„Dieser Benutzername ist leider schon vergeben. Bitte wähle einen anderen.“
„Dein Passwort muss mindestens 7 Zeichen lang sein.“
„Dein Passwort muss mindestens eine Ziffer beinhalten.“
Fehlermeldungen in Formularen können ganz schön frustrierend sein – und den Websitebetreiber Umsatz kosten. Wer seine Nutzer in seinen Formularen zu sehr quält, muss mit einer hohen Abbruchquote rechnen.
Wie also lässt sich der Nutzerfrust minimieren?
Eine Lösung ist die Inline Validation.
Inline Validation als Lösung für nutzerfreundliche Formulare
Unsere Usability-Tests zeigen immer wieder, dass Nutzer konkrete Hilfestellungen benötigen, wenn ihre Formulareingaben einen Fehler beinhalten. Nur so können sie den Fehler schnell und ohne weitere Frustration finden und beheben. Fehlermeldungen, die nicht direkt an der Fehlerquelle oder erst nach Absenden des Formulars angezeigt werden, sind für die Nutzer daher schwer einzuordnen und frustrierend.
Inline Validation ist eine Form der Fehlermeldung in Formularen, die sich in unmittelbarer Nähe zu dem Eingabefeld befindet. Meist wird die Meldung angezeigt, sobald der Nutzer das entsprechende Eingabefeld verlassen hat. Oft wird die Inline Validation zusätzlich genutzt, um dem Nutzer korrekte Eingaben zu bestätigen oder ihm mögliche Antworten vorzuschlagen (z. B. Benutzernamen).
Indem man Nutzern den Fehler direkt nach ihrer Feldeingabe aufzeigt, können sie ihn schneller beheben, da sie sich mental noch bei diesem Feld befinden und sich keine Gedanken über die nächste Eingabe gemacht haben. Wird er erst am Ende des Formulars auf seine Fehler aufmerksam gemacht, muss er sich erst an den Kontext des jeweiligen Feldes erinnern und die Feldbeschriftungen erneut lesen, bevor er den Fehler beheben kann.

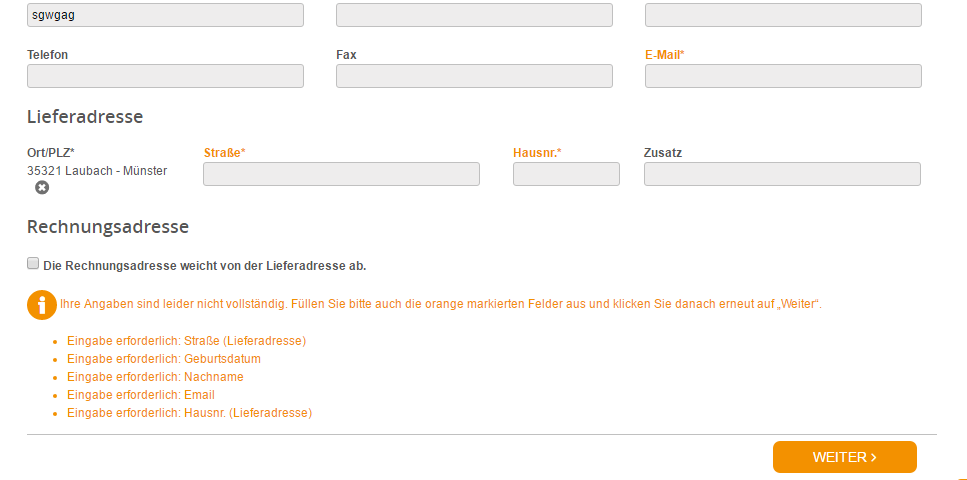
Worst-Practice: Das Formular wurde unvollständig ausgefüllt, doch der Nutzer erfährt dies erst nach Eingabe aller Felder, wenn er denkt, mit der Eingabe fertig zu sein.
Vor allem bei der Eingabe von Nutzernamen und Passwörtern eignet sich die Inline Validation, denn hier wollen die Nutzer sofort wissen, ob der Name schon vergeben ist oder sie die Anforderungen des Passworts erfüllen.
Best-Practices für Inline Validation
Folgende Best Practices haben sich in Usability-Tests und viele unserer Konzeptions-Projekte als erfolgreich erwiesen:
Zeitpunkt der Prüfung: Die Prüfung der Felder erfolgt im Idealfall dann, wenn der Nutzer das Feld verlässt. Wird schon während der Eingabe ein Fehler angezeigt, fühlt sich der Nutzer zu Unrecht getadelt und wird nach Fehlern suchen, die es vermutlich noch gar nicht gibt.
Ausnahme Passwortfeld: Hier sollte die Prüfung bereits während der Eingabe erfolgen und Hinweise zu den Anforderungen und der Qualität des Passworts angezeigt werden.

