Auf mobilen Endgeräten wird das Hamburger-Icon schon länger genutzt, neuerdings hält es jedoch auch auf Desktop-Geräten Einzug und ersetzt häufig eine klassische Hauptnavigation.
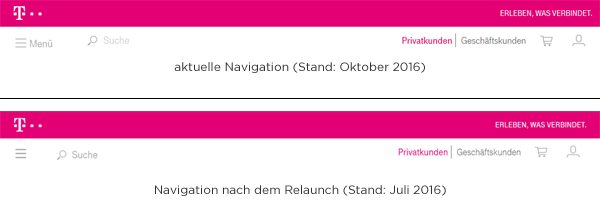
So hat auch die Telekom vor einigen Wochen ihr neues Webdesign gelauncht und setzt nun Device-übergreifend das „Hamburger-Icon“ als Hauptnavigation ein.
Aus User-Experience-Sicht kein guter Schachzug… In diesem Beitrag möchte ich zeigen, warum.
Das Hamburger-Icon – ein Resultat von Mobile First?
Das Hamburger-Icon besteht aus drei horizontalen Strichen. Mit etwas Phantasie sehen diese aus wie ein Burger-Brötchen mit einem Fleisch-Patty dazwischen.
Seit die kleinen Bildschirme mobiler Geräte Einzug in unseren Alltag gehalten haben, ersetzt es immer häufiger eine klassische Hauptnavigation. Tatsächlich wurde das Icon jedoch schon in den 80er-Jahren von Norm Cox für das User-Interface des Xerox Star konzipiert. Danach ist es erst einmal lange von den Bildschirmen verschwunden.
![]()
Xerox Star (Quelle: http://toastytech.com/guis/starbitmap2.gif )
Als Interface-Designer fühle ich mich selbst häufig verleitet, das schlichte Hamburger-Icon einzusetzen. Schließlich ist es platzsparend und sieht minimalistisch-cool aus – aus Designer-Sicht.
Dass es nun immer häufiger auch auf Desktop-Geräten eingesetzt wird, kommt wahrscheinlich durch eine Fehlinterpretation des Mobile-First-Ansatzes. Dank immer besser werdender Bildschirm-Auflösungen gibt es aber keinen Grund, diesen Platz auf Desktop-Geräten einzusparen. Im Gegenteil – hier 3 Gründe, warum das Hamburger-Icon auf Desktop-Geräten die Conversion killt:
1. Hamburger-Icons verstecken die Hauptnavigation
Der erste Eindruck einer Website wird bereits in den ersten Sekunden bestimmt. Die Hauptnavigation spielt an dieser Stelle eine wichtige Rolle, denn sie bietet einen schnellen Überblick über das Angebot der Seite. Außerdem hilft sie uns zu entscheiden, ob die Seite für uns relevant ist. Mit dem Icon müssen die Nutzer jedoch einen Klick mehr tätigen, um die Inhalte der Hauptnavigation zu sehen – wenn sie sie überhaupt finden.
![]()
Die Telekom versteckt gleich drei Navigations-Ebenen in einer (leider auch recht unübersichtlichen) Off-Canvas-Navigation, die nur über das Hamburger-Icon erreichbar ist. (Quelle: http://telekom.de)
Durch die Markierung des aktiven Menüpunkts bietet die Hauptnavigation dem Nutzer außerdem Orientierung, wo er sich auf der Website befindet.
2. Icons erhöhen den Lernaufwand für die Nutzer
Bedauerlicherweise ist das Hamburger-Icon – wie viele andere Icons – nicht selbsterklärend und erhöht somit den Lernaufwand für den Nutzer. Das Icon wird aktuell häufig ohne ein entsprechendes Text-Label „Menü“ eingesetzt.
Aus zahlreichen Usability-Tests wissen wir, dass besonders ältere Nutzer mit dem Hamburger-Icon wenig anfangen können und es in den meisten Fällen schlicht übersehen.
Hinter dem Hamburger-Icon steht die Metapher für eine – wohlgemerkt vertikale – Navigation. Kennt die Zielgruppe das Hamburger-Icon nicht, wird sie das aber kaum erahnen. Ohne ein Text-Label hat der Benutzer keinerlei Hilfestellung bei der Interpretation des Hamburger-Icons und klickt es unter Umständen nicht an.

Auch der Telekom ist schnell aufgefallen, dass das Hamburger-Icon für ihre sehr breite Zielgruppe nicht selbsterklärend ist. Inzwischen verwenden sie daher – anders als direkt nach dem Relaunch – das zusätzliche Text-Label „Menü“. (Quelle: http://telekom.de)
Wurde ein Icon erst einmal erlernt, hat es jedoch einen stärkeren Wiedererkennungswert als Text – ein deutlicher Vorteil.
3. Hamburger-Icons sind kein guter Call-to-Action
Klickbare Elemente müssen auch klickbar aussehen, das ist ein wichtiger Faktor bei der Gewinnung von Klicks.
Exis schickte das Hamburger Icon gegen einen Hamburger Button (Hamburger-Icon mit Umrandung) in einen A/B-Test. Ergebnis: Der Button wurde häufiger verwendet als das Icon.
In einem zweiten A/B-Test verglich Exis die Conversion eines Hamburger-Buttons (Hamburger-Icon mit Umrandung) mit dem eines Menü-Buttons (Text-Label „Menü“ mit Umrandung). Ergebnis hier: Die Anzahl der Klicks auf das Wort war ca. 20% höher.
Neben der Gestaltung als Button und der Verwendung eines Text-Labels, spielt auch Farbe eine wichtige Rolle dabei, Elemente klickbar erscheinen zu lassen. Dazu ist es wichtig, im Styleguide klar zwischen Auszeichnungs- und Interaktionsfarbe zu unterschieden. Das Hamburger-Icon sollte in der Interaktions-Farbe gekennzeichnet sein.
![]() Das Hamburger-Icon der Telekom sieht durch seine hellgraue Farbe inaktiv aus. (Quelle: http://telekom.de)
Das Hamburger-Icon der Telekom sieht durch seine hellgraue Farbe inaktiv aus. (Quelle: http://telekom.de)
Fazit – Schauen Sie auf Ihre Zielgruppe
Ich empfehle generell, auf den Einsatz von Hamburger-Icons auf Desktop-Geräten zu verzichten, da sie ein potenzieller Conversion-Killer sind. Falls Sie sich doch dafür entscheiden, ist ein ganzheitliches Verständnis Ihrer Zielgruppe und deren Nutzungsverhalten essentiell:
- Mit Usability-Test erhält man qualitative Insights, wie das Hamburger-Icon gestaltet und positioniert sein muss, damit die Zielgruppe die Hauptnavigation verwendet.
- Mit A/B- oder multivariaten Tests kann überprüft werden, welche Gestaltung und Positionierung die beste Conversion hat.
- In der Webanalyse kann zudem verglichen werden, ob die klassische Hauptnavigation einer Website besser konvertiert, als das Hamburger-Menu.
Auf mobilen Geräten sollten drei Grundregeln für die Gestaltung des Hamburger-Icons beachtet werden:
- Hamburger-Icon mit Text-Label „Menü“ kombinieren
- Hamburger-Icon als Button gestalten
- Interaktions-Farbe für das Hamburger-Icon verwenden
Was halten Sie vom Hamburger Icon? Conversion-Killer oder doch praktikabel für Ihre Nutzer? Welche Erfahrungen haben Sie mit dem Hamburger Icon gemacht?
Weiterlesen:



Teilen
Diesen Artikel teilen