Die Anforderungen an eine inklusive Nutzererfahrung steigen mit dem Barrierefreiheitsstärkungsgesetz massiv an.
Gleichzeitig stehen viele Unternehmen vor der Herausforderung, diese Anforderungen mit den eigenen Ressourcen bestmöglich zu erfüllen.
Jetzt sind vor allem auch UX-Teams und Spezialisten gefragt, die nicht nur die Bedeutung von Barrierefreiheit verstehen, sondern auch wissen, wie sie effektiv umgesetzt wird.
In diesem Beitrag werfe ich einen umfassenden Blick auf das Thema Barrierefreiheit und wie man sie intern umsetzen kann.
🧠 Das Wichtigste in aller Kürze
- Das Barrierefreiheitsstärkungsgesetz wird ab 2025 wirksam und fast jeden Dritten Deutschen besser im Web abholen.
- Ab 2030 sind neu eingeführten Produkte und Services verpflichtet, barrierefrei zu sein, für bereits existierende Produkte gibt es Übergangszeiten und Sonderregelungen.
- Unternehmen, die schon jetzt Barrierefreiheit sicherstellten, erarbeiten sich schrittweise Wettbewerbsvorteile und sprechen breitere Zielgruppen an.
- Barrierefreiheit lässt sich am besten durch initiale IT-, UI- und UX-Checks zur Barrierefreiheit anstoßen und schrittweise in die Produktentwicklung integrieren.

Birgit Bärnreuther
Gründerin & Agenturleiterin von Userlutions
Wir gestalten erfolgreiche User Experience
Schön, dass Sie hier sind! Unsere UX-Agentur Userlutions hilft seit 2011 Unternehmen bei der nutzerzentrierten Gestaltung von Produkten und Kommunikationsmaßnahmen. Unser Team aus Psychologen, UX-Researchern und Designern unterstützt rund um die Themen User-Research, Interface-Design, User-Centered-Design, Business-Modell-Validierung und Marktforschung.
Inhaltsverzeichnis:
- Was ist das Barrierefreiheitsstärkungsgesetz?
- Diese Dienstleistungen und Produkte sind betroffen
- Die 4 wichtigen Kriterien für eine barrierefreie Website
- Das versteckte Potenzial: Fast jeder dritte Mensch in Deutschland wird angesprochen
- Warum das Barrierefreiheitsstärkungsgesetz mit der UX-Lupe betrachten?
- BFSG umsetzen: Dieses Vorgehen empfehlen wir für Websites und Shops
Kurzüberblick: Was ist das Barrierefreiheitsstärkungsgesetz und was sollte man wissen?
Das Barrierefreiheitsstärkungsgesetz (BFSG) wurde im Juli 2021 eingeführt, um den European Accessibility Act (EAA) in das nationale Recht zu überführen. Es legt Anforderungen zur Barrierefreiheit für Produkte und Dienstleistungen fest, die nach dem 28. Juni 2025 auf den Markt gebracht oder für Verbraucher erbracht werden.
BFSG: Diese Fristen sollte man kennen

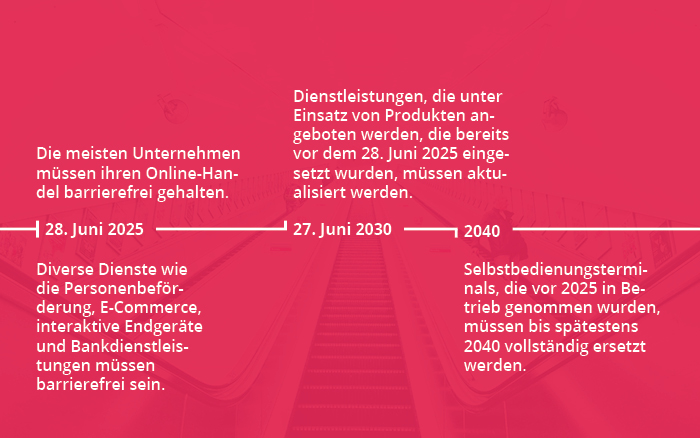
28. Juni 2025: Die meisten Unternehmen müssen ihren Online-Handel barrierefrei gestalten.
28. Juni 2025: Diverse Dienste wie die Personenbeförderung, E-Commerce, interaktive Endgeräte und Bankdienstleistungen müssen barrierefrei sein.