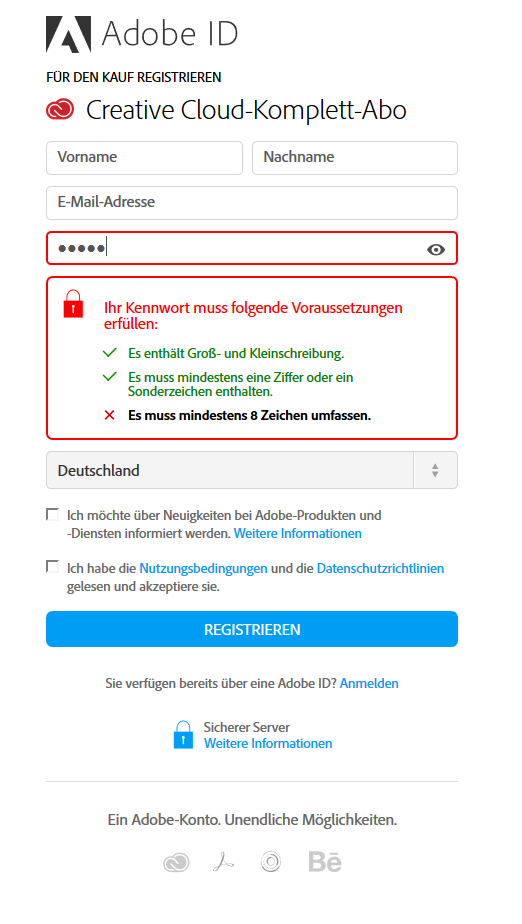
Best-Practice: Bei Adobe erscheint der Hinweis zu den Passwortanforderungen direkt beim Betreten des Feldes und verschwindet, sobald alle Voraussetzungen erfüllt sind.
Verständlichkeit: Die Texte der Meldung sollten den Nutzer klar und gut verständlich anleiten, wie er den Fehler beheben kann – ein rotes X allein reicht nicht.
Anzeigedauer: Fehlermeldungen und Bestätigungen sollten permanent angezeigt werden. Wenn die Nutzer am Ende noch einmal alle Felder nach Fehlern scannen, sollten sie die Ergebnisse der Inline Validation noch sehen können.
Eindeutigkeit: Die Fehlermeldung sollte deutlich farblich hervorgehoben sein und auch Barrierefreiheit für Farbenblinde, sollte durch den zusätzlichen Einsatz von Icons gewährleistet werden.

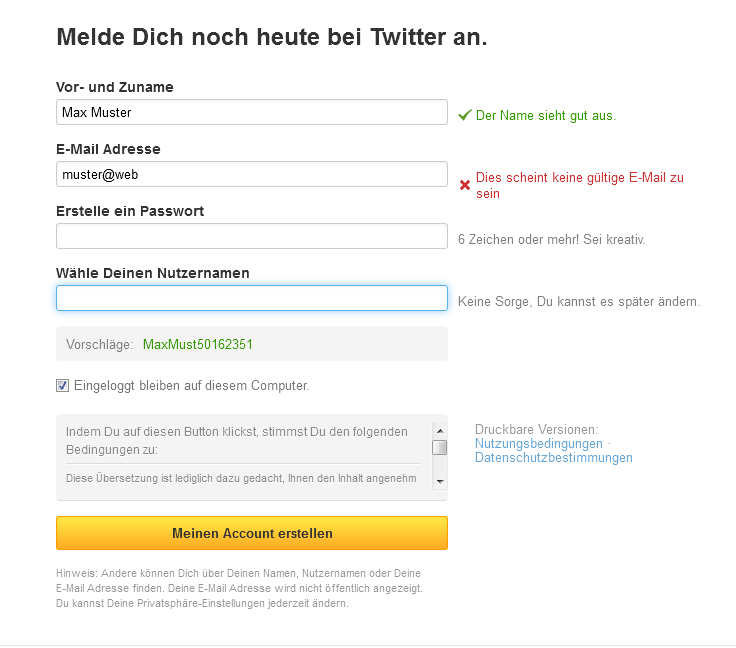
Best-Practice: In ihrem alten Anmeldeformular hat Twitter sowohl mit Fehlermeldungen als auch positiven Meldungen gearbeitet. Außerdem nutzen sie nicht nur Farbe, sondern auch Icons, um die Meldungen zu unterscheiden.
Positive Verstärkung: Nicht nur Fehler, sondern auch richtige Eingaben zu kennzeichnen motiviert den Nutzer und gibt ihm Absicherung.
Fazit: Inline Validation beugt Frust und Formularabbrüchen vor
Der Einsatz von Inline Validation in Web-Formularen verbessert die User Experience – wenn sie richtig angewendet wird.
Führen Sie kurze Usability-Testsdurch, um eine nutzerfreundliche Implementierung der Inline Validation zu gewährleisten. Nur so finden Sie heraus, wie echte Nutzer mit Ihrem Formular interagieren, ob sie alles verstehen und wo sie gegebenenfalls abspringen würden.

Teilen
Diesen Artikel teilen