser liest etwa 200 bis 240 Wörter pro Minute. Bei einem Bildwechsel alle fünf Sekunden kann er also gerade einmal 16 bis 20 Wörter erfassen, hätte dabei dem Bild selbst aber wahrscheinlich wenig Beachtung geschenkt.
Statt eines klaren roten Pfadens, dem der Nutzer folgen kann, wird er mit Inhalten überhäuft und bekommt verschiedene Wege angeboten.
2. Image-Carousels verstecken relevante Inhalte
Insbesondere bei Carousels mit Full-Width-Images werden häufig weitere wichtige Inhalte komplett below-the-fold, also in den nicht-sichtbaren Bereich, verschoben. Um auf diese Inhalte zuzugreifen, müssen die Nutzer scrollen. In Usability-Test sehen wir immer wieder, dass die Nutzer bei Startseiten mit Full-With-Image-Carousel häufig jedoch gar nicht erkennen, dass die Seite überhaupt scrollbar ist.
Image-Carousels dagegen, die innerhalb des Content positioniert sind, werden dagegen häufig komplett übergangen. Viele Nutzer assoziieren mit animierten Inhalten Werbung. Dadurch missverstehen sie das Carousel als Werbung und ignorieren es („Banner Blindness“).
3. Das Image-Carousel lenkt ab
In der Wahrnehmungspsychologie unterteilt man in zwei visuelle Systeme, ein „zentrales“ für Detailwahrnehmung und ein „peripheres“ für Bewegung und Veränderung. Bewegung und Veränderung haben in der Hierarchie der Reize immer die höchste Priorität. In Image-Carousels bewegt sich das aktuelle Bild meist automatisch hektisch rechts aus dem Bild und das neue kommt von links wieder rein und zieht so sehr viel Aufmerksamkeit auf sich. Dies erklärt, warum sich Nutzer in Usability-Tests immer wieder über ablenkende Image-Carousels beschweren.
4. Image-Carousels können sich negativ auf das Google-Ranking auswirken
In Slider-Templates sind häufig die Slogans aller Bilder im Slider als h1-Überschrift umgesetzt. Dies kann sich negativ auf das Suchmaschinen-Ranking auswirken, da dadurch die Keyword-Relevanz sinkt.
Das sofortige Laden aller Bilder beim Seitenaufbau sowie der Einsatz von Full-Width-Images mit hoher Auflösung kann die Seitenladenzeit verlangsamen. Vor allem beim Zugriff von mobilen Geräten mit langsamer Internetverbindung sieht man häufig statt einem weiteren Bild nur eine leere weiße Fläche. Eine schlechte Performance wirkt sich nicht nur negativ auf die User-Experience aus, sondern auch auf das Google-Platzierung.
Best-Practices für den Einsatz von Image-Carousels
Falls Sie dennoch beabsichtigen ein Image-Carousels einzusetzen, sollten Sie dabei unbedingt folgende Punkte berücksichtigen:

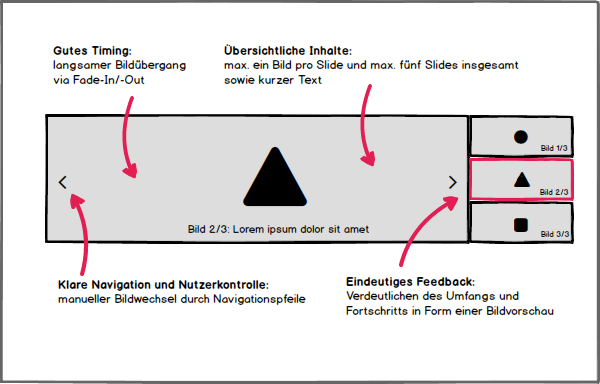
- Übersichtliche Inhalte: Setzen Sie nur ein Bild pro Slide und insgesamt nicht mehr als fünf Slides ein. Die Bilder sollten nicht zu groß und nicht zu „überladen“ sein, sodass der Inhalt leicht erfassbar ist. Als Faustregel für Text gilt: Drei bis vier Wörter pro Sekunde schafft der durchschnittliche Leser.
- Gutes Timing: Ein nicht zu kurzer und nicht zu schneller Bildübergang via Fade-In/-Out (statt hektisches Slide-Left/-Right) ist sanfter und zieht weniger Aufmerksamkeit auf sich.
- Nutzerkontrolle: Idealerweise sollte ein manueller Bildwechsel eingesetzt werden (auf mobilen Geräten immer nur manuell via Swipe-Gesture). Alternativ sollte der Bildwechsel zumindest stoppbar sein (automatisches Pausieren bei Hover, automatischer Stopp bei Interaktion mit Elementen sowie manuell beispielsweise über einen Pause-Button).
- Klare Navigation: Lassen Sie den Nutzer einfach zwischen den einzelnen Bildern wechseln, etwa durch Navigationspfeile rechts und links oder durch seitliche Text-Labels.
- Eindeutiges Feedback: Der Umfang sowie der Fortschritt im Carousel sollte deutlich visualisiert werden (statt drei kleinen Punkten als Navigation empfehle ich den Einsatz einer Bildvorschau und/oder Text-Labels). Die Navigationselemente zum Wechseln der Bilder sollten deutlich als Interaktionselemente erkennbar sein.
- Alternativen anbieten: Neben der Möglichkeit, die Inhalte über das Carousel anzusteuern, sollte es stets einen alternativen Weg zu diesen Inhalten geben.
- Performance optimieren: Lassen Sie zunächst nur das erste Bild laden. Die restlichen Bilder können geladen werden, sobald der Rest der Seite geladen hat. Bei einem manuellen Carousel braucht das nächste Bild sogar erst geladen werden, wenn der Nutzer tatsächlich weiter klickt. Selbstverständlich sollte das Carousel außerdem mit einer zeitgemäßen Technologie wie HTML, CSS etc. umgesetzt sein und nicht mit Flash.
- SEO: Es sollte stets nur eine h1-Überschrift auf einer Seite geben und diese sollte vor weiteren h-Überschriften erscheinen.
- Testen!: Mit Web-Analyse prüfen, wie lange die Nutzer auf der Startseite verweilen und ob die Inhalte des Image-Carousels geklickt werden. Mit einem Performance-Tool überprüfen, ob sich die Bildgröße und Programmierung des Image-Carousels negativ auf die Performance auswirken. In Usability-Tests überprüfen, wie die Nutzer auf das Carousel reagieren.
Meine Empfehlung: Ein großes Bild mit prägnanter Überschrift statt Image-Carousels
Ich empfehle, möglichst auf den Einsatz von Image-Carousels zu verzichten, da sie ein potenzieller Conversion-Killer sind. Setzen Sie stattdessen feste, große Bilder mit prägnanten Überschriften und Call-to-Action ein. Falls Sie sich doch dafür entscheiden, überprüfen Sie, ob Ihr Image-Carousel oben genannten Best-Practice erfüllt.
Weiterlesen:



Teilen
Diesen Artikel teilen