27. Juni 2030: Dienstleistungen, die unter Einsatz von Produkten angeboten werden, die bereits vor dem 28. Juni 2025 eingesetzt wurden, müssen aktualisiert werden.
2040: Selbstbedienungsterminals, die vor 2025 in Betrieb genommen wurden, müssen bis spätestens 2040 vollständig ersetzt werden.
Wichtig zu beachten ist an dieser Stelle noch, dass sich das Barrierefreiheitsstärkungsgesetz in einigen Bereichen noch als undurchsichtig zeigt, wodurch die genaue Anwendung auf diverse Interaktionsmöglichkeiten von Websites und Apps oft unklar bleibt.
Ohne juristisches Fachwissen kann es schwierig sein, die genauen Anforderungen zu entschlüsseln, sodass in manchen Fällen sogar ein Rechtsanwalt hinzugezogen werden muss.
An dieser Stelle möchte ich daher auch betonen, dass mein Beitrag keine verbindliche Aussage oder Rechtsberatung darstellt und auch nicht diesen Anspruch hat.
Stattdessen möchte ich die Chancen und Möglichkeiten sowie Vorgehensweisen beleuchten, die unserer Meinung nach Websites und Shops helfen, sich dem Thema Barrierefreiheit besser anzunähern.
Anwendungsbereiche: Diese Dienstleistungen und Produkte sind betroffen
Das Barrierefreiheitsstärkungsgesetz betrifft Hersteller, Händler und Importeure von bestimmen Produkten sowie Dienstleistungserbringer (siehe nachfolgende Tabelle).
Kleinstunternehmen, die weniger als 10 Beschäftigte haben oder einen Jahresumsatz von weniger als 2 Mio. € erzielen, sind vom Gesetz teilweise ausgenommen.
|
Diese Dienstleistungen müssen ab 2025 Barrierefreiheit sicherstellen: |
Diese Produkte müssen ab 2025 barrierefrei sein: |
|
|
|
|
|
|
|
|
|
|
Welche Konsequenzen können drohen?
Bei Nichteinhaltung des BFSG können Marktüberwachungsbehörden Maßnahmen ergreifen, wie z.B.
- die Einschränkung oder das Verbot der Bereitstellung des Produkts oder der Dienstleistung
- die Rücknahme bzw. den Rückruf von Produkten.
Dies betrifft nicht nur Hersteller, sondern auch Händler und Importeure.
Auch Analysen kommen immer wieder zur Erkenntnis, dass Barrierefreiheit im Internet kaum vorhanden ist – diese bedeutet also sowohl Chance als auch Risiko für viele Unternehmen.
Die 4 wichtigen Kriterien für eine barrierefreie Website
Die Web Content Accessibility Guidelines (WCAG) legen die internationalen Standards fest, um Websites barrierefrei zu gestalten. Eine Website entspricht diesen Standards, wenn sie folgenden Kernprinzipien gerecht wird:
Wahrnehmbarkeit
Inhalte müssen klar erkennbar sein, z.B. durch deutliche Kontraste. Die Seite sollte responsiv sein, sodass sie auf verschiedenen Geräten optimal dargestellt wird. Informationen sollten über mehrere Sinneskanäle zugänglich gemacht werden, wie z.B. Textalternativen für Bilder.
Bedienbarkeit
Sowohl Maus- als auch Tastaturnutzer sollten alle Inhalte und Funktionen problemlos nutzen können. Klare Orientierungs- und Navigationshilfen sind essenziell. Nutzern sollte genügend Zeit für die Interaktion mit der Seite gegeben werden.
Verständlichkeit
Inhalte sollten in leicht verständlicher Sprache (oder Gebärdensprache) präsentiert werden. Bei der Dateneingabe in Online-Formularen sollte Unterstützung angeboten werden.
Robustheit
Digitale Inhalte sollten so gestaltet sein, dass sie von einer Vielzahl von Technologien, wie Browsern, Screenreadern oder sogar persönlichen Assistenten wie Amazon’s Alexa, korrekt interpretiert werden können.
Das versteckte Potenzial: Fast jeder dritte Mensch in Deutschland wird angesprochen
Nähern wir uns dem BFSG aus Sicht der Kundenzentrierung, Usability und UX – und schauen, wie man das Barrierefreiheitsstärkungsgesetz schrittweise im Unternehmen umsetzt und konsequent sicherstellt.
Viele Unternehmen und Website-Betreiber sehen erstmal viele neue Aufgaben bei der Sicherstellung der Barrierefreiheit auf sich zukommen, übersehen aber gleichzeitig auch ein gewaltiges Potenzial, das direkt vor ihrer Haustür liegt.
Wenn wir über Barrierefreiheit sprechen, denken viele sofort an Menschen mit schweren Einschränkungen. Doch die Realität ist noch eine andere: Die Gruppe derer, die von einer barrierefreien Website profitieren, ist weit größer als oft angenommen.
Betrachten wir die Zahlen: 7,6 Millionen Schwerbehinderte und weitere 2,8 Millionen Menschen mit leichteren Behinderungen. Hinzu kommen über 18 Millionen Menschen über 65 Jahre in Deutschland, die altersbedingte Einschränkungen haben können. Das summiert sich auf beeindruckende 25 Millionen Menschen – fast ein Drittel der deutschen Bevölkerung.
Diese Zahlen zeigen, dass Barrierefreiheit nicht nur für „klassisch Behinderte” relevant ist. Es geht auch um Menschen, die bspw. schlechter sehen oder andere altersbedingte Einschränkungen haben.
Wenn wir unsere Websites oder Online-Shops für diese riesige Zielgruppe optimieren, öffnen wir also auch die Tür zu einem enormen wirtschaftlichen Potenzial.
Die Vorteile liegen auf der Hand:
- Kundenbindung: Eine leicht bedienbare Website hält Bestandskunden
- Höhere Conversion: Weniger Abbrüche bedeuten mehr abgeschlossene Transaktionen
- Starkes Image: Zeigen Sie, dass Sie inklusiv und modern sind
- Wettbewerbsvorteil: Heben Sie sich von der Konkurrenz ab
- Produktivitätssteigerung: Ein barrierefreies Design ist oft auch ein effizientes Design
Die Botschaft ist klar: Barrierefreiheit ist nicht nur eine gesetzliche Anforderung, sondern auch eine Chance, das Unternehmen auf das nächste Level zu heben.
Warum das Barrierefreiheitsstärkungsgesetz mit der UX-Lupe betrachten?
Wie wir im vorherigen Absatz gesehen haben, betrifft die Zugänglichkeit weitaus mehr Menschen, als man vielleicht auf den ersten Blick vermuten mag.
Aber wo fängt man an, wenn eine Website über Jahre gewachsen ist oder neue Produkte und Features regelmäßig entwickelt werden?
Und vor allem dann, wenn ab dem 28. Juni 2025 die Barrierefreiheit im gesamten E-Commerce-Bereich zur Pflicht wird. Dies bedeutet, dass viele Apps und Websites uneingeschränkt zugänglich sein müssen.
User Research bietet dabei eine entscheidende Hilfestellung, um:
- die Einhaltung des Barrierefreiheitsstärkungsgesetzes zu gewährleisten
- die Bedürfnisse aller Nutzer zu verstehen und zu berücksichtigen
- Barrieren wissenschaftlich zu identifizieren
- fundierte Lösungen zum Abbau zu entwickeln
- eine Verbesserung der User Experience für alle Menschen sicherzustellen
In einer digitalen Welt, in der Inklusion und Zugänglichkeit immer mehr an Bedeutung gewinnen, ist Barrierefreiheit nicht nur eine Frage der Compliance, sondern auch eine Investition in die Zukunft.
Wir haben das große Glück, unser Wissen und Know-how aus unzähligen UX-Projekten nutzen zu können, um planbar und strukturiert die Bedürfnisse von Menschen zu ergründen. Auch schwer erreichbare Zielgruppen, wie bspw. Menschen mit einer Sehbehinderung können wir rekrutieren und dort abholen, wo Produkte das Leben erleichtern sollen.
Hierbei setzen wir unter anderem auf folgende Methoden, die ich auch anderen Teams empfehlen würde, um Barrierefreiheit leichter sicherzustellen:
- User Research: Um Bedürfnisse, Motivatoren, Pain-Points und Bedenken aufzudecken
- UX-Design & Konzeption: Um ressourcenschonend, nutzer- und conversion-freundliche Konzepte und Designs zu entwerfen
- UX-Testing: um möglichst einfach Produkte zu testen und daraus Empfehlungen und Ideen zur Verbesserung der Usability und UX abzuleiten
- Ideation & Innovation: diese kreativen Prozesse helfen, neue Ideen zu entwickeln, zu iterieren und zu validieren
Aus dieser Liste ergibt es sich dann auch, dass Unternehmen eigene UX-Abteilungen, UX-Professionals oder externe Partner in diesen Prozess mit einbinden sollten, um das Thema möglichst ganzheitlich und strukturiert anzugehen.
Fazit: Dieses Vorgehen empfehlen wir für Websites und Shops, um das BFSG umzusetzen
In einer Zeit, in der Digitalisierung und Inklusion Hand in Hand gehen, ist das Barrierefreiheitsstärkungsgesetz mehr als nur eine gesetzliche Anforderung.
Die Zahlen sprechen für sich: Ein Drittel der deutschen Bevölkerung profitiert direkt von barrierefreien Angeboten.
Das BFSG ist mehr als eine Einladung an Unternehmen, ihre digitale Präsenz für alle Menschen zugänglich zu gestalten und damit nicht nur gesetzlichen Vorgaben gerecht zu werden, sondern auch ein breiteres Publikum zu erreichen und sich positiv im Markt zu positionieren.
Ein weiterer Vorteil einer barrierefreien Webseite ist ihre positive Wirkung auf Suchmaschinenoptimierung.
Google und andere Suchmaschinen belohnen klar strukturierte Webseiten, die viele der WCAG-Richtlinien erfüllen. Dies liegt daran, dass solche Seiten oft eine klare Navigation, aussagekräftige Linktexte und Alternativtexte für Bilder aufweisen.
Ein sauberer Code führt zudem häufig zu schnelleren Ladezeiten. Dies alles sind Schlüsselkriterien, die die Platzierung in den Suchergebnissen beeinflussen. Es entsteht also eine Win-Win-Situation: Unternehmen bieten eine inklusive User Experience und profitieren gleichzeitig von einer besseren Sichtbarkeit in den Suchergebnissen.
Ein strukturierter Prozess ist entscheidend, um die Barrierefreiheit im digitalen Raum sicherzustellen. Je nach Art und Umfang des eigenen Online-Auftritts können diese Prozesse auch voneinander abweichen.
Ein möglicher Vorschlag für einen solchen Prozess auf Unternehmensebene:
- Bestandsaufnahme und Sensibilisierung
- Anforderungen prüfen und Muss-Kriterien festlegen
- Zielgruppen und Bedürfnisse identifizieren
- Eigenen Auftritt analysieren
- Umsetzungsplan, Anpassung und Wissenstransfer
Mit dem richtigen Ansatz, unterstützt durch Expertise im Bereich UX und Barrierefreiheit, können Unternehmen nicht nur ihre Compliance sicherstellen, sondern auch nachhaltige Wettbewerbsvorteile erarbeiten. Und wir hoffen, dass möglichst viele Unternehmen diesen Weg erfolgreich gehen.
Weitere nützliche Links:
Unsere Aufzeichnung zum Inclusive UX-Design – Zur Aufzeichnung
UX-Design & Trust: Vertrauensbildende Maßnahmen im Bereich Finanzen und Versicherungen – Zur Aufzeichnung
Psychologie & UX-Design – Zum Blogbeitrag



Teilen
Diesen Artikel teilen